Rumah >applet WeChat >Pembangunan program mini >小程序使用云函数查询数据的方法
小程序使用云函数查询数据的方法
- angryTomke hadapan
- 2020-03-24 11:51:444848semak imbas
本篇文章介绍了微信小程序使用云开发中的云函数实现查询数据的方法,具有一定的参考价值,希望对学习小程序的朋友有帮助!

小程序使用云函数查询数据的方法
在云函数中查询数据需要先对Cloud SDK进行初始化
// 云函数入口文件
const cloud = require('wx-server-sdk')//引入Cloud SDK
cloud.init()//对Cloud SDK初始化
const db = cloud.database()//初始化完成后,引出database
// 云函数入口函数
exports.main = async (event, context) => {
const await db.collection('todos').get()
}//在main函数返回collection().get(),实现在云函数中查询数据
}演示在云函数中查询数据
推荐学习:小程序开发
①界面
<!-- index.wxml --> <button bindtap="cloudFunction">调用云函数</button>
②点击按钮,触发cloudFunction事件,调用云函数queryData
//index.js-index
Page({
cloudFunction:function(){
console.log("Button is click")//测试按钮是否被按下
wx.cloud.callFunction({//调用云函数
name: "queryData"// 要调用的云函数名称
}).then(console.log)
}
})③创建云函数queryData
cloudfunctions=>右键选择:新建node.js云函数
③在云函数创建一个数据集合location
cloudfunctions=>右键选择:新建node.js云函数
④编写一下代码后上传云端
//index.js-queryData
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
// 云函数入口函数
exports.main = async (event, context) => {
return await db.collection("location").get()
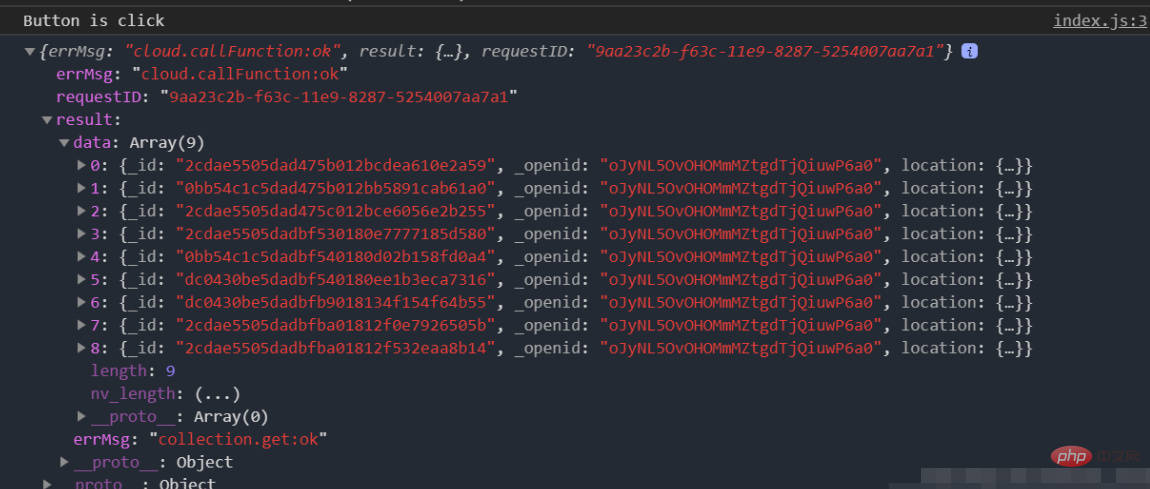
}最后运行结果

Atas ialah kandungan terperinci 小程序使用云函数查询数据的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:csdn.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:微信小程序无法设置背景图片怎么办Artikel seterusnya:微信小程序网络请求失败怎么解决

