本文实例讲述了封装ThinkPHP6通用文件上传方法,上传功能使用的是LayUI的upload组件。
封装ThinkPHP6.0通用文件上传教程
一、打开项目在config文件夹下创建upload.php配置文件用来管理文件上传的后缀和大小
<?php
return [
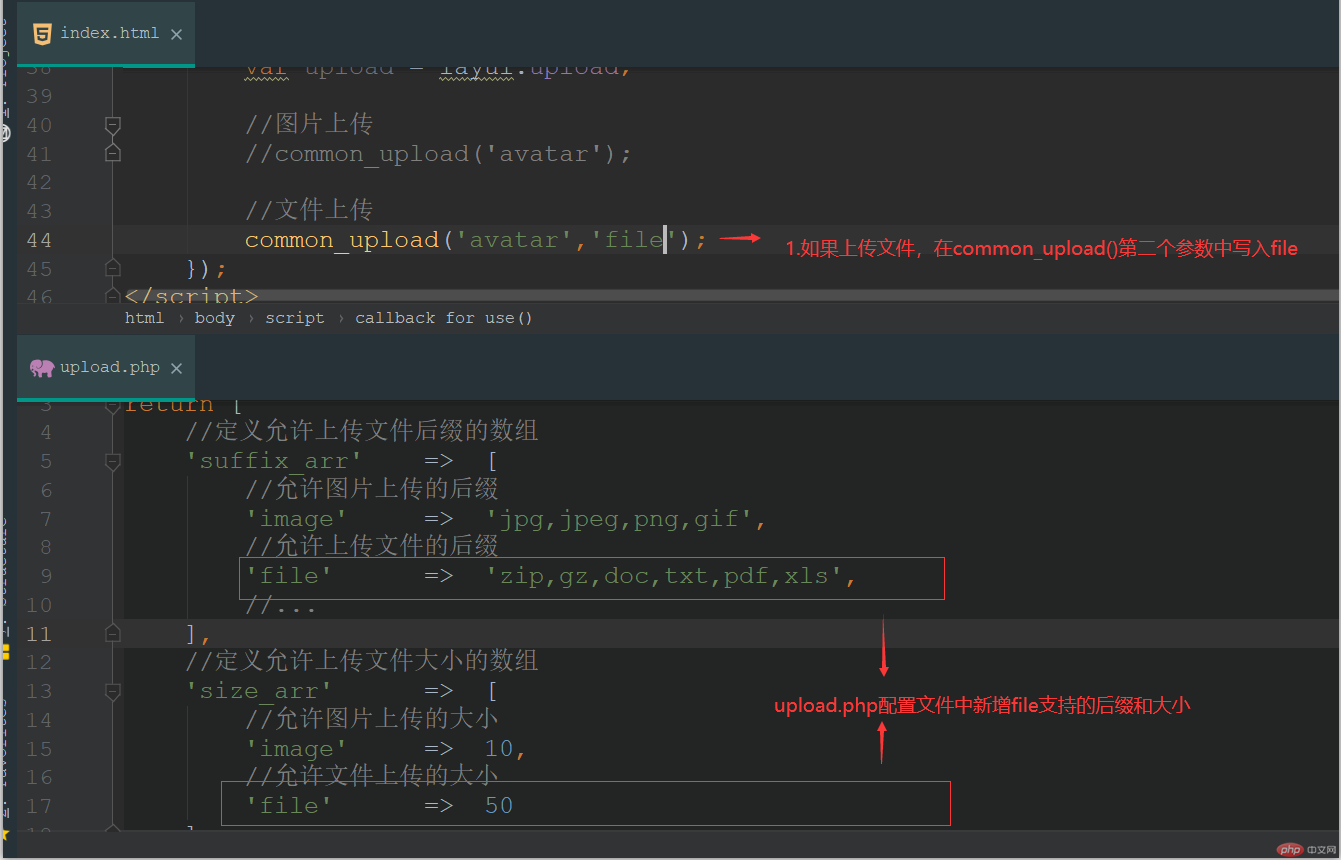
//定义允许上传文件后缀的数组
'suffix_arr' => [
//允许图片上传的后缀
'image' => 'jpg,jpeg,png,gif',
//允许上传文件的后缀
'file' => 'zip,gz,doc,txt,pdf,xls',
//...
],
//定义允许上传文件大小的数组
'size_arr' => [
//允许图片上传的大小
'image' => 10,
//允许文件上传的大小
'file' => 50
],
];二、修改config\filesystem.php配置文件配置上传根目录及上传规则
<?php
return [
// 默认磁盘
'default' => env('filesystem.driver', 'local'),
// 磁盘列表
'disks' => [
'local' => [
'type' => 'local',
'root' => app()->getRuntimePath() . 'storage',
],
'public' => [
// 磁盘类型
'type' => 'local',
// 磁盘路径
'root' => app()->getRootPath() . 'public/uploads',
// 磁盘路径对应的外部URL路径
'url' => '/uploads',
// 可见性
'visibility' => 'public',
],
// 更多的磁盘配置信息
],
];三、 在app\controller目录下创建Upload.php类并编写upload()文件上传方法
<?php
namespace app\controller;
use think\exception\ValidateException;
class Upload
{
//上传
public function upload()
{
//判断是否是POST请求,如果是处理上传逻辑
if (request()->isPost()){
//接收文件上传类型
$type = request()->param('type','','trim');
$name = request()->param('name','','trim');
//获取表单上传文件
$file = request()->file('file');
//组装文件保存目录
$upload_dir = '/'.$type.'/'.$name;
try {
//从config/upload.php配置文件中读取允许上传的文件后缀和大小
$suffix_config = config('upload.suffix_arr');
$size_config = config('upload.size_arr');
if (empty($size_config[$type]) || empty($size_config[$type])){
return false;
}else{
$suffix = $suffix_config[$type];
$size = $size_config[$type];
}
//验证器验证上传的文件
validate(['file'=>[
//限制文件大小
'fileSize' => $size * 1024 * 1024,
//限制文件后缀
'fileExt' => $suffix
]],[
'file.fileSize' => '上传的文件大小不能超过'.$size.'M',
'file.fileExt' => '请上传后缀为:'.$suffix.'的文件'
])->check(['file'=>$file]);
//上传文件到本地服务器
$filename = \think\facade\Filesystem::disk('public')->putFile($upload_dir, $file);
if ($filename){
$src = '/uploads/'.$filename;
return json(['code'=>1,'result'=>$src]);
}else{
return json(['code'=>0,'msg'=>'上传失败']);
}
}catch (ValidateException $e){
return json(['code'=>0,'msg'=>$e->getMessage()]);
}
}else{
return json(['code'=>0,'msg'=>'非法请求']);
}
}
}四、 打开app\controller\Index.php类并修改index方法
<?php
namespace app\controller;
use app\BaseController;
class Index extends BaseController
{
public function index()
{
//渲染前端页面
return view();
}
}五、在app\view\index目录下创建index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件上传</title>
<!-- layui.css 推荐使用本地文件 -->
<link rel="stylesheet" href="https://heerey525.github.io/layui-v2.4.3/layui-v2.4.4/css/layui.css" media="all">
<style>
#avatar_thumb {
position: absolute;
left: 50%;top: 50%;
width: 168px;
height: 168px;
margin: -50px 0 0 -84px;
border-radius: 100%;
}
</style>
</head>
<body>
<div class="layui-card-body" style="text-align: center;">
<div class="layui-form-item">
<div style="position: relative;width: 373px;height: 373px;background-color: #F2F2F5;margin: auto;">
<button type="button" class="layui-btn" id="avatar">
<i class="layui-icon"></i>上传头像
</button>
<img src="" id="avatar_thumb">
<input type="hidden" name="avatar" value="">
</div>
</div>
</div>
<!-- layui.js 和jquery.js 推荐使用本地文件 -->
<script src="https://heerey525.github.io/layui-v2.4.3/layui-v2.4.4/layui.js" charset="utf-8"></script>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script src="/static/lib/js/common.js"></script>
<script>
layui.use(['form', 'upload'], function() {
var upload = layui.upload;
//图片上传
common_upload('avatar');
//文件上传
//common_upload('avatar','file');
});
</script>
</body>
</html>六、在public\static\lib\js目录下创建common.js
/**
* @desc 通用文件上传
* @param name 文件存储文件夹
* @param type 文件类型:默认为图片类型(image)
*/
function common_upload(name,type='image') {
layui.use(['form', 'upload'], function() {
var upload = layui.upload;
//选完文件后自动上传
upload.render({
elem: '#'+name,
url: "/upload/upload",
auto: true,
accept: 'file', //普通文件
data:{name:name,type:type},
done: function(data) {
console.log(data);
//上传完毕回调
if (data.code == 0) {
return layer.msg(data.msg,{icon:2});
} else {
$("#"+name+"_thumb").attr('src',data.result).show();
$('input[name='+name+']').val(data.result);
}
}
});
});
}七、测试图片上传
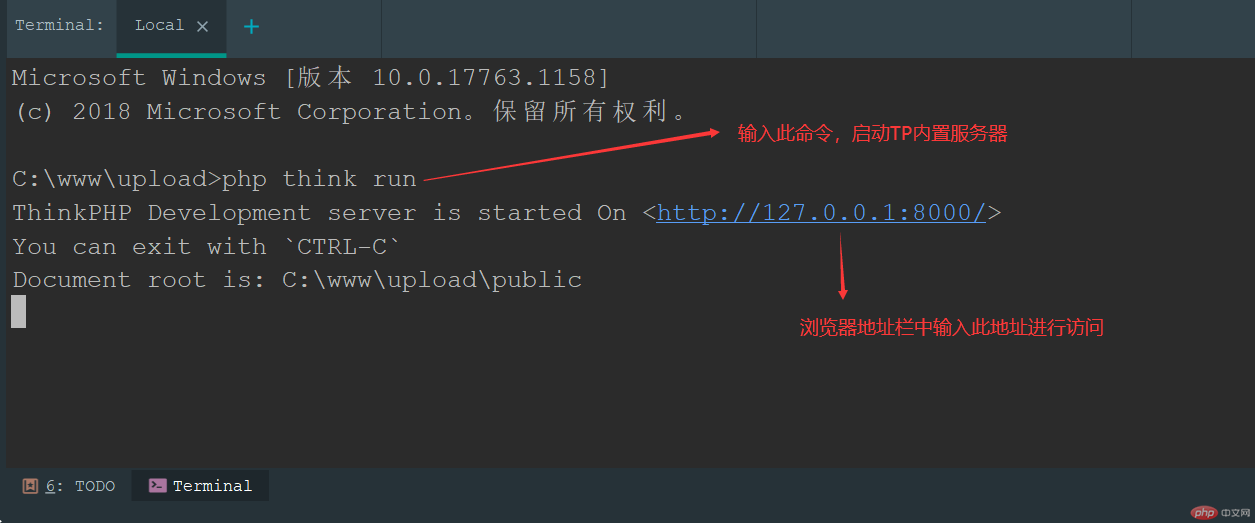
7.1、为了方便,本文就不在本地部署项目了,采用ThinkPHP内置的服务器
进到项目根目录,执行以下命令:
php think run

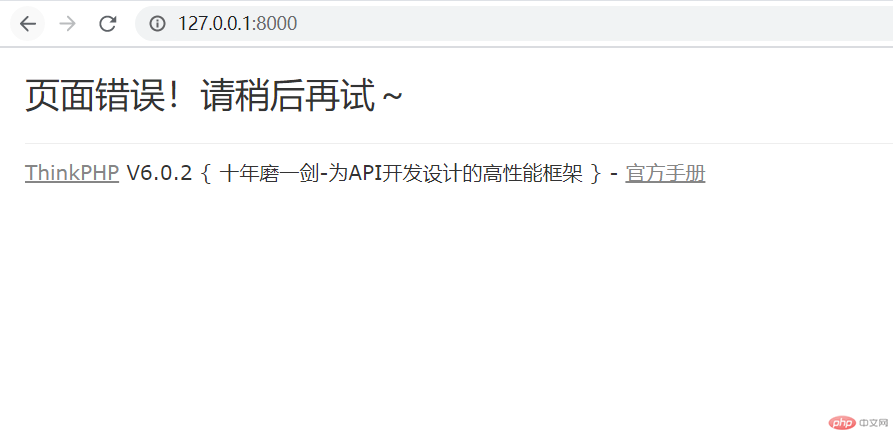
7.2、在浏览器地址栏中输入访问地址,发现报错?

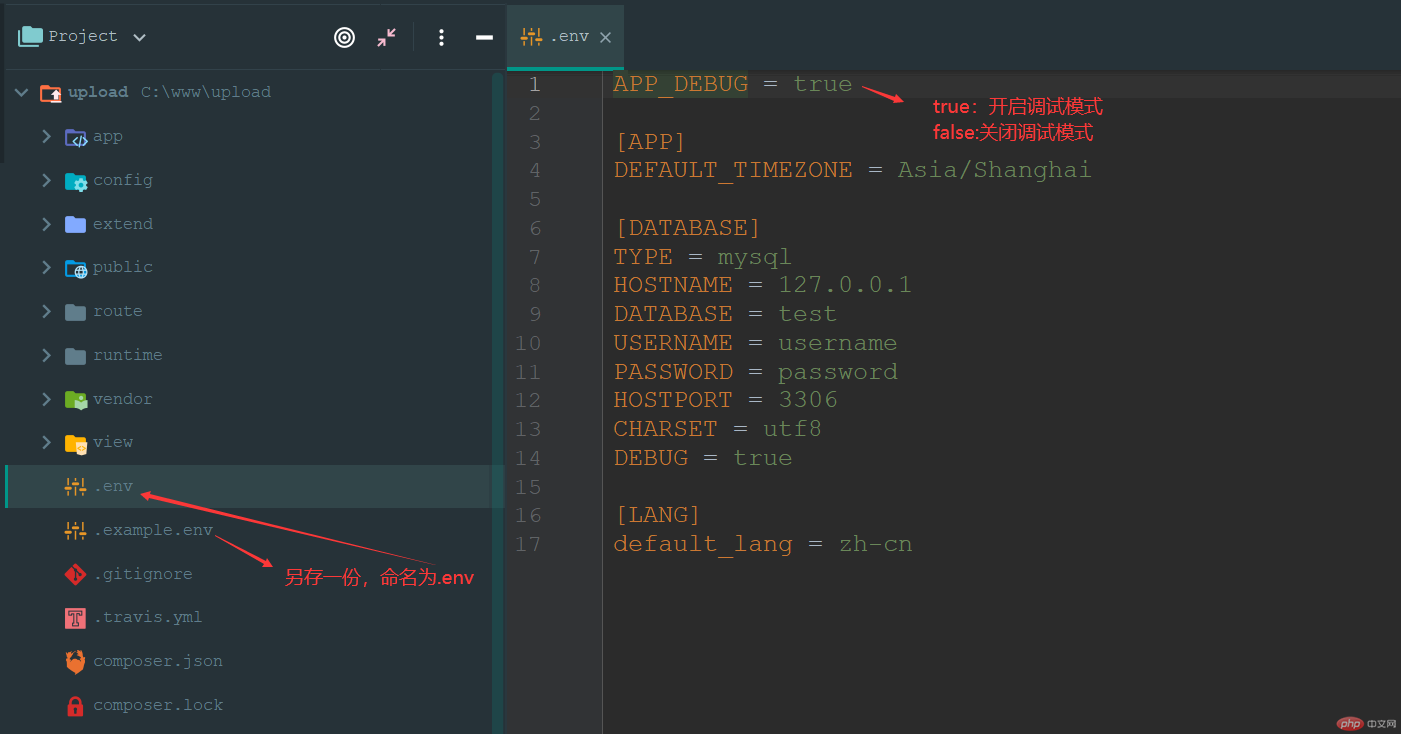
7.3、遇到错误不要慌,我们打开ThinkPHP的调试功能,看看具体错误信息

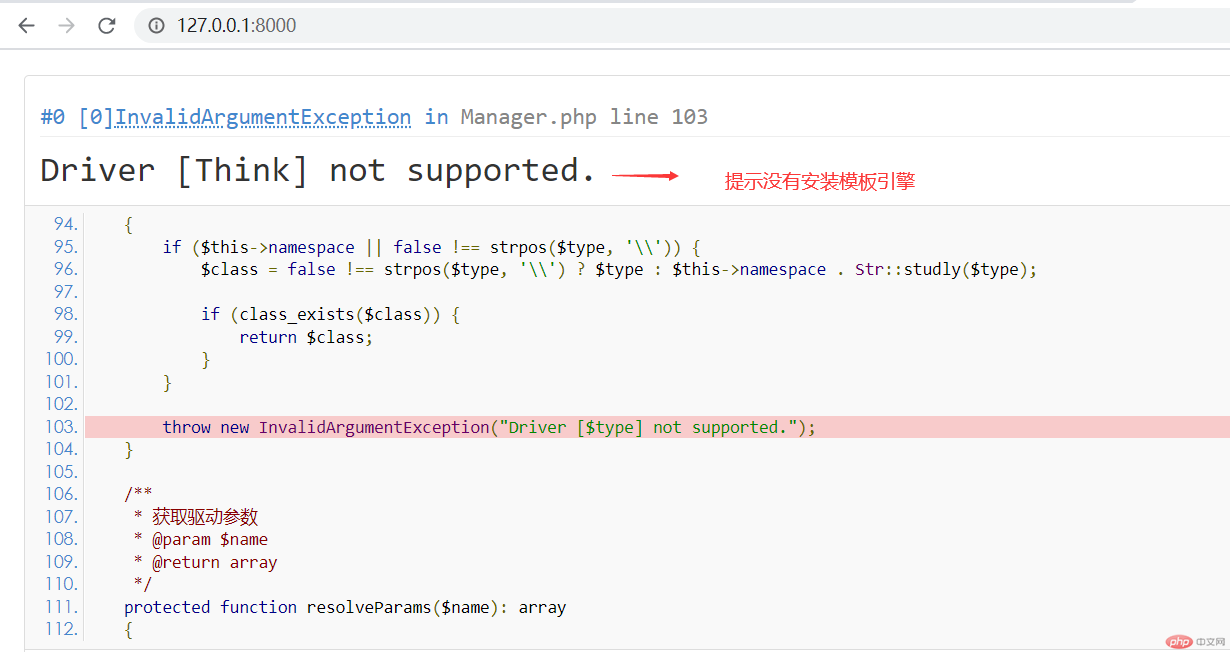
7.4、通过开启调试模式,发现报错原因是我们没有安装模板引擎,在ThinkPHP6.0中默认只能支持PHP原生模板,如果需要使用thinkTemplate模板引擎,需要安装think-view扩展

7.5、进到项目根目录下,输入以下命令进行安装think-view模板
composer require topthink/think-view
7.6、再次访问,访问成功。不过图片显示的是破裂的,如果觉得不好看,小伙伴们可以自行设置一个默认图片。

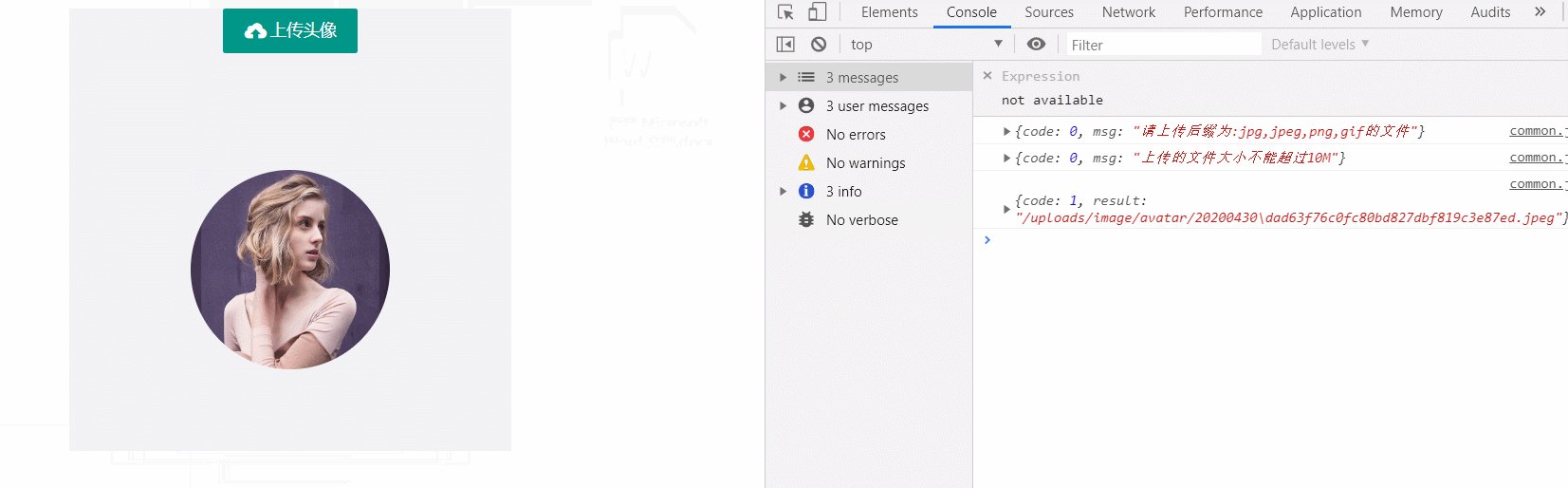
7.7、测试图片上传。从GIF图中可以看出上传图片大小和后缀不符合配置文件中设置的值,会给出相应的提示信息,只有上传符合配置文件中设置的值的图片才会在页面中显示并存储到本地。

7.8、如果需要上传文件,视频或音频,只需要修改以下两个地方,这里就不演示了,小伙伴们下去自己试下。

八、新图片上传成功后自动删除原图,有效地减少垃圾信息的累积
8.1、在app\controller\Upload.php中添加delImg() 方法
<?php
namespace app\controller;
use think\exception\ValidateException;
class Upload
{
//上传
public function upload()
{
//判断是否是POST请求,如果是处理上传逻辑
if (request()->isPost()){
//接收文件上传类型
$type = request()->param('type','','trim');
$name = request()->param('name','','trim');
//获取表单上传文件
$file = request()->file('file');
//组装文件保存目录
$upload_dir = '/'.$type.'/'.$name;
try {
//从config/upload.php配置文件中读取允许上传的文件后缀和大小
$suffix_config = config('upload.suffix_arr');
$size_config = config('upload.size_arr');
if (empty($size_config[$type]) || empty($size_config[$type])){
return false;
}else{
$suffix = $suffix_config[$type];
$size = $size_config[$type];
}
//验证器验证上传的文件
validate(['file'=>[
//限制文件大小
'fileSize' => $size * 1024 * 1024,
//限制文件后缀
'fileExt' => $suffix
]],[
'file.fileSize' => '上传的文件大小不能超过'.$size.'M',
'file.fileExt' => '请上传后缀为:'.$suffix.'的文件'
])->check(['file'=>$file]);
//上传文件到本地服务器
$filename = \think\facade\Filesystem::disk('public')->putFile($upload_dir, $file);
if ($filename){
$src = '/uploads/'.$filename;
return json(['code'=>1,'result'=>$src]);
}else{
return json(['code'=>0,'msg'=>'上传失败']);
}
}catch (ValidateException $e){
return json(['code'=>0,'msg'=>$e->getMessage()]);
}
}else{
return json(['code'=>0,'msg'=>'非法请求']);
}
}
//删除旧图片
public function delImg()
{
if (request()->isPost() && request()->isAjax()){
//获取旧图片地址
$img_url = input('img_url','','trim');
//如果旧图片地址为系统默认图片地址直接返回true; 这里的系统默认地址小伙伴可以自行设置
if($img_url == '/uploads/image/avatar/default/user_avatar.jpg'){
return true;
}
//ROOT_PATH常量建议定义在入口文件index.php或中间件中,这里为了演示方便就先定义在这里。
define('ROOT_PATH',dirname(str_replace("\\",'/',$_SERVER['SCRIPT_FILENAME']))."/");
//如果接收的图片地址不为空,循环删除
if (!empty($img_url)){
$old_image = array(ROOT_PATH.$img_url);
foreach ($old_image as $img){
if (file_exists($img)){
@unlink($img);
}
}
}
return json(['code'=>1,'msg'=>'图片删除成功']);
}else{
return json(['code'=>0,'msg'=>'图片删除失败']);
}
}
}8.2、在common.js中的common_upload()方法中定义before()
/**
* @desc 通用文件上传
* @param name 文件存储文件夹
* @param type 文件类型:默认为图片类型(image)
*/
function common_upload(name,type='image') {
layui.use(['form', 'upload'], function() {
var upload = layui.upload;
//选完文件后自动上传
upload.render({
elem: '#'+name,
url: "/upload/upload",
auto: true,
accept: 'file', //普通文件
data:{name:name,type:type},
before: function(obj) {
var img_url = $('input[name='+name+']').val();
// 删除老数据
if (img_url != '') {
$.ajax({
url: "/upload/delImg",
type: 'POST',
data: {
img_url: img_url
},
});
}
},
done: function(data) {
console.log(data);
//上传完毕回调
if (data.code == 0) {
return layer.msg(data.msg,{icon:2});
} else {
$("#"+name+"_thumb").attr('src',data.result).show();
$('input[name='+name+']').val(data.result);
}
}
});
});
}相关推荐:
1. thinkphp技术专题
2. thinkphp视频教程
Atas ialah kandungan terperinci 封装ThinkPHP6.0通用文件上传. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah ciri-ciri utama rangka kerja ujian ThinkPHP?Mar 18, 2025 pm 05:01 PM
Apakah ciri-ciri utama rangka kerja ujian ThinkPHP?Mar 18, 2025 pm 05:01 PMArtikel ini membincangkan rangka kerja ujian ThinkPHP, yang menonjolkan ciri-ciri utamanya seperti ujian unit dan integrasi, dan bagaimana ia meningkatkan kebolehpercayaan aplikasi melalui pengesanan bug awal dan kualiti kod yang lebih baik.
 Bagaimana cara menggunakan ThinkPhp untuk membina suapan data pasaran saham masa nyata?Mar 18, 2025 pm 04:57 PM
Bagaimana cara menggunakan ThinkPhp untuk membina suapan data pasaran saham masa nyata?Mar 18, 2025 pm 04:57 PMArtikel membincangkan menggunakan ThinkPHP untuk suapan data pasaran saham masa nyata, memberi tumpuan kepada persediaan, ketepatan data, pengoptimuman, dan langkah-langkah keselamatan.
 Apakah pertimbangan utama untuk menggunakan ThinkPhp dalam seni bina tanpa pelayan?Mar 18, 2025 pm 04:54 PM
Apakah pertimbangan utama untuk menggunakan ThinkPhp dalam seni bina tanpa pelayan?Mar 18, 2025 pm 04:54 PMArtikel ini membincangkan pertimbangan utama untuk menggunakan ThinkPhp dalam arkitek tanpa pelayan, memberi tumpuan kepada pengoptimuman prestasi, reka bentuk tanpa statik, dan keselamatan. Ia menyoroti faedah seperti kecekapan kos dan skalabiliti, tetapi juga menangani cabaran
 Bagaimana untuk melaksanakan penemuan perkhidmatan dan mengimbangi beban dalam microservices ThinkPHP?Mar 18, 2025 pm 04:51 PM
Bagaimana untuk melaksanakan penemuan perkhidmatan dan mengimbangi beban dalam microservices ThinkPHP?Mar 18, 2025 pm 04:51 PMArtikel ini membincangkan pelaksanaan penemuan perkhidmatan dan mengimbangi beban dalam microservices ThinkPHP, memberi tumpuan kepada persediaan, amalan terbaik, kaedah integrasi, dan alat yang disyorkan. [159 aksara]
 Apakah ciri -ciri canggih bekas suntikan ketergantungan ThinkPhp?Mar 18, 2025 pm 04:50 PM
Apakah ciri -ciri canggih bekas suntikan ketergantungan ThinkPhp?Mar 18, 2025 pm 04:50 PMThinkPhp's Container IOC menawarkan ciri -ciri canggih seperti pemuatan malas, mengikat kontekstual, dan suntikan kaedah untuk pengurusan ketergantungan yang cekap di php apps.Character Count: 159
 Bagaimana cara menggunakan ThinkPhp untuk membina alat kerjasama masa nyata?Mar 18, 2025 pm 04:49 PM
Bagaimana cara menggunakan ThinkPhp untuk membina alat kerjasama masa nyata?Mar 18, 2025 pm 04:49 PMArtikel ini membincangkan menggunakan ThinkPHP untuk membina alat kerjasama masa nyata, memberi tumpuan kepada persediaan, integrasi WebSocket, dan amalan terbaik keselamatan.
 Apakah faedah utama menggunakan ThinkPhp untuk membina aplikasi SaaS?Mar 18, 2025 pm 04:46 PM
Apakah faedah utama menggunakan ThinkPhp untuk membina aplikasi SaaS?Mar 18, 2025 pm 04:46 PMThinkPHP memberi manfaat kepada aplikasi SaaS dengan reka bentuk ringan, seni bina MVC, dan extensibility. Ia meningkatkan skalabiliti, mempercepatkan pembangunan, dan meningkatkan keselamatan melalui pelbagai ciri.
 Bagaimana untuk membina sistem giliran tugas yang diedarkan dengan ThinkPhp dan RabbitMQ?Mar 18, 2025 pm 04:45 PM
Bagaimana untuk membina sistem giliran tugas yang diedarkan dengan ThinkPhp dan RabbitMQ?Mar 18, 2025 pm 04:45 PMArtikel ini menggariskan membina sistem giliran tugas yang diedarkan menggunakan ThinkPhp dan RabbitMQ, yang memberi tumpuan kepada pemasangan, konfigurasi, pengurusan tugas, dan skalabilitas. Isu -isu utama termasuk memastikan ketersediaan yang tinggi, mengelakkan perangkap biasa seperti implope


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Dreamweaver Mac版
Alat pembangunan web visual






