Rumah >hujung hadapan web >tutorial js >Ringkasan contoh kaedah memuatkan skrip secara dinamik dalam kemahiran js_javascript
Ringkasan contoh kaedah memuatkan skrip secara dinamik dalam kemahiran js_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:34:111294semak imbas
Contoh dalam artikel ini menerangkan kaedah memuatkan skrip secara dinamik dalam js. Kongsikan dengan semua orang untuk rujukan anda, butirannya adalah seperti berikut:
Baru-baru ini, produk peta hadapan syarikat perlu dibahagikan kepada modul Diharapkan pengguna akan memuatkan modul mana mengikut fungsi yang mereka gunakan.
Jadi saya mencari di mana-mana untuk mengkaji pemuatan skrip dinamik js, tetapi ia benar-benar menyedihkan! , terdapat artikel yang hampir sama di Internet, 4 kaedah Saya benci orang yang menyalin hasil orang lain dan tidak menambah pautan ke artikel asal. Kenapa! Maksudnya ialah kaedah terakhir masih sedikit salah. Selepas dua hari penyelidikan dan maklumat, saya ingin berkongsi dengan anda di sini.
Mula-mula kami memerlukan fail js untuk dimuatkan. Saya mencipta pakej.js dalam folder tetap
function functionOne(){
alert("成功加载");
}
Kaedah 1: Dokumen langsung.tulis
Buat function1.html di bawah folder yang sama dengan kod berikut:
<html>
<head>
<title></title>
<script type="text/javascript">
function init()
{
//加载js脚本
document.write("<script src='package.js'><\/script>");
//加载一个按钮
document.write("<input type=\"button\" value=\"测试运行效果\" onclick=\"operation()\"\/>");
//如果马上使用会找不到,因为还没有加载进来,此处会报错
functionOne();
}
function operation()
{
//可以运行,显示“成功加载”
functionOne();
}
</script>
</head>
<body>
<input type="button" value="初始化加载" onclick="init()"/>
</body>
</html>
Kaedah 2: Tukar atribut src skrip sedia ada secara dinamik
Buat function2.html di bawah folder yang sama dengan kod berikut:
<html>
<head>
<title></title>
<script type="text/javascript" id="yy" src=""></script>
<script type="text/javascript">
function init()
{
yy.src = "package.js";
//如果马上使用会找不到,因为还没有加载进来,此处会报错
functionOne();
}
function operation()
{
//可以运行,显示“成功加载”
functionOne();
}
</script>
</head>
<body>
<input type="button" value="测试按钮" onclick="init()"/>
<input type="button" value="测试运行效果" onclick="operation()"/>
</body>
</html>
Kaedah 3: Buat elemen skrip secara dinamik (tak segerak)
Buat function3.html di bawah folder yang sama dengan kod berikut:
<html>
<head>
<title></title>
<script type="text/javascript">
function init()
{
var myScript= document.createElement("script");
myScript.type = "text/javascript";
myScript.src="package.js";
document.body.appendChild(myScript);
//如果马上使用会找不到,因为还没有加载进来
functionOne();
}
function operation()
{
//可以运行,显示“成功加载”
functionOne();
}
</script>
</head>
<body>
<input type="button" value="测试按钮" onclick="init()"/>
<input type="button" value="测试运行效果" onclick="operation()"/>
</body>
</html>
Ketiga-tiga kaedah ini semuanya dilaksanakan secara tidak segerak, jadi semasa memuatkan skrip ini, skrip pada halaman utama terus berjalan Jika kaedah di atas digunakan, kod berikut tidak akan mempunyai kesan yang diharapkan.
Walau bagaimanapun, anda boleh menambah makluman di hadapan functionOne untuk menyekat skrip halaman utama Kemudian anda mendapati bahawa functionOne boleh dijalankan, atau kod anda yang kemudian perlu dilaksanakan di bawah butang lain. atau yang lain Hanya tentukan pemasa dan laksanakan kod berikut selepas masa yang ditetapkan Walau bagaimanapun, adalah mustahil untuk menggunakan kaedah ini dalam projek.
Malah, kaedah ketiga boleh ditukar kepada pemuatan segerak dengan beberapa perubahan.
Kaedah 4: Buat elemen skrip secara dinamik (segerak)
Buat function4.html di bawah folder yang sama dengan kod berikut:
<html>
<head>
<title></title>
<script type="text/javascript">
function init()
{
var myScript= document.createElement("script");
myScript.type = "text/javascript";
myScript.appendChild(document.createTextNode("function functionOne(){alert(\"成功运行\"); }"));
document.body.appendChild(myScript);
//此处发现可以运行
functionOne();
}
</script>
</head>
<body>
<input type="button" value="测试按钮" onclick="init()"/>
</body>
</html>
var myScript= document.createElement("script");
myScript.type = "text/javascript";
myScript.text = "function functionOne(){alert(\"成功运行\"); }";
document.body.appendChild(myScript);
//此处可以运行
functionOne();
var myScript= document.createElement("script");
myScript.type = "text/javascript";
var code = "function functionOne(){alert(\"成功运行\"); }";
try{
myScript.appendChild(document.createTextNode(code));
}
catch (ex){
myScript.text = code;
}
document.body.appendChild(myScript);
//此处发现可以运行
functionOne();
function loadScriptString(code)
{
var myScript= document.createElement("script");
myScript.type = "text/javascript";
try{
myScript.appendChild(document.createTextNode(code));
}
catch (ex){
myScript.text = code;
}
document.body.appendChild(myScript);
}
Kaedah 5: XMLHttpRequest/ActiveXObject pemuatan tak segerak
Buat function5.html di bawah folder yang sama dengan kod berikut:
<html>
<head>
<title></title>
<script type="text/javascript">
function init()
{
//加载package.js文件,设置script的id为yy
ajaxPage("yy","package.js");
//此方法为package.js里面的方法,此处执行方法成功
functionOne();
}
function ajaxPage(sId,url)
{
var oXmlHttp = getHttpRequest();
oXmlHttp.onreadystatechange = function()
{
//4代表数据发送完毕
if ( oXmlHttp.readyState == 4 )
{
//0为访问的本地,200代表访问服务器成功,304代表没做修改访问的是缓存
if(oXmlHttp.status == 200 || oXmlHttp.status == 0 || oXmlHttp.status == 304)
{
includeJS(sId,oXmlHttp.responseText);
}
else
{
}
}
}
oXmlHttp.open("GET",url,true);
oXmlHttp.send(null);
}
function getHttpRequest()
{
if(window.ActiveXObject)//IE
{
return new ActiveXObject("MsXml2.XmlHttp");
}
else if(window.XMLHttpRequest)//其他
{
return new XMLHttpRequest();
}
}
function includeJS(sId,source)
{
if((source != null)&&(!document.getElementById(sId)))
{
var myHead = document.getElementsByTagName("HEAD").item(0);
var myScript = document.createElement( "script" );
myScript.language = "javascript";
myScript.type = "text/javascript";
myScript.id = sId;
try{
myScript.appendChild(document.createTextNode(source));
}
catch (ex){
myScript.text = source;
}
myHead.appendChild( myScript );
}
}
</script>
</head>
<body>
<input type="button" value="测试按钮" onclick="init()"/>
</body>
</html>
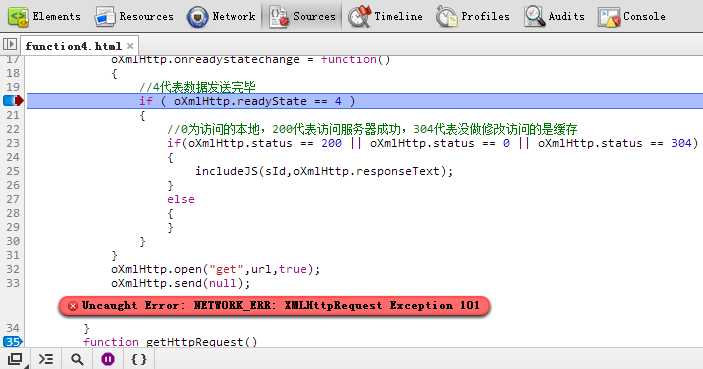
ActiveXObject只有IE里面才有,其他浏览器大部分支持XMLHttpRequest,通过此办法我们可以实现动态加载脚本了,不过是异步加载,也没法运行functionOne,第二次就可以运行了,但是可惜的是在IE、Firefox、Safari下可以运行,在Opera、Chrome下会出错,Chrome下的错误如下:

不过只要发布之后在Chrome和Opera下就不会出现错误了。
其实这里把open里面设置为false就是同步加载了,同步加载不需要设置onreadystatechange事件。
方法六:XMLHttpRequest/ActiveXObject同步加载
在这里我把一些情况考虑在内,写成了一个方法,封装为loadJS.js,方便以后直接调用,代码如下:
/**
* 同步加载js脚本
* @param id 需要设置的<script>标签的id
* @param url js文件的相对路径或绝对路径
* @return {Boolean} 返回是否加载成功,true代表成功,false代表失败
*/
function loadJS(id,url){
var xmlHttp = null;
if(window.ActiveXObject)//IE
{
try {
//IE6以及以后版本中可以使用
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e) {
//IE5.5以及以后版本可以使用
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
}
else if(window.XMLHttpRequest)//Firefox,Opera 8.0+,Safari,Chrome
{
xmlHttp = new XMLHttpRequest();
}
//采用同步加载
xmlHttp.open("GET",url,false);
//发送同步请求,如果浏览器为Chrome或Opera,必须发布后才能运行,不然会报错
xmlHttp.send(null);
//4代表数据发送完毕
if ( xmlHttp.readyState == 4 )
{
//0为访问的本地,200到300代表访问服务器成功,304代表没做修改访问的是缓存
if((xmlHttp.status >= 200 && xmlHttp.status <300) || xmlHttp.status == 0 || xmlHttp.status == 304)
{
var myHead = document.getElementsByTagName("HEAD").item(0);
var myScript = document.createElement( "script" );
myScript.language = "javascript";
myScript.type = "text/javascript";
myScript.id = id;
try{
//IE8以及以下不支持这种方式,需要通过text属性来设置
myScript.appendChild(document.createTextNode(xmlHttp.responseText));
}
catch (ex){
myScript.text = xmlHttp.responseText;
}
myHead.appendChild( myScript );
return true;
}
else
{
return false;
}
}
else
{
return false;
}
}
此处考虑到了浏览器的兼容性以及当为Chrome、Opera时必须是发布,注释还是写的比较清楚的,以后需要加载某个js文件时,只需要一句话就行了,如loadJS("myJS","package.js")。方便实用。
如果想要实现不发布还非要兼容所有浏览器,至少我还没找出这样的同步加载的办法,我们只能通过异步加载开出回调函数来实现。
方法七:回调函数方式
在同一个文件夹下面创建一个function7.html,代码如下:
<html>
<head>
<title></title>
<script type="text/javascript">
function init()
{
//加载package.js文件,设置script的id为yy
loadJs("yy","package.js",callbackFunction);
}
function callbackFunction()
{
functionOne();
}
function loadJs(sid,jsurl,callback){
var nodeHead = document.getElementsByTagName('head')[0];
var nodeScript = null;
if(document.getElementById(sid) == null){
nodeScript = document.createElement('script');
nodeScript.setAttribute('type', 'text/javascript');
nodeScript.setAttribute('src', jsurl);
nodeScript.setAttribute('id',sid);
if (callback != null) {
nodeScript.onload = nodeScript.onreadystatechange = function(){
if (nodeScript.ready) {
return false;
}
if (!nodeScript.readyState || nodeScript.readyState == "loaded" || nodeScript.readyState == 'complete') {
nodeScript.ready = true;
callback();
}
};
}
nodeHead.appendChild(nodeScript);
} else {
if(callback != null){
callback();
}
}
}
</script>
</head>
<body>
<input type="button" value="测试按钮" onclick="init()"/>
</body>
</html>
这种方式所有浏览器都支持,但是后面的代码必须放在回调函数里面,也就是异步加载了。看需求使用把!我还是比较喜欢第六种方法的。如果是异步加载的话,方法还有好几种,不过我的出发点是希望实现同步加载,这里就不对异步加载做总结了。
希望本文所述对大家JavaScript程序设计有所帮助。
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

