Rumah >alat pembangunan >VSCode >vscode为什么画不了图
vscode为什么画不了图
- 藏色散人asal
- 2020-04-02 09:23:103949semak imbas

vscode为什么画不了图?
画UML图是基于markdown实现的。
推荐学习:vscode教程
准备环境
首先要[全局]安装npm和cnpm。
由于我在安装vue的时候已经安装好了。此处省略
1 通过vscode安装 Markdown Preview Enhanced 插件。
这个插件提供md文件的预览功能。
右键点击md文件内容,然后选择即可。
2 安装puppeteer
puppeteer提供导出pdf、html等功能。右键预览图片 >> Chrome(Puppeteer) >> PNG即可生成图片
sudo cnpm install -g puppeteer
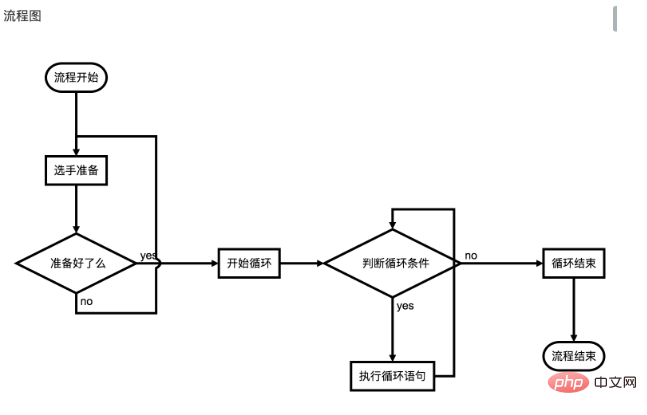
流程图demo
流程图
```flow st=>start: 流程开始 e=>end: 流程结束 op1=>operation: 选手准备 op2=>operation: 开始循环 op3=>operation: 执行循环语句 op4=>operation: 循环结束 cond1=>condition: 准备好了么 cond2=>condition: 判断循环条件 st->op1->cond1 cond1(yes, right)->op2(right)->cond2 cond1(no)->op1 cond2(yes)->op3->cond2 cond2(no)->op4->e

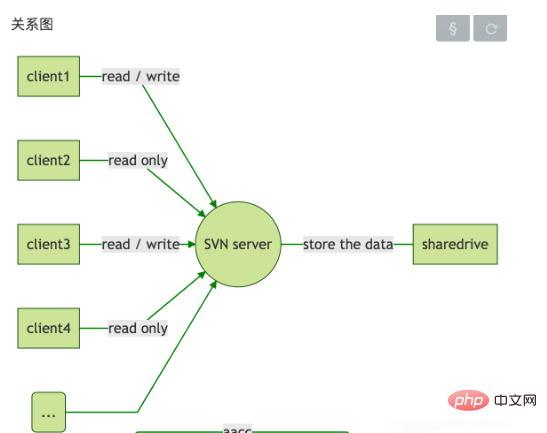
关系图demo
关系图
```mermaid graph LR client1-->|read / write|SVN((SVN server)) client2-->|read only|SVN client3-->|read / write|SVN client4-->|read only|SVN client5(...)-->SVN SVN---|store the data|sharedrive

注意:
关系图默认的颜色可能很丑,可以修改【用户设置】中的【Mermaid Theme】为【forest】
Atas ialah kandungan terperinci vscode为什么画不了图. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vscode dart输出乱码怎么办Artikel seterusnya:vscode突然不能用怎么办

