
ps按钮制作过程
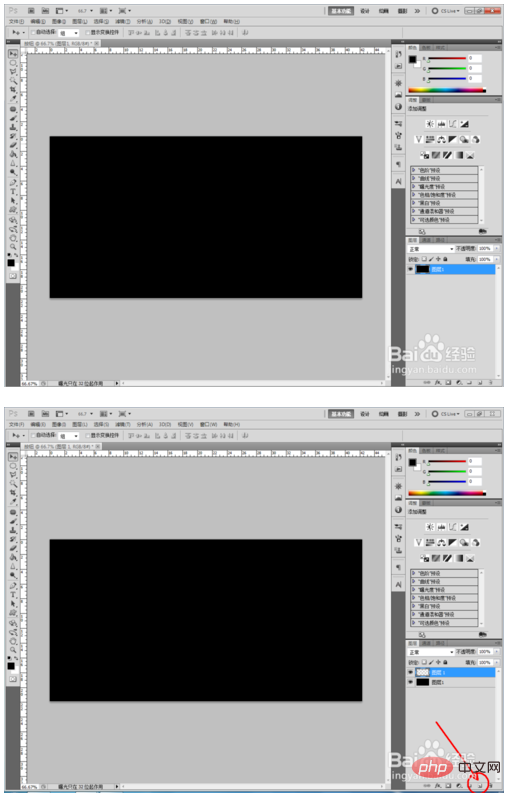
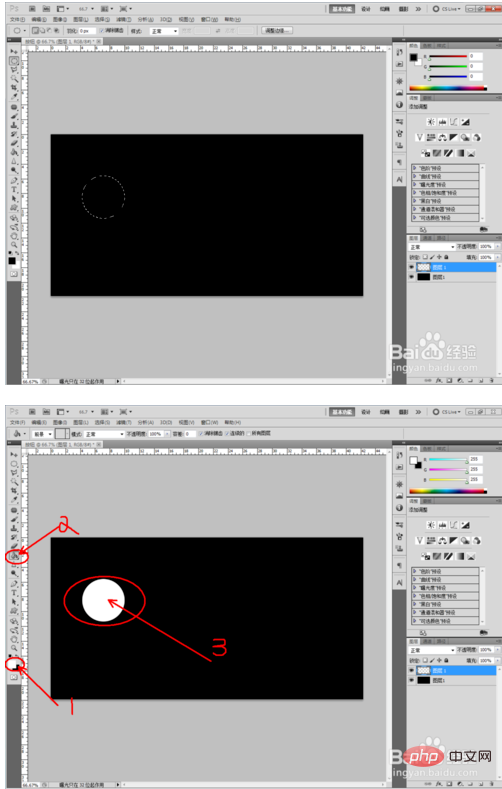
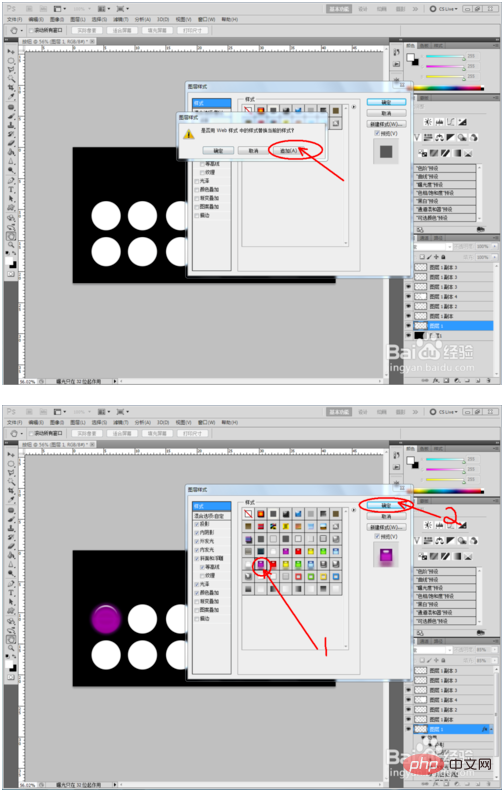
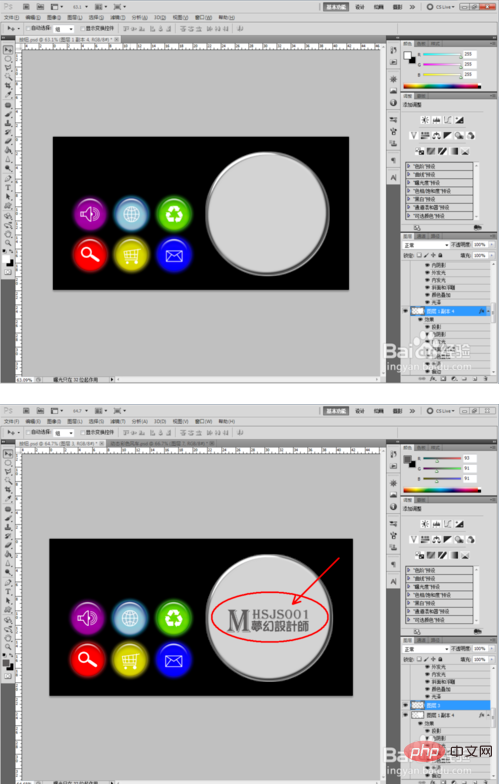
打开Photoshop(CS5)软件,制作一个黑色的背景图层。点击【椭圆选框工具】,在作图区域绘制一个圆形选框。点击【新建图层】图标新建一个图层后,点击【填充工具】,将选区填为白色,并复制多个圆形图层(如图所示);
推荐下载:《png素材》



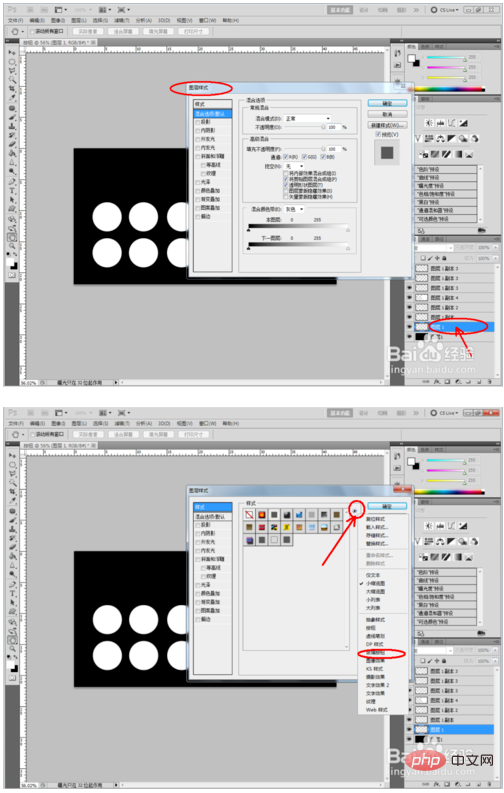
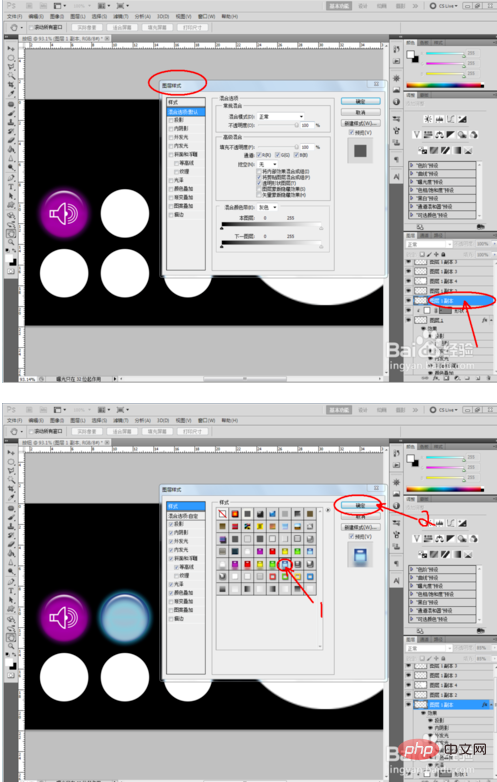
双击右边“图层1”,弹出图层样式对话框,选择【样式】。点击样式旁边的小三角进行样式追加(如图所示),完成后选择一种按钮样式,点击【确定】;


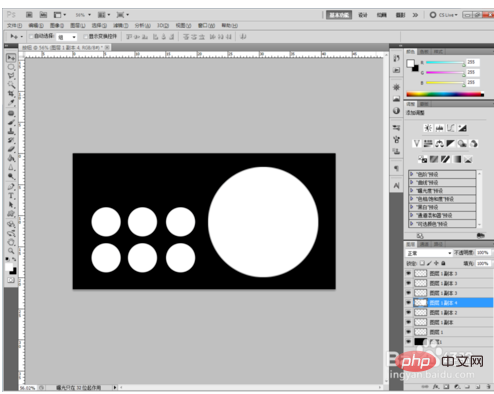
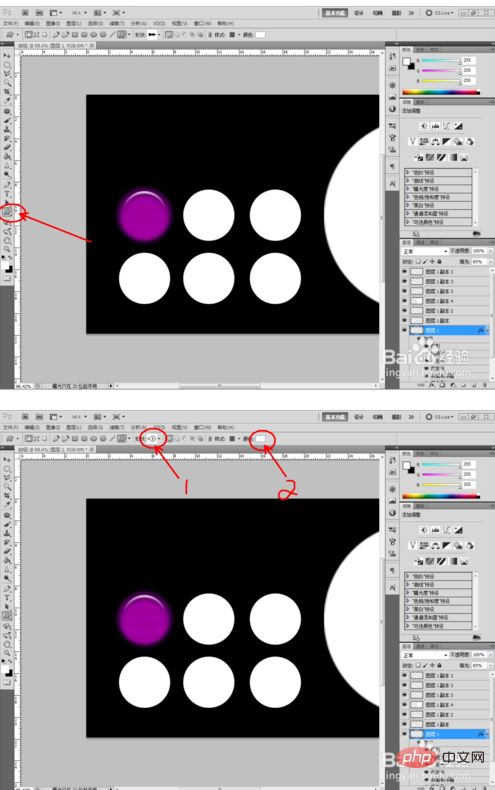
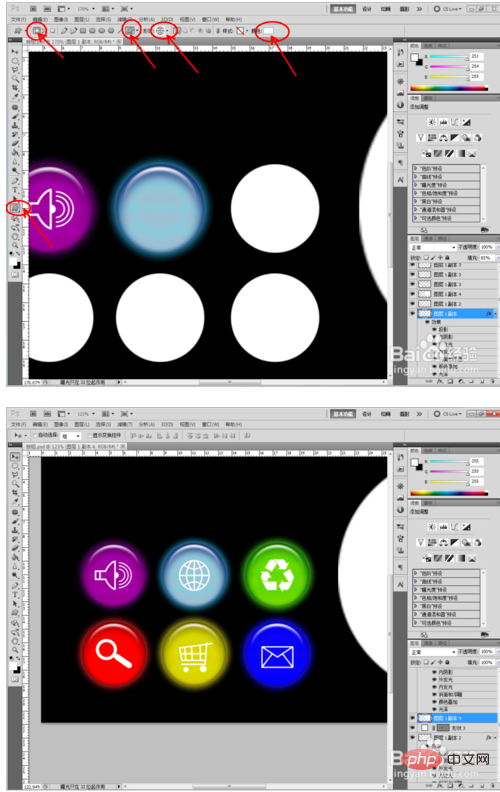
点击【自定形状工具】,点击【形状图层】图标,颜色设置为白色后,选择一种图案样式在作图区域绘制出来,并移动到做好的按钮上方(如图所示);



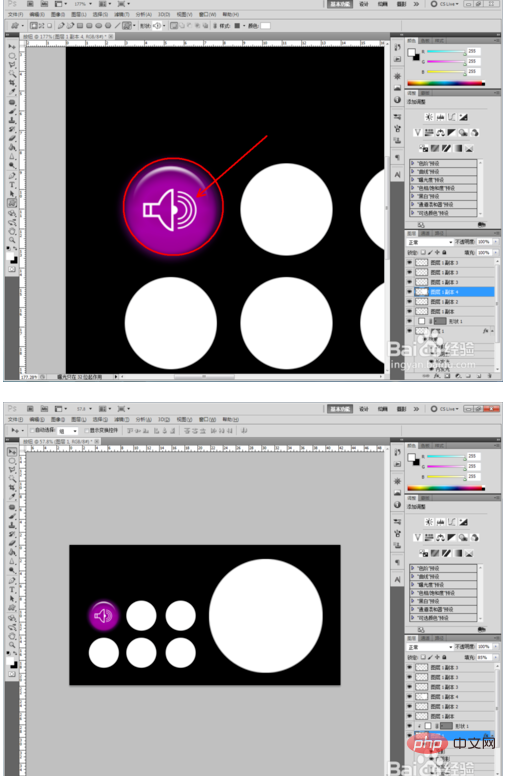
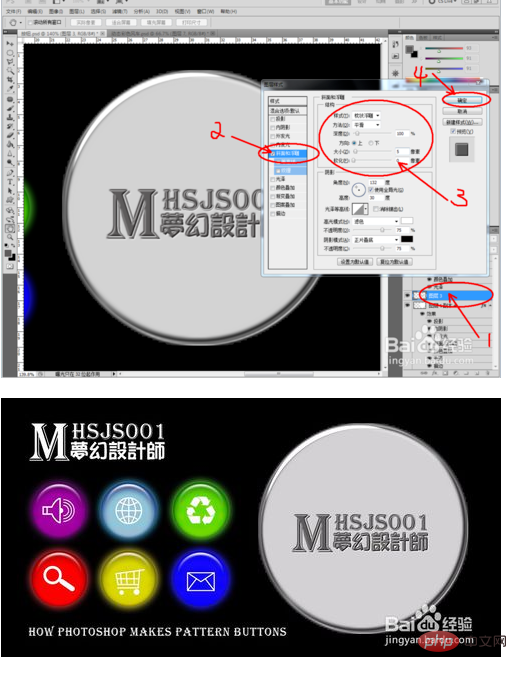
双击右边“图层1副本”,弹出图层样式对话框,点击【样式】,选择另外一种按钮样式后,点击【确定】。同样绘制一个【自定形状图案】并移动到做好的按钮图层上方。以同样的步骤,完成其他几个小图案按钮的制作;



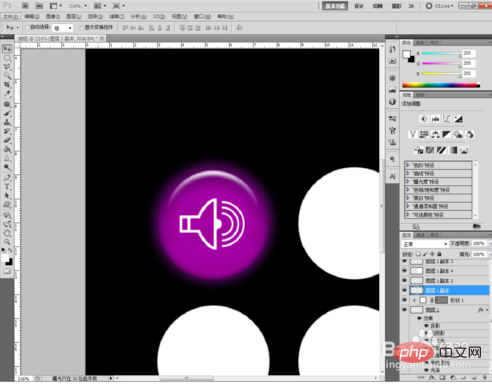
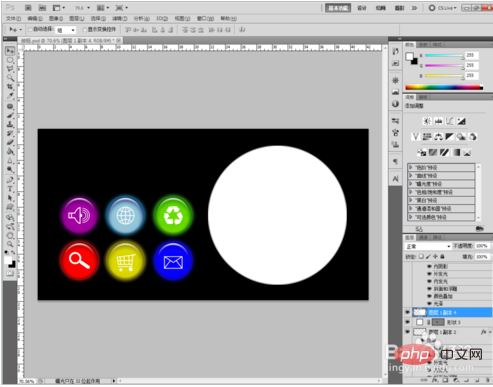
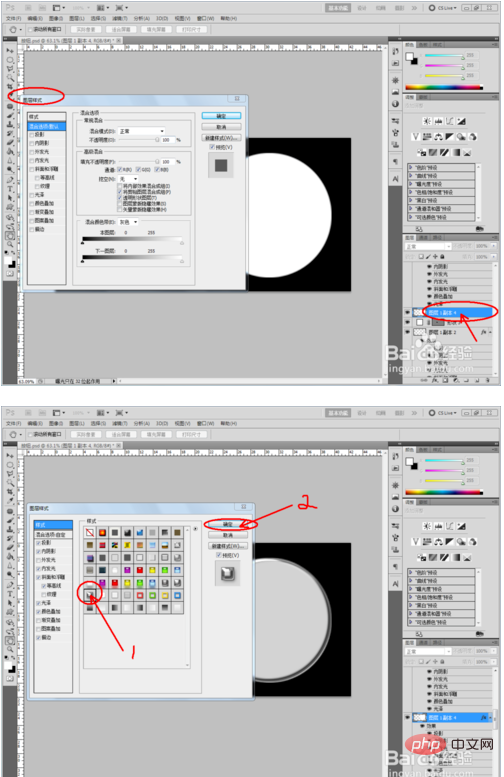
最后,我们对大按钮进行制作。双击“大按钮”图层,弹出图层样式对话框,点击【样式】,选择一种按钮样式进行添加。将做好的图案移动到“大按钮”图层上方,双击右边图层栏中该图案图层,弹出图层样式对话框,点击【斜面和浮雕】,按图示设置好参数后,我们的图案按钮便制作完成。



Atas ialah kandungan terperinci ps按钮制作过程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Photoshop: Meneroka Model Harga dan PilihanMay 02, 2025 am 12:12 AM
Photoshop: Meneroka Model Harga dan PilihanMay 02, 2025 am 12:12 AMPhotoshop menawarkan dua model harga: perkhidmatan pembelian dan langganan tunggal. 1. Pembelian tunggal: Bayar $ 699 dalam satu sekaligus, penggunaan tetap, tetapi tiada kemas kini dan perkhidmatan awan. 2. Perkhidmatan langganan: $ 20.99 sebulan atau $ 239.88 setahun, dan versi terkini dan perkhidmatan awan tersedia. 3. Pelan perusahaan: $ 33.99 setiap pengguna sebulan, termasuk pengurusan pasukan dan penyimpanan awan tambahan. 4.
 Photoshop: Menguasai lapisan dan komposisiMay 01, 2025 am 12:05 AM
Photoshop: Menguasai lapisan dan komposisiMay 01, 2025 am 12:05 AMKaedah untuk membuat lapisan baru di Photoshop ialah: 1. Klik butang "Lapisan Baru" di bahagian bawah panel lapisan; 2. Gunakan kekunci pintasan Ctrl Shift N (Windows) atau Command Shift N (MAC). Lapisan seperti lembaran telus pada kanvas, yang membolehkan elemen reka bentuk diuruskan secara berasingan, penyuntingan dan eksperimen yang tidak merosakkan, dan meningkatkan tahap reka bentuk.
 Aplikasi Photoshop: Dari Penyuntingan Foto ke Seni DigitalApr 30, 2025 am 12:10 AM
Aplikasi Photoshop: Dari Penyuntingan Foto ke Seni DigitalApr 30, 2025 am 12:10 AMPhotoshop digunakan secara meluas dalam bidang pemprosesan imej dan seni digital, dan sesuai untuk penyuntingan foto dan penciptaan seni digital. 1. Pengeditan foto: Laraskan kecerahan dan kontras Gunakan alat "kecerahan/kontras". 2. Seni Digital: Gunakan alat berus untuk membuat lukisan. 3. Penggunaan Asas: Gunakan "alat mata merah" untuk mengeluarkan mata merah. 4. Penggunaan Lanjutan: Gunakan lapisan dan topeng untuk sintesis imej. 5. Debug: Memulihkan lapisan yang hilang dengan memeriksa panel lapisan. 6. Pengoptimuman Prestasi: Laraskan penggunaan memori untuk meningkatkan kelajuan berjalan.
 Fungsi Teras Photoshop: Pengeditan dan Manipulasi ImejApr 29, 2025 am 12:17 AM
Fungsi Teras Photoshop: Pengeditan dan Manipulasi ImejApr 29, 2025 am 12:17 AMFungsi teras Photoshop adalah pengeditan dan operasi imej, termasuk menyesuaikan warna, kecerahan, kontras imej, menggunakan kesan penapis, menanam dan menyesuaikan saiz imej, melakukan sintesis imej, dan lain -lain. 2. Gunakan lapisan pelarasan tahap warna dan topeng lapisan: Klik butang "Buat Bekas atau Laraskan Lapisan", pilih "Skala", laraskan tahap warna, tambah topeng lapisan, dan gunakan alat berus untuk mengawal kesan pelarasan.
 Photoshop: Kekuatan Penyuntingan Grafik RasterApr 28, 2025 am 12:13 AM
Photoshop: Kekuatan Penyuntingan Grafik RasterApr 28, 2025 am 12:13 AMPhotoshop adalah alat yang berkuasa untuk mengendalikan grafik raster, dan fungsi terasnya termasuk lapisan dan topeng, penapis dan pelarasan. 1. Lapisan dan topeng membenarkan pengeditan pengeditan bebas dan tidak merosakkan. 2. Penapis dan pelarasan dapat dengan cepat mengubah penampilan imej, tetapi mereka harus digunakan dengan berhati -hati untuk mengelakkan mempengaruhi kualiti imej. Dengan menguasai fungsi ini dan kemahiran maju, anda dapat meningkatkan pengeditan imej dan kebolehan kreatif anda.
 Photoshop: Alat serba boleh untuk manipulasi imejApr 27, 2025 am 12:13 AM
Photoshop: Alat serba boleh untuk manipulasi imejApr 27, 2025 am 12:13 AMPhotoshop sangat kuat dalam bidang pemprosesan imej kerana fleksibiliti dan antara muka operasi intuitif. 1) Ia boleh mengendalikan pelbagai tugas dari pelarasan asas kepada sintesis kompleks, seperti menyesuaikan kecerahan dan kontras. 2) Bekerja berdasarkan lapisan dan topeng membolehkan penyuntingan yang tidak merosakkan. 3) Contoh penggunaan termasuk menyesuaikan keseimbangan warna dan membuat topeng lapisan. 4) Kesalahan biasa seperti penyuntingan yang berlebihan boleh dielakkan melalui panel sejarah. 5) Cadangan Pengoptimuman Prestasi termasuk penggunaan objek pintar dan kekunci pintasan.
 Ujian dan Alternatif Photoshop: Meneroka Akses PercumaApr 26, 2025 am 12:23 AM
Ujian dan Alternatif Photoshop: Meneroka Akses PercumaApr 26, 2025 am 12:23 AMPhotoshop menawarkan tempoh percubaan 7 hari percuma. Untuk memaksimumkan penggunaan tempoh percubaan, 1) mendaftar untuk beberapa akaun Adobe, 2) Gunakan versi pelajar atau pendidikan, dan 3) melanggan Adobe CreativeCloud. Alternatif percuma termasuk: 1) Gimp, 2) Photopea, 3) Krita, perisian ini dapat memenuhi keperluan pengeditan imej harian.
 Photoshop untuk Jurugambar: Meningkatkan dan Retouching ImagesApr 25, 2025 am 12:01 AM
Photoshop untuk Jurugambar: Meningkatkan dan Retouching ImagesApr 25, 2025 am 12:01 AMMeningkatkan dan menyentuh foto di Photoshop boleh dicapai dengan menyesuaikan kecerahan dan kontras, menggunakan alat berus pembaikan. 1) Laraskan kecerahan dan kontras: Meningkatkan kecerahan dan kontras untuk meningkatkan foto yang kurang jelas melalui imej-> Pelarasan-> Menu Kecerahan/Kontras. 2) Gunakan Alat Berus Pembaikan: Pilih HealingBrushTool dalam bar alat dan memohon untuk mengeluarkan pelbagai mata atau parut dalam imej.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Dreamweaver CS6
Alat pembangunan web visual

Dreamweaver Mac版
Alat pembangunan web visual

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini






