Rumah >hujung hadapan web >tutorial css >css中常用的水平垂直居中对齐方法有哪些
css中常用的水平垂直居中对齐方法有哪些
- 王林ke hadapan
- 2020-05-13 09:12:113747semak imbas

一、文字的水平垂直居中
text-align: center; line-height: 单前元素高度;
(视频教程推荐:css视频教程)
二、元素的水平垂直居中
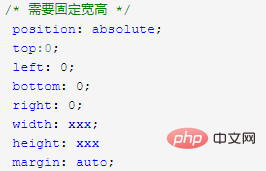
1、使用绝对定位

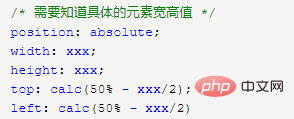
2、使用绝对定位+ calc()

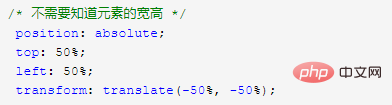
3、使用绝对定位+transform

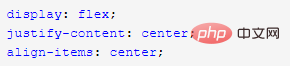
4、使用display:flex;

推荐教程:css快速入门
Atas ialah kandungan terperinci css中常用的水平垂直居中对齐方法有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:cnblogs.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:css实现将网页变成黑白色Artikel seterusnya:如何用CSS写轮播图效果?

