Rumah >alat pembangunan >VSCode >如何用vscode将less编译成wxss
如何用vscode将less编译成wxss
- 尚asal
- 2020-03-26 16:46:493518semak imbas

用vscode将less编译成wxss的方法:
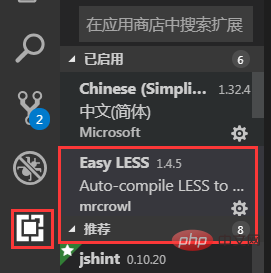
第一步, 从vscode商店中下载Easy LESS插件。

第二步,配置settings.json文件 (文件 - 首选项 - 设置 - 搜索设置settings.json)
加入如下代码:
"less.compile": {
"outExt": ".wxss"
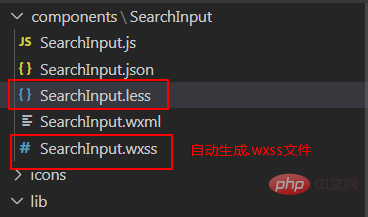
}这时候如果在less文件中写代码,保存后会自动生成一个.WXSS的文件

推荐学习:vscode教程
Atas ialah kandungan terperinci 如何用vscode将less编译成wxss. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:VScode不想用中文怎么更换为英文Artikel seterusnya:vscode终端乱码如何解决

