Rumah >hujung hadapan web >tutorial css >CSS3中background-clip实现图片裁切3种效果(代码实例 )
CSS3中background-clip实现图片裁切3种效果(代码实例 )
- 易达asal
- 2020-06-06 16:59:484617semak imbas
本文目标:
1、掌握background-clip背景裁切的3种实现
问题:
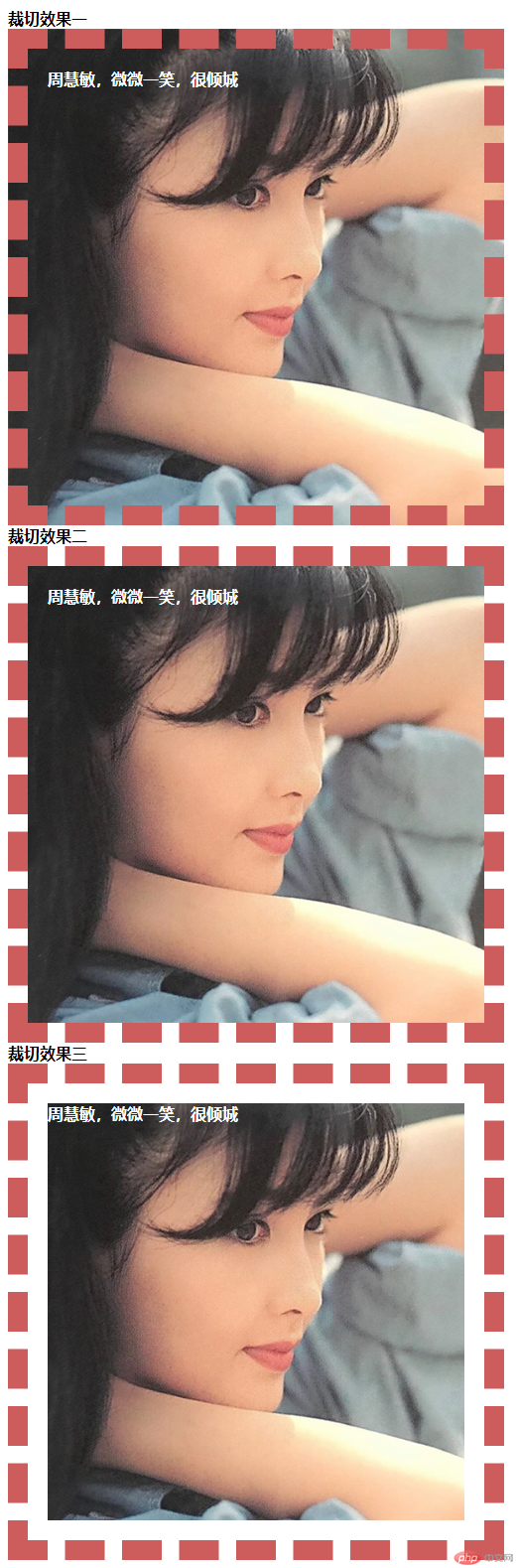
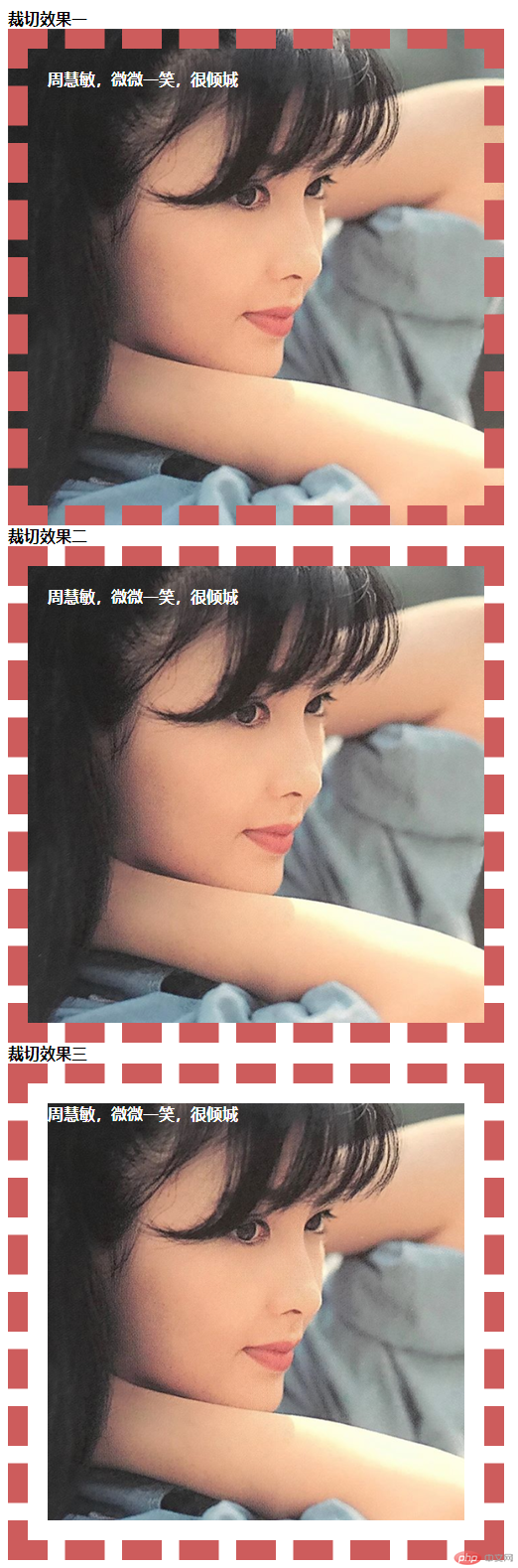
要求实现以下效果,使用纯DIV+CSS,必须使用background-clip

附加说明:
1、相框宽度为500px,高500px,其中border宽20px,里面文字padding为20,边框的大小为20px
2、里面的图片是当做div的背景图片使用
现在来具体操作
1、准备素材:根目录创建images文件夹,把相关素材图片都存放与此,素材有

2、创建好index.html,写好架构,架构如何分析呢
思路分析:
1、目标分成上下3部分,每个部分其实都是显示一张同样照片,所以只要第一个照片按照要求实现完成了,其他几个都是可以复制
2、但是仔细观察,每张照片的显示还是有所不同,我们发现第二张照片其实是在第一张照片的基础上进行裁切,裁切的大小恰恰是边框的大小,相当于裁切了边框,而第三张的照片是在第二张照片的基础上又进行了裁切,裁切的大小又恰恰是里面padding的大小,也就是说第三张图片是拆掉了内容以外的部分,这就包括padding部分和边框
3、一个部分就是一个块元素div,带一个标题,然后有边框,有padding,有内容字符串,最后带一张背景图
根据分析,我们得出以下代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景裁切案例演示</title>
</head>
<body>
<div class="container">
<!-- 裁切效果一 -->
<h4>裁切效果一</h4>
<div class="photo clip1">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果二</h4>
<div class="photo clip2">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果三</h4>
<div class="photo clip3">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
</div>
</body>
</html>3、写样式 ,创建css文件夹,里面新建index.css,里面的样式怎么写了,以下是分析思路
思路分析:
1、.container *
思路分析
1、为了设置容器里的所有元素的公共样式,我们可以将这些公共代码写入.container * 样式内
所以index.css中添加代码如下:
.container *{
padding:0;
margin:0;
}2、.photo照片
思路分析
1、根据要求得知,边框20px,虚线显示,转成代码即border-width:20px;border-style: dashed;里面的文字有间距,所以padding:20px,字体加粗font-weight:bold,颜色为白色color:#fff;
宽度总体是500,所以width=500-(2个边框20+20+2个padding20+20)=420,高度也是420,所以width:420,height:420
2、因为这张照片的边框是暗红色的,所以border-color: indianred;然后背景是美女的照片,然后从效果可以看出虚线之间的颜色为灰色即#ccc,所以 background:#ccc url(../images/zhm.png) no-repeat;
最关键的是,它的背景图片是以border为起点的,所以background-origin: border-box;只不过每张照片的裁切点不同,但是这里我们可以把照片的共同属性定义在此
所以index.css中添加代码如下:
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style:dashed;
padding:20px;
font-weight:bold;
color:#fff;
background:#ccc url(../images/zhm.png) no-repeat;
border-color: indianred;
background-origin: border-box;
}3、3种不同的裁切方式
1、第一种裁切方式是以边框为起点进行裁切边框以外的部分,所以background-clip: border-box;
2、第二种裁切方式是以padding为起点进行裁切padding以外的部分,所以background-clip: padding-box;
3、第三种裁切方式是以content为起点进行裁切content外的部分,所以background-clip: content-box;
所以index.css中添加代码如下:
.clip1{
background-clip: border-box;
}
.clip2{
background-clip: padding-box;
}
.clip3{
background-clip: content-box;
}到此为止,index.css的全部内容如下:
.container *{
padding:0;
margin:0;
}
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style:dashed;
padding:20px;
font-weight:bold;
color:#fff;
background:#ccc url(../images/zhm.png) no-repeat;
border-color: indianred;
background-origin: border-box;
}
.clip1{
background-clip: border-box;
}
.clip2{
background-clip: padding-box;
}
.clip3{
background-clip: content-box;
}然后将index.css引入index.html中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景裁切案例演示</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 裁切效果一 -->
<h4>裁切效果一</h4>
<div class="photo clip1">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果二</h4>
<div class="photo clip2">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果三</h4>
<div class="photo clip3">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
</div>
</body>
</html>运行结果如下:

到此为止,我们就实现了全部的需求
总结:
1、学习了背景裁切的3种方式,语法格式是
background-clip: border-box | padding-box | content-box | no-clip
border-box:表示以边框为起点,裁切边框外的部分
padding-box:表示以padding为起点,裁切padding外的部分
content-box:表示以content为起点,裁切content外的部分
Atas ialah kandungan terperinci CSS3中background-clip实现图片裁切3种效果(代码实例 ). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

