Rumah >alat pembangunan >VSCode >vscode怎么自动补齐标签
vscode怎么自动补齐标签
- 王林asal
- 2020-03-13 16:40:184795semak imbas

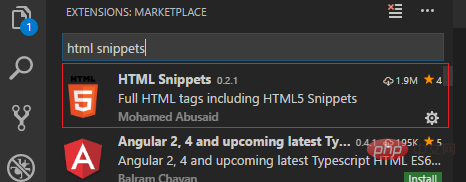
1、安装插件

(推荐学习视频:java学习视频)
2、配置files.associations对象

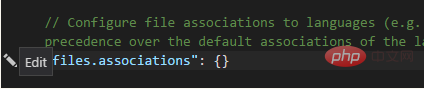
在Comm Used列表中找到"files.associations": {}

点击左边的edit按钮,在右边的编辑框编辑,原来是
{ "emmet.triggerExpansionOnTab": true}添加一行
{ "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}同样,在Workspace settings里也做更改
原来是
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true}添加一行
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}保存后,回到js文件,打dc6dce4a544fdca2df29d5ac0ea9906b标签,自动补全,代码生效。
推荐教程:vscode教程
Atas ialah kandungan terperinci vscode怎么自动补齐标签. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vscode怎么自定义代码段Artikel seterusnya:vscode怎么显示空格和tab符号

