
vscode打开错误提示快捷键的方法:
背景
在输入的时候有代码提示!有时候不小心按错提示消失!但是又没有快捷键!
解决
其实是有快捷键的!只是VSCode的快捷键是Ctrl+space!和windows系统默认设置冲突!所以你按了也调用不出来!只需要温柔的给他修改一下!
文件 - 首选项 - 键盘快捷方式 !会打开快捷键界面

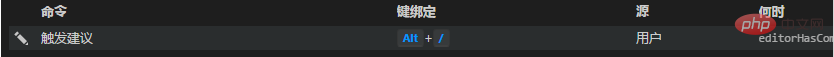
输入Ctrl+space找到触发建议那一行!进行修改!注意:最左边点击铅笔图标是修改通道!但是只有鼠标放上去才会显示!

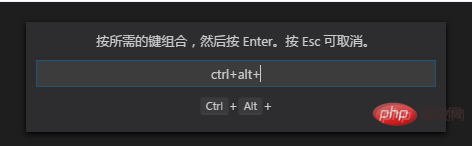
调出下面的界面!直接在键盘输入你要设置的快捷键方式!然后按enter!我设置的是Alt+/

原理是一样的!只要你学会了这个!其他所有的快捷键都可以这样设置!
推荐教程: 《vscode教程》
Atas ialah kandungan terperinci vscode怎么打开错误提示快捷键. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Menggunakan Visual Studio: Membangunkan perisian di seluruh platformApr 17, 2025 am 12:13 AM
Menggunakan Visual Studio: Membangunkan perisian di seluruh platformApr 17, 2025 am 12:13 AMPembangunan silang platform dengan VisualStudio boleh dilaksanakan, dan dengan menyokong kerangka seperti .Netcore dan Xamarin, pemaju boleh menulis kod sekaligus dan dijalankan pada pelbagai sistem operasi. 1) Buat. Netcore Projects dan gunakan keupayaan silang platform mereka, 2) Gunakan Xamarin untuk pembangunan aplikasi mudah alih, 3) Gunakan pengaturcaraan asynchronous dan penggunaan semula kod untuk mengoptimumkan prestasi untuk memastikan operasi dan pemeliharaan aplikasi yang cekap.
 Cara memformat json dengan vscodeApr 16, 2025 am 07:54 AM
Cara memformat json dengan vscodeApr 16, 2025 am 07:54 AMCara untuk memformat JSON dalam kod vs ialah: 1. Gunakan kekunci pintasan (Windows/Linux: CTRL Shift I; MacOS: CMD Shift I); 2. Pergi melalui menu ("Edit" & gt; "Format Dokumen"); 3. Pasang pelanjutan formatter JSON (seperti cantik); 4. Format secara manual (gunakan kekunci pintasan untuk indent/ekstrak blok atau tambah pendakap dan titik koma); 5. Gunakan alat luaran (seperti formatter JSONLINT dan JSON).
 Cara menyusun vscodeApr 16, 2025 am 07:51 AM
Cara menyusun vscodeApr 16, 2025 am 07:51 AMKod penyusunan dalam vscode dibahagikan kepada 5 langkah: Pasang pelanjutan C; Buat fail "main.cpp" dalam folder projek; Konfigurasikan pengkompil (seperti Mingw); Menyusun kod dengan kekunci pintasan ("CTRL Shift B") atau butang "Bina"; Jalankan program yang disusun dengan kekunci pintasan ("F5") atau butang "Run".
 Cara memasang vscodeApr 16, 2025 am 07:48 AM
Cara memasang vscodeApr 16, 2025 am 07:48 AMUntuk memasang kod Visual Studio, sila ikuti langkah -langkah berikut: lawati laman web rasmi https://code.visualstudio.com/; muat turun pemasang mengikut sistem operasi; Jalankan pemasang; Terima perjanjian lesen dan pilih laluan pemasangan; VSCode akan bermula secara automatik selepas pemasangan selesai.
 Cara membesarkan fon dengan vscodeApr 16, 2025 am 07:45 AM
Cara membesarkan fon dengan vscodeApr 16, 2025 am 07:45 AMKaedah untuk membesarkan fon dalam kod Visual Studio adalah: Buka panel Tetapan (CTRL, atau CMD,). Cari dan laraskan "saiz fon". Pilih "keluarga font" dengan saiz yang betul. Pasang atau pilih tema yang memberikan saiz yang betul. Gunakan pintasan papan kekunci (CTRL atau CMD) untuk membesarkan fon.
 Cara menyambung ke pelayan jauh dengan vscodeApr 16, 2025 am 07:42 AM
Cara menyambung ke pelayan jauh dengan vscodeApr 16, 2025 am 07:42 AMBagaimana untuk menyambung ke pelayan jauh melalui vscode? Pasang Remote - SSH Extended Configuration SSH Buat Sambungan Dalam VSCode Masukkan Maklumat Sambungan: Hos, Nama Pengguna, Port, Kunci SSH Klik dua kali Sambungan yang Disimpan di Jauh Explorer
 Cara menjalankan vue dengan vscodeApr 16, 2025 am 07:39 AM
Cara menjalankan vue dengan vscodeApr 16, 2025 am 07:39 AMMenjalankan projek VUE di VSCode memerlukan langkah -langkah berikut: 1. Pasang VUE CLI; 2. Buat projek Vue; 3. Beralih ke direktori projek; 4. Pasang kebergantungan projek; 5. Jalankan pelayan pembangunan; 6. Buka penyemak imbas untuk melawat http: // localhost: 8080.
 Cara membandingkan dua fail dengan vscodeApr 16, 2025 am 07:36 AM
Cara membandingkan dua fail dengan vscodeApr 16, 2025 am 07:36 AMBagaimana untuk membandingkan fail dalam vscode: 1. Ciri -ciri tambahan termasuk menggabungkan perubahan, menyalin perubahan, butiran tontonan, dan perbezaan penyuntingan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





