Rumah >hujung hadapan web >tutorial js >vue实现路由跳转的三种方式
vue实现路由跳转的三种方式
- 王林asal
- 2020-05-12 09:48:3512490semak imbas

1、router-link

注意:跳转的链接要在路由当中引入。
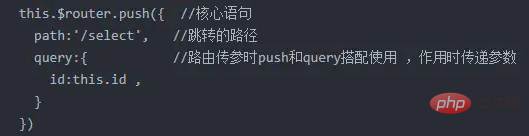
2、this.$router.push({ path:'/user'})
常用于路由传参,用法同第三种
区别:
(1)、query引入方式
params只能用name来引入路由
而query 要用path引入
(2)、query传递方式
类似于我们ajax中get传参,在浏览器地址栏中显示参数
params则类似于post,在浏览器地址栏中不显示参数
传递的文件

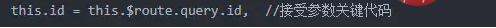
接收的文件

3、this.$router.replace(path:'/')
Atas ialah kandungan terperinci vue实现路由跳转的三种方式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:js对象的几种创建方式Artikel seterusnya:JavaScript如何实现鼠标左键拖拽效果

