Rumah >hujung hadapan web >tutorial js >js如何实现滑动导航效果
js如何实现滑动导航效果
- 王林ke hadapan
- 2020-03-23 10:40:552343semak imbas

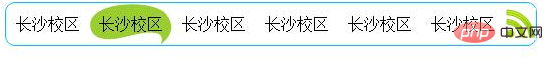
首先,我们来看一下效果:
云彩跟随鼠标移动,点击固定。

(推荐教程:js教程)
具体代码如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
ul {
list-style-type: none;
height: 42px;
position: absolute;
}
img {
vertical-align: middle;
}
li,
a {
cursor: pointer;
}
a {
text-decoration: none;
color: #000000;
display: block;
}
li {
width: 83px;
height: 42px;
/*background-color: pink;*/
float: left;
text-align: center;
line-height: 42px;
}
.box {
position: relative;
width: 530px;
height: 42px;
border: 1px solid deepskyblue;
margin: 100px auto;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.box img#cloud {
width: 83px;
height: 42px;
position: absolute;
left: 0;
top: 0;
}
.box img#xinhao {
position: absolute;
right: 0;
top: 50%;
transform: translateY(-50%);
}
</style>
</head>
<body>
<div id="box">
<img id="cloud" src="images/cloud.gif" alt="" />
<ul id="ull">
<li><a href="#">长沙校区</a></li>
<li><a href="#">长沙校区</a></li>
<li><a href="#">长沙校区</a></li>
<li><a href="#">长沙校区</a></li>
<li><a href="#">长沙校区</a></li>
<li><a href="#">长沙校区</a></li>
</ul>
<img id="xinhao" src="images/rss.png" alt="" />
</div>
<script src="js/common.js"></script>
<script src="js/changespead.js"></script>
<script>
//获取每一个li
var list=my$('ull').children;
console.log(list);
//获取到筋斗云图片
var im=my$('cloud');
//获取图片的宽度
var imgWidth=im.offsetWidth;
console.log(imgWidth);
for(var i=0;i<list.length;i++){
//设置index值用来储存移动的距离
list[i].setAttribute('index',i);
//遍历所有li,每个li绑定三个时间指向同一个函数f1
list[i].onmouseover=f1;
list[i].onmouseout=f1;
list[i].onclick=f1;
//实现函数f1
function f1(e){
switch(e.type) {
case 'mouseover':
//获取当前li的index值
index=this.getAttribute('index');
//调用变速移动函数
movecs(im,imgWidth*index);
break;
case 'click':
index=this.getAttribute('index');
//点击之后固定
im.style.left=imgWidth*index+'px';
//点击了其中一个li之后的操作,移开鼠标之后不会弹回去
this.onmouseout=false;
for(var k=0;k<list.length;k++){
list[k].setAttribute('jndex',k);
list[k].onmouseover=function(){
jndex=this.getAttribute('jndex');
movecs(im,imgWidth*jndex);
};
list[k].onmouseout=function(){
movecs(im,imgWidth*index);
};
}
break;
case 'mouseout':
index=0;
movecs(im,imgWidth*index);
break;
}
}
}
/*list[i].onmouseover=function(){
index=this.getAttribute('index');
console.log(index);
movecs(im,imgWidth*index);
};
list[i].onmouseout=function(){
index=0;
// im.style.left='0px';
movecs(im,imgWidth*index);
};
list[i].onclick=function(){
index=this.getAttribute('index');
im.style.left=imgWidth*index+'px';
alert(index);
};*/
</script>
</body>
</html>更多炫酷CSS3、html5、javascript特效代码,尽在:js特效大全
Atas ialah kandungan terperinci js如何实现滑动导航效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:jb51.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:js如何实现select下拉框选择Artikel seterusnya:js如何实现木马轮播图效果

