Rumah >alat pembangunan >VSCode >vscode怎么快速新建html页面
vscode怎么快速新建html页面
- 藏色散人asal
- 2020-04-03 09:11:563981semak imbas

vscode怎么快速新建html页面?
一、快速编辑
推荐学习:vscode教程
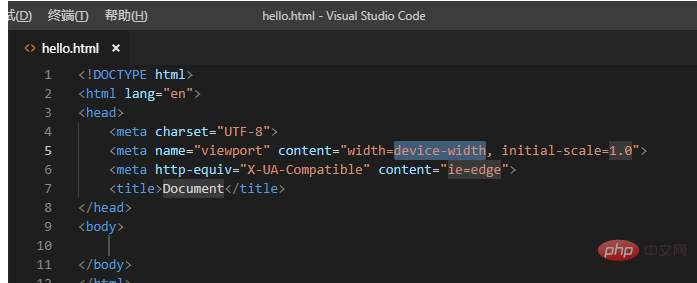
新建一个html文件
首行输入 ! 回车

二、运行html界面
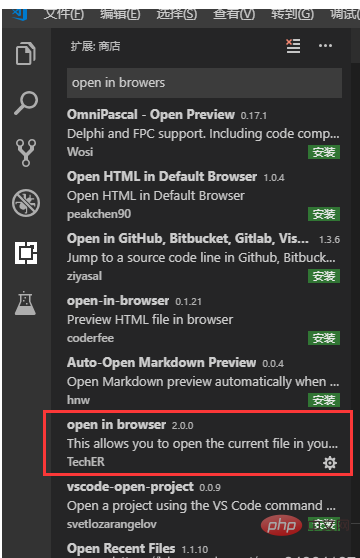
安装插件
1、open in browers
alt+b 运行html文件
alt+shift+b切换不同浏览器运行

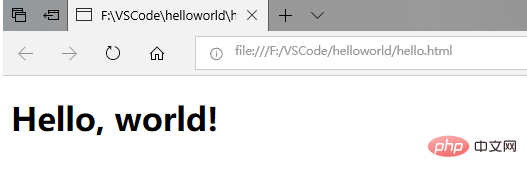
运行结果

以上。
Atas ialah kandungan terperinci vscode怎么快速新建html页面. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vscode tab相当于几个空格Artikel seterusnya:vscode怎么释放注释

