本文主要内容:discuz如何解决手机端图片显示模糊问题,主要内容为discuz实现多图上传、图片大图显示、图片高质量显示discuz等功能,php中文网原创首发,转载请注明!更多文章请关注php中文网discuz专栏。
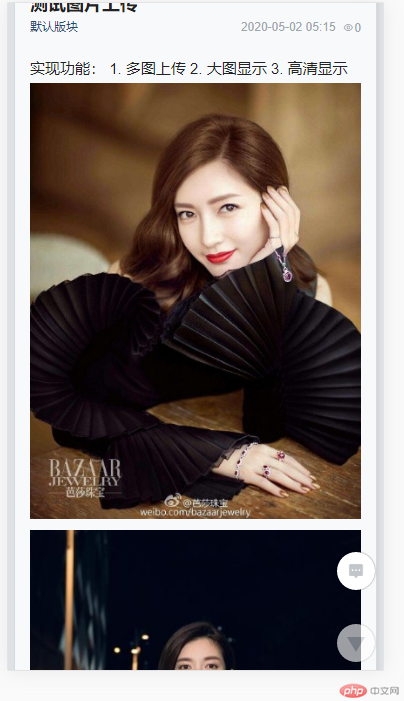
最终实现的效果图
实现多图上传
修改文件upload/template/default/touch/forum/post.htm 83行代码
修改内容:添加multiple属性
<li style="padding:0px;">
<a href="javascript:;" class="y" style="background:url(static/image/mobile/images/icon_photo.png) no-repeat;overflow:hidden;">
<input type="file" name="Filedata" multiple="multiple" id="filedata" style="width:30px;height:30px;font-size:30px;opacity:0;">
</a>
</li>修改js文件upload/template/default/touch/forum/post.htm 206行
修改内容:直接复制过去即可
for (var i=0;i<this.files.length;i++ ) {
var file_data = [];
file_data.push(this.files[i]);
$.buildfileupload({
uploadurl:'misc.php?mod=swfupload&operation=upload&type=image&inajax=yes&infloat=yes&simple=2',
files:file_data,
uploadformdata:{uid:"$_G[uid]", hash:"<!--{eval echo md5(substr(md5($_G[config][security][authkey]), 8).$_G[uid])}-->"},
uploadinputname:'Filedata',
maxfilesize:"2000",
success:uploadsuccess,
error:function() {
popup.open('上传失败,请稍后再试', 'alert');
}
});
}测试多图上传:这个时候就已经实现了多图上传了

图片大图显示
修改文件upload/template/default/touch/forum/discuzcode.htm 90行
修改内容:把83改为330
$fix = count($post[imagelist]) == 1 ? 140 : 330;
修改完效果:对于上面的这个330应该就是显示图片的宽度的。但是这是在一个机器里边测试的,其他机型肯定有问题。而且图片已经模糊的不能看了。

图片高质量显示
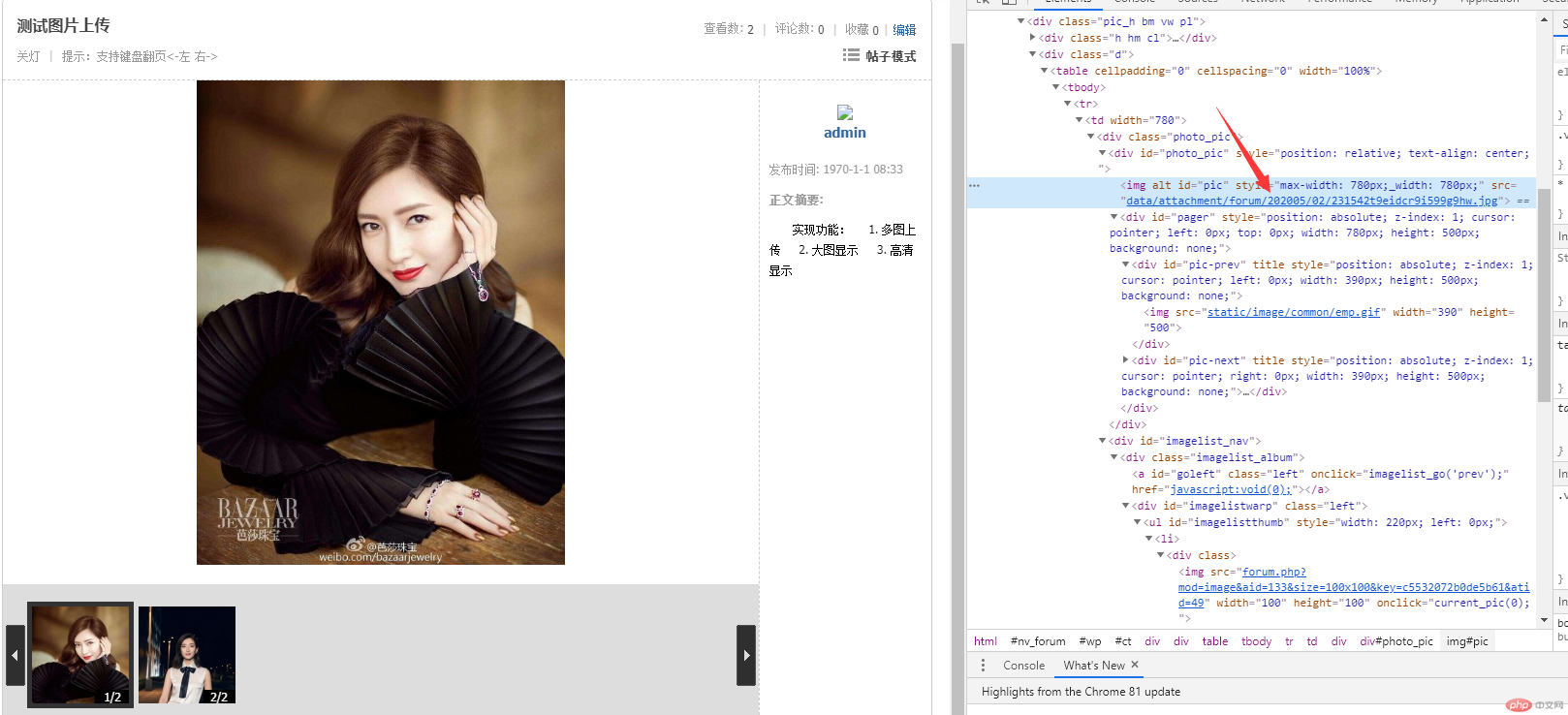
我们打开pc端,发现pc端的图片竟然用的是原图

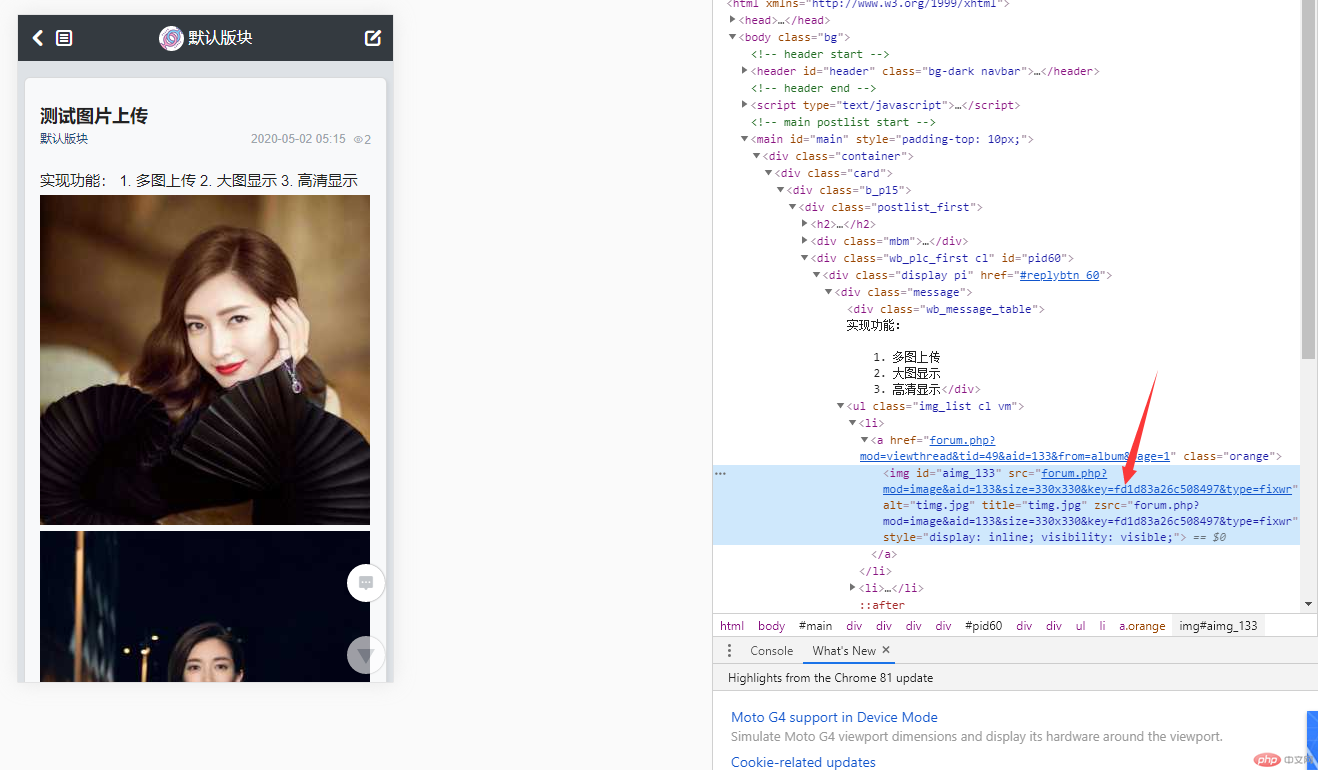
在看看移动端的图片发现图片的显示规则使用他自己的规则,这个规则后边咔咔会在写到

移动端的图片显示质量真是让人堪忧啊!
修改文件upload/template/default/touch/forum/viewthread.htm 174行-183行修改为
<!--{if $_G['forum_thread']['subjectImage']}-->
<!--{loop $_G['forum_thread']['subjectImage'] $imageData}-->
<img src="data/attachment/forum/$imageData[attachment]" alt="">
<!--{/loop}-->
<!--{/if}-->修改PHP文件upload/source/module/forum/forum_viewthread.php:在20行后加上即可
# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
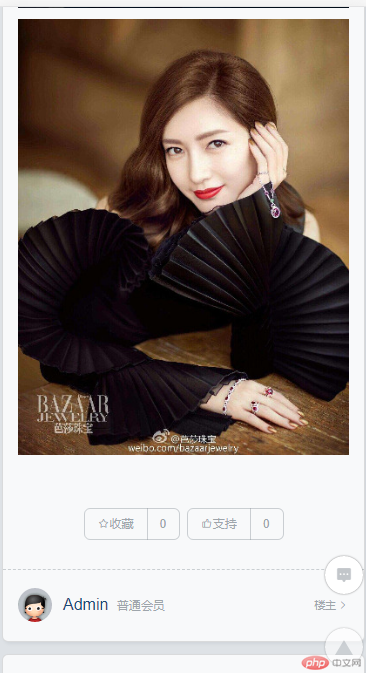
$thread['subjectImage'] = $subjectData;然后实现最终效果

对在PHP文件里边添加的代码做一个简答的解释
对于上传的图片都会进入一个索引表

然后这个索引表会根据一定的规则把图片存进对应的表中

# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
$thread['subjectImage'] = $subjectData;这段代码其实就是根据主题id查询这个主题的图片是在哪个索引表存着。
或者到主题图片的附件表后根据主题id获取主题图片
然后存进一个全局变量即可
然后前端拿着这个变量进行循环显示即可
总结
这几个功能是咔咔呕心沥血的折腾了半天才弄出来,网上的文章对于discuz大多数只是停留在后台的功能上,对于模板的二开文章很好。所以咔咔会在这方面给大家奉上一些解决方案,希望可以帮助到大家。
Atas ialah kandungan terperinci discuz如何解决手机端图片显示模糊. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa