Rumah >hujung hadapan web >tutorial css >常用的css背景属性介绍
常用的css背景属性介绍
- 王林asal
- 2020-05-26 17:24:043082semak imbas

一、background-color
该属性定义了元素的背景颜色。
页面的背景颜色使用在body的选择器中,如下:

效果图:

在CSS中,颜色值通常以以下方式定义:
1、十六进制 - 如:"#ff0000"
2、RGB - 如:"rgb(255,0,0)"
3、颜色名称 - 如:"red"
(视频教程推荐:css视频教程)
二、background-image
该属性描述了元素的背景图像。
默认情况下 background-image 属性会在页面的水平或者垂直方向平铺。
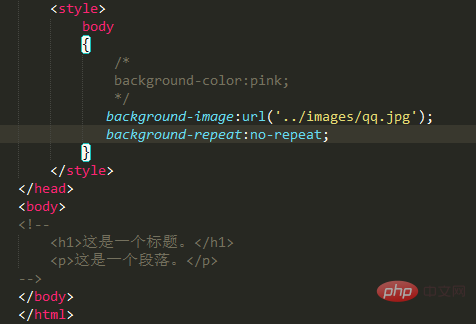
实例:

结果:

三、background-repeat
如果我们不想让图像平铺,可以使用 background-repeat 属性。
实例:
属性介绍:
repeat-x:水平方向平铺
no-repeat:不平铺

结果:

想了解更多相关知识请访问php中文网CSS基础入门栏目。
Atas ialah kandungan terperinci 常用的css背景属性介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:关于css样式表及多重样式优先级的介绍Artikel seterusnya:关于css文本属性的详细介绍

