Rumah >hujung hadapan web >tutorial js >Penggunaan munasabah pemasa Item23 dalam kemahiran JavaScript_javascript
Penggunaan munasabah pemasa Item23 dalam kemahiran JavaScript_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:34:151154semak imbas
Dalam javascript, terdapat dua fungsi khusus untuk pemasa, iaitu:
1. Pemasa undur: timename=setTimeout("function();",masa tunda);
2. Pemasa gelung: timename=setInterval("function();",delaytime);
1. Gambaran keseluruhan pemasa
Objek tetingkap menyediakan dua kaedah untuk melaksanakan kesan pemasa, iaitu window.setTimeout() dan window.setInterval. Yang pertama boleh membuat sekeping kod dijalankan selepas masa yang ditentukan manakala yang terakhir boleh membuat sekeping kod dijalankan sekali setiap masa yang ditentukan. Prototaip mereka adalah seperti berikut:
window.setTimeout(expression,milliseconds); window.setInterval(expression,milliseconds);
Menggunakan SetInterval sangat serupa dengan menetapkan fungsi tunda setTimeout. setTimeout digunakan untuk menangguhkan tempoh masa sebelum melakukan operasi.
setTimeout("function",time) menetapkan objek timeout
setInterval("function",time) menetapkan objek tamat masa
setInterval diulang secara automatik, dan setTimeout tidak akan diulang.
clearInterval(objek) mengosongkan objek setInterval
Gunakan pemasa untuk melaksanakan pelaksanaan JavaScript yang tertangguh atau berulang.
2. Penggunaan khusus
1. window.setKaedah tamatmasa
Kaedah ini boleh menangguhkan pelaksanaan fungsi, contohnya:
function hello(){
alert("hello");
}
window.setTimeout(hello,5000);
window.setTimeout("hello()",5000);
Jika anda membatalkan pelaksanaan tertunda sebelum tempoh kelewatan dicapai, anda boleh menggunakan kaedah window.clearTimeout(timeoutId), yang menerima id yang mewakili pemasa. Id ini dikembalikan dengan kaedah setTimeout, contohnya:
function hello(){
alert("hello");
}
var id=window.setTimeout(hello,5000);
document.onclick=function(){
window.clearTimeout(id);
}
2. kaedah window.setInterval
Kaedah ini menyebabkan fungsi dipanggil setiap masa tetap, yang merupakan kaedah yang sangat biasa. Jika anda ingin membatalkan pelaksanaan berjadual, sama seperti kaedah clearTimeout, anda boleh memanggil kaedah window.clearInterval. Kaedah clearInterval juga menerima nilai yang dikembalikan oleh kaedah setInterval sebagai parameter. Contohnya:
//定义一个反复执行的调用
var id=window.setInterval("somefunction",10000);
//取消定时执行
window.clearInterval(id);
3. Latihan demo
Kod di atas hanya digunakan untuk menggambarkan cara membatalkan pelaksanaan berjadual. Malah, kaedah setInterval perlu digunakan pada banyak masa Di bawah kami akan mereka bentuk jam randik untuk memperkenalkan penggunaan fungsi setInterval: jam randik akan menyertakan dua butang dan kotak teks untuk memaparkan masa. Apabila butang mula diklik, masa bermula, dan unit minimum ialah 0.01 saat Mengklik butang sekali lagi akan menghentikan pemasaan, dan kotak teks memaparkan masa berlalu. Butang lain digunakan untuk menetapkan semula masa semasa kepada sifar. Kod pelaksanaan adalah seperti berikut:
<html>
<head>
<title> New Document </title>
</head>
<body>
<form action="somepage.asp">
<input type="text" value="0" name="txt1"/>
<input type="button" value="开始" name="btnStart"/>
<input type="button" value="重置" name="btnReset"/>
</form>
</body>
</html>
<script language="JavaScript" type="text/javascript">
<!--
//获取表单中的表单域
var txt=document.forms[0].elements["txt1"];
var btnStart=document.forms[0].elements["btnStart"];
var btnReset=document.forms[0].elements["btnReset"]
//定义定时器的id
var id;
//每10毫秒该值增加1
var seed=0;
btnStart.onclick=function(){
//根据按钮文本来判断当前操作
if(this.value=="开始"){
//使按钮文本变为停止
this.value="停止";
//使重置按钮不可用
btnReset.disabled=true;
//设置定时器,每0.01s跳一次
id=window.setInterval(tip,10);
}else{
//使按钮文本变为开始
this.value="开始";
//使重置按钮可用
btnReset.disabled=false;
//取消定时
window.clearInterval(id);
}
}
//重置按钮
btnReset.onclick=function(){
seed=0;
}
//让秒表跳一格
function tip(){
seed++;
txt.value=seed/100;
}
//-->
</script>
3 Hantar parameter kepada panggilan pemasa
Sama ada window.setTimeout atau window.setInterval, parameter tidak boleh diambil apabila menggunakan nama fungsi sebagai pemegang panggilan Dalam banyak kes, parameter mesti diambil, yang memerlukan penyelesaian. Sebagai contoh, fungsi hello(_name) digunakan untuk memaparkan mesej alu-aluan untuk nama pengguna:
var userName="jack";
//根据用户名显示欢迎信息
function hello(_name){
alert("hello,"+_name);
}
window.setTimeout(hello(userName),3000);
window.setTimeout("hello(userName)",3000);
var userName="jack";
//根据用户名显示欢迎信息
function hello(_name){
alert("hello,"+_name);
}
//创建一个函数,用于返回一个无参数函数
function _hello(_name){
return function(){
hello(_name);
}
}
window.setTimeout(_hello(userName),3000);
</script>
4 Memahami fungsi "masa" pemasa dengan betul
Pertama lihat sekeping kod
function display(){
alert(hello);
}
setTimeout("display()", 3000);
alert("你首先看到的是我!")
代码先输出哪个?答案在程序中很明显。为什么呢?
初学者可能对Javascript的定时器有误解,认为它们是线程,其实Javascript是运行于单线程中的,而定时器仅仅是计划在未来的某个时间执行,而具体的执行时间是不能保证的,因为在页面的生命周期中,不同的时间可能有其它代码在控制Javascript的里进程。浏览器只是负责进行排序,指派某个代码在某个时间点运行。
下面说下Javascript线程,下图表示javascript进程时间线。

除了javascript执行进程外,还有一个需要在进程下一次空闲时间执行的代码队列,随着页面在其生命周期内的推移,代码会按照执行顺序添加到对列中,例如:当一个按钮被按下时,它的事件处理就会添加到队列中,并在下一个可能的时间内执行。
定时器对队列的工作方式是,当特定的时间过去后,将代码插入,注意添加到队列并不意味着它会马上执行,而只能说它会尽快执行,设定一个250ms后执行的定时器,不代表250ms后它会马上执行,它只会表示在250ms后被加入到队列中,如果这个时间点队列是空闲的,那么这段代码就会被执行。
请看以下代码:
var btn = document.getElementById("mybtn");
btn.onclick = function () {
setTimeout(function () {
document.getElementById("message").nodeName = "mymessage";
//其它代码
}, 250);
}
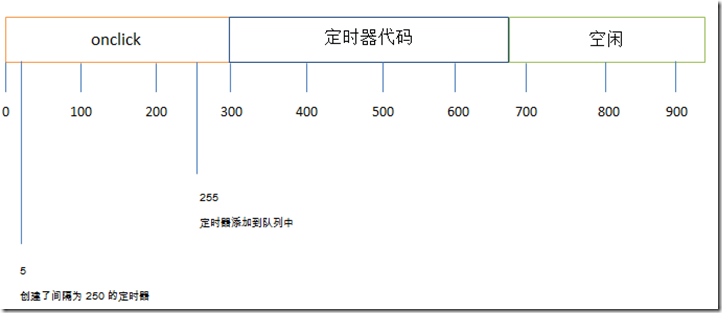
对于定时器最要注意的是:指定的时间间隔表示何时将定时器的代码添加到队列中,而不是何时执行代码。关于这个onclick事伯处理的进程时间线请看下图:

Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

