Rumah >alat pembangunan >VSCode >vscode无法自动修复eslint报错
vscode无法自动修复eslint报错
- 王林asal
- 2020-03-14 11:34:215846semak imbas

1、安装插件
npm i -g eslint-plugin-vue
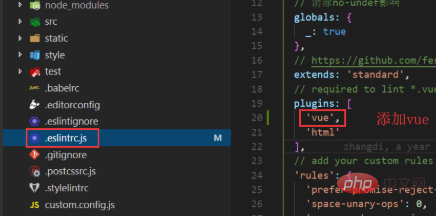
2、修改项目跟路径下的文件:.eslintrc | .eslint.js

(学习视频推荐:java视频教程)
3、添加eslint 和 vetur 插件


4、修改vscode首选项配置
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",{
"language": "vue",
"autoFix": true
},"html",
"vue"
],配置完成,重启vscode,在保存时就会自动修复eslint的报错。
推荐教程:vscode教程
Atas ialah kandungan terperinci vscode无法自动修复eslint报错. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vscode如何开启折叠代码功能Artikel seterusnya:vscode运行python程序输出乱码

