
本文提供一个简单的方法实现一个流程的进度条加载效果,以便在页面中可以通过它来更好地反馈耗时任务的完成进度。要实现这个功能,首先要考虑怎样实现一个静态的进度条效果,类似下面这样的:

这个倒是比较简单,两个div即可,bootstrap官方就提供有多种主题的进度条组件。如果自己要用,参照下别人的代码,写成自己的风格即可,实际上也非常的好理解:
.progress {
height: 20px;
background-color: #f5f5f5;
border-radius: 4px;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);}.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #337ab7;
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);
position: relative;
border-radius: 4px;}第二步,就是该考虑下如何来计算进度。以资源加载为例,如果是客户端,通常我们是有权限去读取资源实际大小的,所以在计算加载进度的时候,只要拿已加载的数据量除以要加载的总的数据量即可;但是在网页端,我们没有这个能力去拿到要加载的资源的大小,所以只能采用一个不那么准确的方案,用已加载的资源个数除以总的资源个数。基于后面的计算方法,我们只需要在每个耗时任务完成的时刻,计算好已完成的任务进度,然后给进度条设置相应的宽度即可。
下面我用定时器模拟了4个同时发起,但是需要不同时间才能完成的异步任务来实现这一步的功能:
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<link href="loader.css" rel="stylesheet"></head><body><div id="loader" class="loader">
<div class="progress">
<div class="progress-bar progress-bar-striped">
<div class="progress-value"></div>
</div>
</div></div></body><script src="jquery.js"></script><script>
var $bar = $('#loader').find('.progress-bar'); var $value = $bar.find('.progress-value'); var Task = function (index, duration) {
setTimeout(function () {
var p = (index / 4 * 100).toFixed(0) + '%';
$bar.css('width',p);
$value.text(p);
console.log('第' + index + '个异步任务执行完毕');
}, duration);
}; //模拟四个同时发起的异步任务
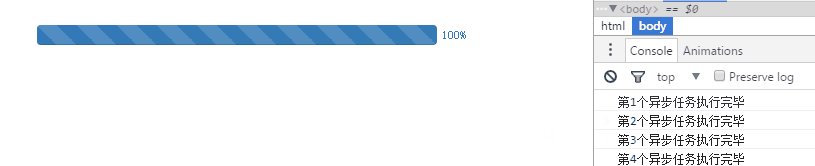
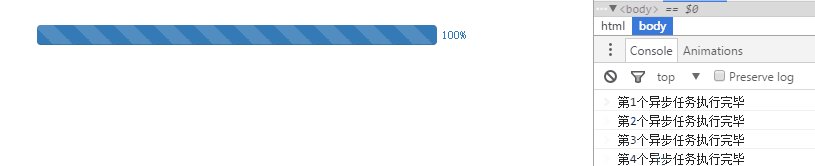
var task1 = new Task(1, 1000); var task2 = new Task(2, 3000); var task3 = new Task(3, 5000); var task4 = new Task(4, 7000);</script></html>实际效果如下:

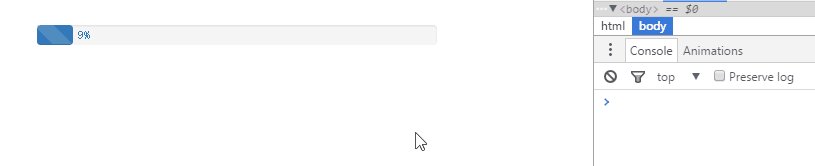
当到这一步的时候,其实就已经实现了一个基本的进度条加载功能了。但是上面的效果看起来其实体验不是很好,要是这个进度条的各个进度值能够连续地变化起来就好了,就像下面这样:

为了做到这一步,有的人可能会想到去利用transition,通过给进度条设置一个width .2s类似的transition,那么当进度条宽度变化的自然就能看到进度条连续变化的效果了。这种方式有两个问题:
1. 数字无法连续变化,因为数字从一个值变成另一个值无法通过transition进行过渡;
2. 看不到进度条加载到100%,因为当耗时任务完成进度为100%的时候,除了设置进度条的宽度为100%,一般还会有的逻辑都是隐藏或移除掉进度条,而进度条因为有transition的作用,从它原来的宽度过渡到100%还需要一定的时间,所以用户看不到100%了。
不过这两个都不是大问题,没有进度数字的进度条也很常见;进度条不到100%就进入主功能场景的效果也很常见,而且这种效果有时还能给用户一种错觉,就是好像真的加载地很快。。
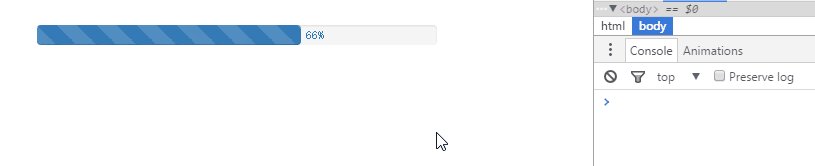
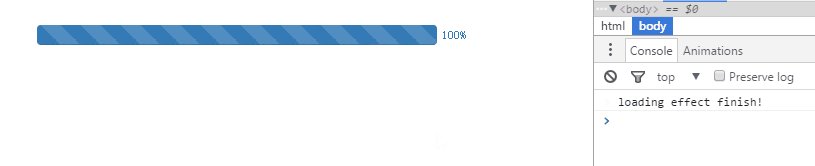
假如要纠结以上两个问题,做一个有数字跟进度都满足连续变化,并且一定要在进度条百分百显示完加载效果之后才进入主场景的功能,该如何实现?就像下面的这个类似效果:

在这个要求中,我觉得有两个点需要注意:
一是当一个任务完成的时候,剩下的任务可能都还没有完成,这个时候进度条就会进入等待状态,要等到其它任务完成,有了新的进度之后才能看到下一次的加载效果;
二是进度条加载到100%时的回调控制,当任务完成进度为100%的时候,进度条可能还不到100%,等进度条从它当前值变到100%的时候,还需要时间,所以原来在任务完成进度为100%的时候添加的一些进入主场景之类的逻辑,就要换到进度条加载到100%的那个时刻去处理了。
综合以上,我的思路是:
1. 把进度条的变化分成多段,因为每次耗时任务的完成,都会对应一个进度值,这些值大于0且小于等于100,以四个耗时任务为例,它们会把进度条分成:0-25, 25-50, 75-100三段;
2. 把第1步的分段抽象成一个进度条的加载任务,这个任务有两个基本属性:加载时间,变化区间。把这个任务做成一个动画,在动画的每次执行过程中,给外部提供一个回调,并传入当前的进度值,以便设置进度条的宽度。当前的进度值可以根据动画已经执行的时间,加载时间和变化区间来计算。变化区间对应的就是第1步里面的百分比范围。加载时间可以通过变化区间范围 * 进度条加载1%需要的时间计算得到。也就是说要把动画加载1%需要的时间作为一个常量。为了更方便一点,把动画从0加载100%需要的时间作为一个常量更好控制一些。
3. 定义一个队列,用来存放第2步抽象的加载任务。控制好队列第一个任务的执行时机;每执行一个任务,就自动执行下一个。
4. 当任务进度是100%并且队列里的最后一个任务完成的时候,通知外部进行回调。
这个demo的实际效果就跟前面的那个gif一模一样。
到此为止,我们就得到了一个看起来还比较实用的进度条加载效果控制的组件。不过它也不是没有问题,它的问题在于:进度条加载完成的时间一定会大于我们在前面第2步设置的那个进度条一次性从0加载到100%需要的时间。也就是说这个做法会故意延迟整个耗时任务的过程。所以在实际使用的时候,前面说的那个常量不能定义太长了。
最后补充下,这个组件结合我之前写的一个关于做图片预加载的组件一起使用,可以做出更完美的图片预加载效果,感兴趣的可以尝试一下。
希望本文的内容对大家的实际工作有所帮助。
Atas ialah kandungan terperinci 简单实用的进度条加载组件loader.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Python vs JavaScript: Analisis Perbandingan untuk PemajuMay 09, 2025 am 12:22 AM
Python vs JavaScript: Analisis Perbandingan untuk PemajuMay 09, 2025 am 12:22 AMPerbezaan utama antara Python dan JavaScript ialah sistem jenis dan senario aplikasi. 1. Python menggunakan jenis dinamik, sesuai untuk pengkomputeran saintifik dan analisis data. 2. JavaScript mengamalkan jenis yang lemah dan digunakan secara meluas dalam pembangunan depan dan stack penuh. Kedua -duanya mempunyai kelebihan mereka sendiri dalam pengaturcaraan dan pengoptimuman prestasi yang tidak segerak, dan harus diputuskan mengikut keperluan projek ketika memilih.
 Python vs JavaScript: Memilih alat yang sesuai untuk pekerjaanMay 08, 2025 am 12:10 AM
Python vs JavaScript: Memilih alat yang sesuai untuk pekerjaanMay 08, 2025 am 12:10 AMSama ada untuk memilih Python atau JavaScript bergantung kepada jenis projek: 1) Pilih Python untuk Sains Data dan Tugas Automasi; 2) Pilih JavaScript untuk pembangunan front-end dan penuh. Python disukai untuk perpustakaannya yang kuat dalam pemprosesan data dan automasi, sementara JavaScript sangat diperlukan untuk kelebihannya dalam interaksi web dan pembangunan stack penuh.
 Python dan javascript: memahami kekuatan masing -masingMay 06, 2025 am 12:15 AM
Python dan javascript: memahami kekuatan masing -masingMay 06, 2025 am 12:15 AMPython dan JavaScript masing -masing mempunyai kelebihan mereka sendiri, dan pilihan bergantung kepada keperluan projek dan keutamaan peribadi. 1. Python mudah dipelajari, dengan sintaks ringkas, sesuai untuk sains data dan pembangunan back-end, tetapi mempunyai kelajuan pelaksanaan yang perlahan. 2. JavaScript berada di mana-mana dalam pembangunan front-end dan mempunyai keupayaan pengaturcaraan tak segerak yang kuat. Node.js menjadikannya sesuai untuk pembangunan penuh, tetapi sintaks mungkin rumit dan rawan kesilapan.
 Inti JavaScript: Adakah ia dibina di atas C atau C?May 05, 2025 am 12:07 AM
Inti JavaScript: Adakah ia dibina di atas C atau C?May 05, 2025 am 12:07 AMJavascriptisnotbuiltoncorc; it'saninterpretedlanguagethatrunsonenginesoftenwritteninc .1) javascriptwasdesignedasalightweight, interpratedlanguageforwebbrowsers.2)
 Aplikasi JavaScript: Dari Front-End ke Back-EndMay 04, 2025 am 12:12 AM
Aplikasi JavaScript: Dari Front-End ke Back-EndMay 04, 2025 am 12:12 AMJavaScript boleh digunakan untuk pembangunan front-end dan back-end. Bahagian depan meningkatkan pengalaman pengguna melalui operasi DOM, dan back-end mengendalikan tugas pelayan melalui Node.js. 1. Contoh front-end: Tukar kandungan teks laman web. 2. Contoh backend: Buat pelayan Node.js.
 Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AM
Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AMMemilih Python atau JavaScript harus berdasarkan perkembangan kerjaya, keluk pembelajaran dan ekosistem: 1) Pembangunan Kerjaya: Python sesuai untuk sains data dan pembangunan back-end, sementara JavaScript sesuai untuk pembangunan depan dan penuh. 2) Kurva Pembelajaran: Sintaks Python adalah ringkas dan sesuai untuk pemula; Sintaks JavaScript adalah fleksibel. 3) Ekosistem: Python mempunyai perpustakaan pengkomputeran saintifik yang kaya, dan JavaScript mempunyai rangka kerja front-end yang kuat.
 Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AM
Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AMKuasa rangka kerja JavaScript terletak pada pembangunan yang memudahkan, meningkatkan pengalaman pengguna dan prestasi aplikasi. Apabila memilih rangka kerja, pertimbangkan: 1.
 Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AM
Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AMPengenalan Saya tahu anda mungkin merasa pelik, apa sebenarnya yang perlu dilakukan oleh JavaScript, C dan penyemak imbas? Mereka seolah -olah tidak berkaitan, tetapi sebenarnya, mereka memainkan peranan yang sangat penting dalam pembangunan web moden. Hari ini kita akan membincangkan hubungan rapat antara ketiga -tiga ini. Melalui artikel ini, anda akan mempelajari bagaimana JavaScript berjalan dalam penyemak imbas, peranan C dalam enjin pelayar, dan bagaimana mereka bekerjasama untuk memacu rendering dan interaksi laman web. Kita semua tahu hubungan antara JavaScript dan penyemak imbas. JavaScript adalah bahasa utama pembangunan front-end. Ia berjalan secara langsung di penyemak imbas, menjadikan laman web jelas dan menarik. Adakah anda pernah tertanya -tanya mengapa Javascr


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).






