Rumah >hujung hadapan web >tutorial css >不能忘却的悼念:将网页背景变为黑白色调教程
不能忘却的悼念:将网页背景变为黑白色调教程
- 青灯夜游asal
- 2020-04-04 11:28:224570semak imbas
不能忘却的悼念:为表示对本次重大疫情逝去的人们哀悼,php中文网将网站整体变为了黑白色,以表示对逝者的悼念。
下面将代码分享给大家:
黑白色CSS代码
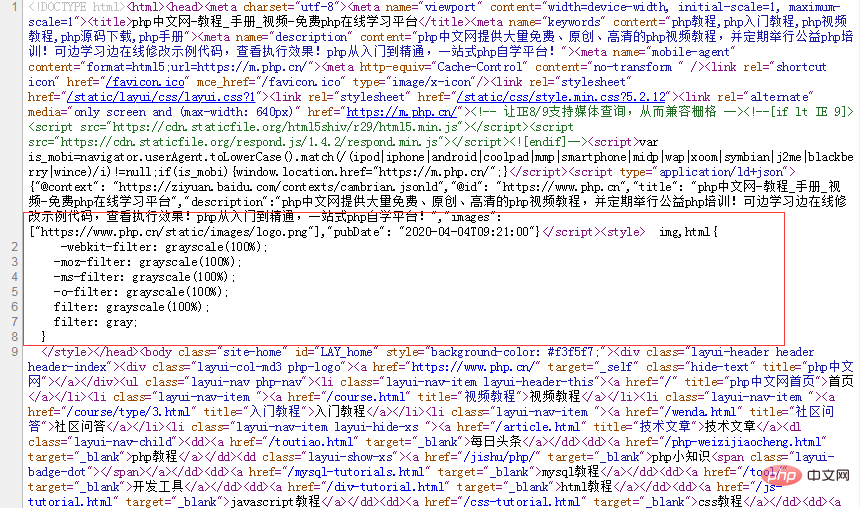
html{
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
}很简单,加上一段代码即可。
使用教程:
这段代码可以变网页为黑白,将代码加到CSS最顶端就可以实现整站素装。

添加后黑白效果图:

Atas ialah kandungan terperinci 不能忘却的悼念:将网页背景变为黑白色调教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css如何实现客服悬浮效果Artikel seterusnya:关于css选择器的详细介绍

