Rumah >hujung hadapan web >tutorial js >什么是跨域问题并且如何解决
什么是跨域问题并且如何解决
- hzcasal
- 2020-06-08 13:10:424887semak imbas

1.什么是跨域?
跨域:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。
例如:a页面想获取b页面资源,如果a、b页面的协议、域名、端口、子域名不同,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源。注意:跨域限制访问,其实是浏览器的限制。理解这一点很重要!!!
同源策略:是指协议,域名,端口都要相同,其中有一个不同都会产生跨域;

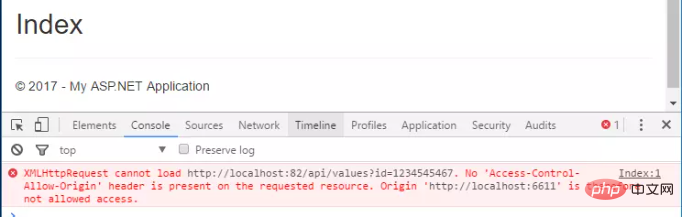
2.跨域访问示例
假设有两个网站,A网站部署在:http://localhost:81 即本地ip端口81上;
B网站部署在:http://localhost:82 即本地ip端口82上。现在A网站的页面想去访问B网站的信息,A网站页面的代码如下(这里使用jquery的异步请求)
$(function (){
$.get("http://localhost:82/api/values", {},function (result) {
$("#show").html(result);
})});

从错误信息可以看出以上出现了跨域问题!
3.如何解决跨域问题?
由之前的介绍我们已经知道错误的原因,既然跨域会产生问题,那么我们就不跨域不就完了嘛!!!
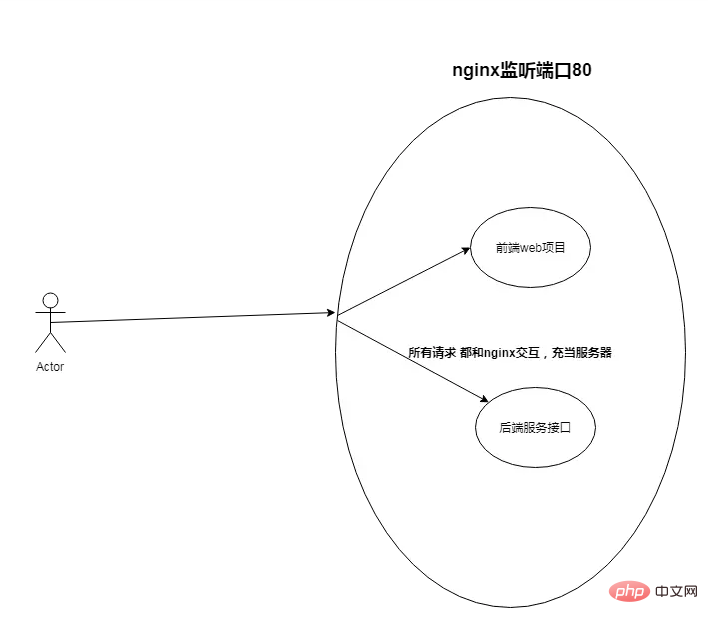
先上图:

首先我们用nginx作为代理服务器和用户交互,这样用户就只需要在80端口上进行交互就可以了,这样就避免了跨域问题,因为我们都是在80端口上进行交互的;
下面我们看一下利用nginx作为反向代理的具体配置:
server {
listen 80; #监听80端口,可以改成其他端口
server_name localhost; # 当前服务的域名
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://localhost:81;
proxy_redirect default;
}
location /apis { #添加访问目录为/apis的代理配置
rewrite ^/apis/(.*)$ /$1 break;
proxy_pass http://localhost:82;
}
#以下配置省略1.当用户发送localhost:80/时会被nginx转发到http://localhost:81服务;
2.当界面请求接口数据时,只要以/apis 为开头,就会被nginx转发到后端接口服务器上;
总结:nginx实现跨域的原理,实际就是把web项目和后端接口项目放到一个域中,这样就不存在跨域问题,然后根据请求地址去请求不同服务器(真正干活的服务器);
推荐教程:《JS教程》
Atas ialah kandungan terperinci 什么是跨域问题并且如何解决. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

