
第一步:确定 HTML 代码结构
在创建 HTML 代码前,你首先应该想象它的结构。当你有一个好的模型时,应该第一时间把你想象的页面结构或者你的 CSS 模块及时地在纸上罗列出来。一个设计合理、结构良好的 HTML 页面会让你在接下来的工作过程中变的一异常轻松。
<a id="case-title" href=" http://www.loveo.cc/using-css-to-make-cards-ui.html">
利用css制作卡片UI -- 墨丶水瓶
</a>
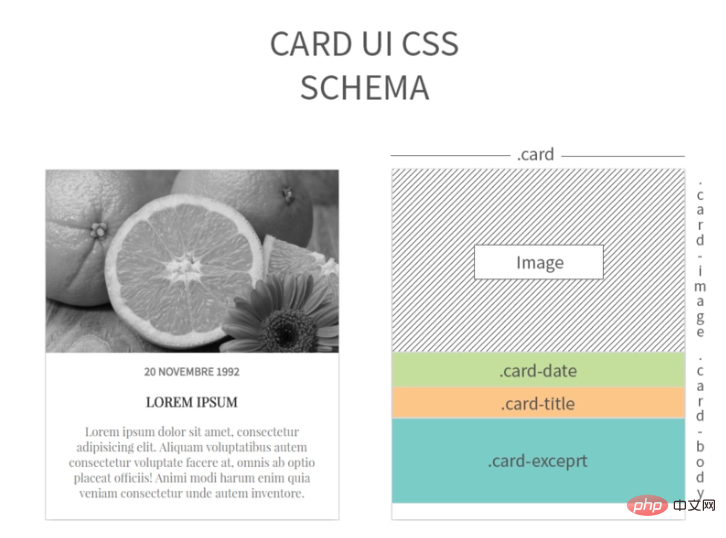
<div class="card">
<a href="#.">
<div class="card-image">
<img src="http://www.loveo.cc/wp-content/uploads/2017/02/card-image.jpg"
alt="Orange" />
</div>
<div class="card-body">
<div class="card-date">
<time>
20 Novembre 1992
</time>
</div>
<div class="card-title">
<h3>
Lorem Ipsum
</h3>
</div>
<div class="card-exceprt">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam voluptatibus
autem consectetur voluptate facere at, omnis ab optio placeat officiis!
Animi modi harum enim quia veniam consectetur unde autem inventore.
</p>
</div>
</div>
</a>
</div>第二步:定义 Css 规则
一旦确立了 Html 结构,接下来我们将开始为它编写 Css 样式。我将在下面分别贴出每一部分的 Css 代码。
.card
.card {
width:400px;
margin:0px auto;
background-color:white;
box-shadow:0px 5px 20px #999;
}
.card a {
color:#333;
text-decoration:none;
}
.card:hover .card-image img {
width:160%;
filter:grayscale(0);
}将 .card 设置为固定大小。
居中方式为 margin:0px auto;
为了在稍暗的背景中便于区分,将块元素设置为白色。
增加了一个小阴影产生叠加效应。
定义元素 a 标签的颜色与下划线修饰。
定义鼠标移上时放大元素并将滤镜灰度设置为“0”。
.card-image
.card-image {
height:250px;
position:relative;
overflow:hidden;
}
.card-image img {
width:150%;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%, -50%);
filter:grayscale(1);
transition-property:filter width;
transition-duration:.3s;
transition-timing-function:ease;
}固定块元素的大小,其中包含我们的图片,这使我们能够在满足尺寸要求的情况下,任何图片都可用于制作成卡片。
设置相对的定位方式,因为它里面包含了绝对定位的元素。
定义内容溢出元素框时裁剪并隐藏。
我们可以根据需要在固定大小的100%基础上增加图像的默认大小,但是不要添加小于400px的图像,也不要忘记遵守其宽度/高度比,以免出现空白。
为了将图像在父元素中完全显示及将 .card-image 的中心作为起点 ,我们需要同时设置定位方式为 absolute 。top 、left 为50% , 然后能过 transform:translate(-50%, -50%) 设置位移,使 .card-image
的中心点作为起点 。
定义元素为 100% 灰度。
使元素在鼠标移上时在300毫秒内慢速开始,然后变快,然后慢速结束的过渡方式放大。
.card-body
.card-body {
text-align:center;
padding: 15px 20px;
box-sizing: border-box;
}定义 .card-bady 元素的文本对齐方式为居中对齐。
设置元素的内边距。
元素 box-sizing 属性值为 border-box。
字体及其他
.card-date {
font-family: 'Source Sans Pro', sans-serif;
}
.card-title, .card-excerpt {
font-family: 'Playfair Display', serif;
}
.card-date, .card-title {
text-align:center;
text-transform:uppercase;
font-weight: bold;
}
.card-date, .card-excerpt {
color: #777;
}推荐教程:《CSS教程》
Atas ialah kandungan terperinci CSS3实现卡片效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana kami menandakan font Google dan mencipta goofonts.comApr 12, 2025 pm 12:02 PM
Bagaimana kami menandakan font Google dan mencipta goofonts.comApr 12, 2025 pm 12:02 PMGoofonts adalah projek sampingan yang ditandatangani oleh isteri pemaju dan suami pereka, kedua-duanya peminat besar tipografi. Kami telah menandakan Google
 Artikel Web Dev yang tidak berkesudahanApr 12, 2025 am 11:44 AM
Artikel Web Dev yang tidak berkesudahanApr 12, 2025 am 11:44 AMPavithra Kodmad meminta orang ramai untuk membuat cadangan mengenai apa yang mereka fikir adalah beberapa artikel yang paling abadi mengenai pembangunan web yang telah mengubahnya
 Perjanjian dengan elemen seksyenApr 12, 2025 am 11:39 AM
Perjanjian dengan elemen seksyenApr 12, 2025 am 11:39 AMDua artikel diterbitkan pada hari yang sama:
 Amalkan pertanyaan GraphQL dengan keadaan API JavaScriptApr 12, 2025 am 11:33 AM
Amalkan pertanyaan GraphQL dengan keadaan API JavaScriptApr 12, 2025 am 11:33 AMBelajar bagaimana untuk membina API GraphQL boleh menjadi agak mencabar. Tetapi anda boleh belajar cara menggunakan API GraphQL dalam 10 minit! Dan ia berlaku saya ' ve mendapat yang sempurna
 CMSS peringkat komponenApr 12, 2025 am 11:09 AM
CMSS peringkat komponenApr 12, 2025 am 11:09 AMApabila komponen tinggal di persekitaran di mana pertanyaan data memisahkannya tinggal berdekatan, terdapat garis langsung yang cukup antara komponen visual dan
 Tetapkan jenis pada bulatan ... dengan laluan mengimbangiApr 12, 2025 am 11:00 AM
Tetapkan jenis pada bulatan ... dengan laluan mengimbangiApr 12, 2025 am 11:00 AMDi sini ' s beberapa CSS Trickery dari Yuanchuan. Terdapat CSS Property Offset-Path. Suatu ketika dahulu, ia dipanggil gerakan-jalan dan kemudian ia dinamakan semula. I
 Apa yang 'kembali' lakukan dalam CSS?Apr 12, 2025 am 10:59 AM
Apa yang 'kembali' lakukan dalam CSS?Apr 12, 2025 am 10:59 AMMiriam Suzanne menerangkan dalam video pemaju Mozilla mengenai subjek.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Dreamweaver Mac版
Alat pembangunan web visual

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini






