Rumah >hujung hadapan web >tutorial css >利用css动画属性rotate来实现镜像翻转
利用css动画属性rotate来实现镜像翻转
- 王林ke hadapan
- 2020-06-08 17:14:445240semak imbas

要实现镜像翻转,有两种实现方法:
方法一:利用css动画属性rotate旋转来实现
具体代码:
.mirrorRotateLevel {
transform: rotateY(180deg); /* 水平镜像翻转 */
}
.mirrorRotateVertical {
transform: rotateX(180deg); /* 垂直镜像翻转 */
}此处,rotateY(180deg) 这里的 Y 表示元素以Y轴镜像翻转,也即水平翻转;同理, rotateX(180deg) 表示以X轴为镜像翻转,即垂直翻转。
(视频教程推荐:css视频教程)
方法二:各个浏览器对镜像翻转的兼容写法来实现
.mirrorRotateLevel { /* 水平镜像翻转 */
-moz-transform:scaleX(-1);
-webkit-transform:scaleX(-1);
-o-transform:scaleX(-1);
transform:scaleX(-1);
/*兼容IE*/
filter:FlipH;
}
.mirrorRotateVertical { /* 垂直镜像翻转 */
-moz-transform:scaleY(-1);
-webkit-transform:scaleY(-1);
-o-transform:scaleY(-1);
transform:scaleY(-1);
/*兼容IE*/
filter:FlipV;
}注意: 镜像翻转和普通旋转不同,镜像翻转以轴为镜像,普通旋转以点为镜像。
HTML部分代码:
<div id="test">
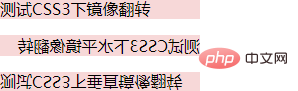
<p>测试CSS3下镜像翻转</p>
<p class="mirrorRotateLevel">测试CSS3下水平镜像翻转</p>
<p class="mirrorRotateVertical">测试CSS3下垂直镜像翻转</p>
</div>我们来看一下简单的效果:
(感兴趣的同学可以将文字换成图片)

推荐教程:css快速入门
Atas ialah kandungan terperinci 利用css动画属性rotate来实现镜像翻转. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:csdn.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:CSS3中background-size实现背景图片大小可自定义的几种效果(代码实例 )Artikel seterusnya:CSS3中background-image实现多背景图片(代码实例)

