Rumah >hujung hadapan web >tutorial css >关于css中的类名问题的详细介绍
关于css中的类名问题的详细介绍
- 王林ke hadapan
- 2020-03-27 10:11:482505semak imbas

以下以数字开头的 CSS 类名不会生效:
.1st{
color: red;
}一个合法的 CSS 类名必需以下面其中之一作为开头:
1、下划线 _
2、短横线 -
3、字母 a - z
然后紧跟其他 _ , - 数字或字母。
(推荐教程:CSS入门教程)
用正则表示,一个合法的 CSS 类名为:
-?[_a-zA-Z]+[_a-zA-Z0-9-]*
根据CSS 标准 中的描述,如果类名开头是短横线 - ,第二个字符必需是下划线 _ 或字母,但实测发现,除了提及的两个,紧跟另一个短横线也是生效的。
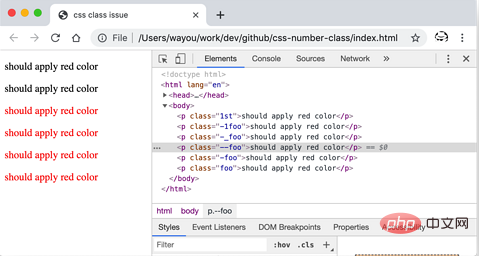
以下是测试代码及结果:
<p class="1st">should apply red color</p>
<p class="-1foo">should apply red color</p>
<p class="-_foo">should apply red color</p>
<p class="--foo">should apply red color</p>
<p class="-foo">should apply red color</p>
<p class="foo">should apply red color</p>
.1st {
color: red;
}
.-1foo {
color: red;
}
.-_foo {
color: red;
}
.--foo {
color: red;
}
.-foo {
color: red;
}
.foo {
color: red;
}结果如图:

相关视频教程推荐:css视频教程
Atas ialah kandungan terperinci 关于css中的类名问题的详细介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:jb51.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:css中内容过长怎么解决Artikel seterusnya:css如何实现ul和li横向排列

