Rumah >applet WeChat >Pembangunan program mini >微信小程序实现回到顶部效果
微信小程序实现回到顶部效果
- angryTomke hadapan
- 2020-03-11 10:00:173072semak imbas
本篇文章介绍了微信小程序实现点击回到顶部的效果实现,具有一定的参考价值,希望对学习微信小程序开发的朋友有帮助!

微信小程序实现回到顶部效果
这里小程序有个组件是可以实现的,那就是scroll-view组件,他具有很多的属性,其中我们要利用到以下两个属性来处理:
scroll-top Number 设置竖向滚动条位置
bindscroll EventHandle 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY}
通过滚动触发事件,获取距离文档顶部的scrollTop值,当达到一定条件【>300】的时候,显示gotop层,针对这个层写点击事件,重新设置scroll-top值,偶然间发现设置scroll-top的一个bug,如果我下一次设置的值和本次scroll-top值是一样的,那么文档并不会有任何动作。因此我的做法是在0和1之间切换设置,具体做法如下:
推荐学习:小程序开发教程
<scroll-view style="height: 100%;" scroll-y="true" scroll-top="{{scrollTop.scroll_top}}" bindscroll="scrollTopFun">
<view style="height: 11111rpx; border: solid 1px red;">
123456
----{{test}}
</view>
</scroll-view>
<view style="position: absolute; bottom: 50rpx; right: 30rpx; width: 120rpx; height: 120rpx; border: solid 1px green;" wx:if="{{scrollTop.goTop_show}}" catchtap="goTopFun"></view>JS:
Page({
data: {
test: "",
scrollTop: {
scroll_top: 0,
goTop_show: false
}
},
scrollTopFun: function (e) {
console.log(e.detail);
if (e.detail.scrollTop > 300) {//触发gotop的显示条件
this.setData({
'scrollTop.goTop_show': true
});
console.log(this.data.scrollTop)
} else {
this.setData({
'scrollTop.goTop_show': false
});
}
},
goTopFun: function (e) {
var _top = this.data.scrollTop.scroll_top;//发现设置scroll-top值不能和上一次的值一样,否则无效,所以这里加了个判断
if (_top == 1) {
_top = 0;
} else {
_top = 1;
}
this.setData({
'scrollTop.scroll_top': _top
});
console.log("----");
console.log(this.data.scrollTop)
}
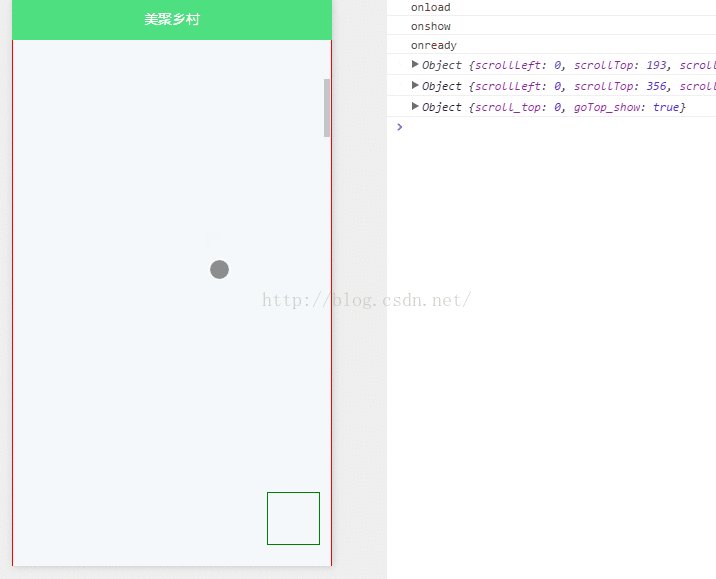
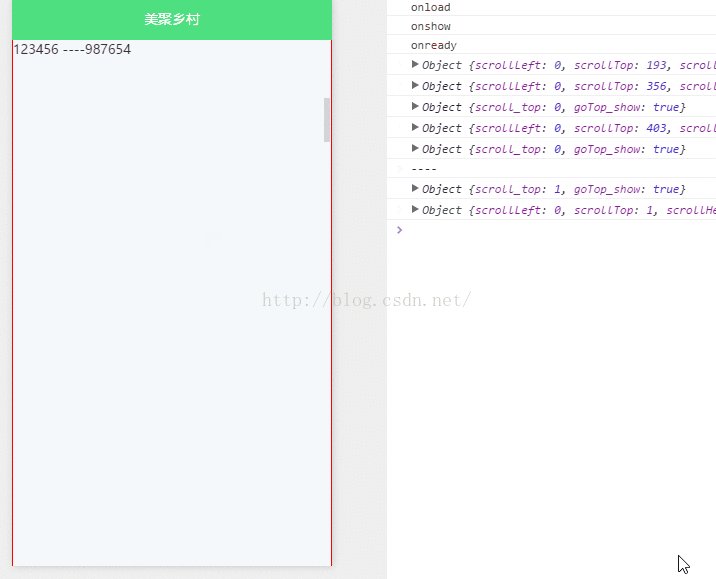
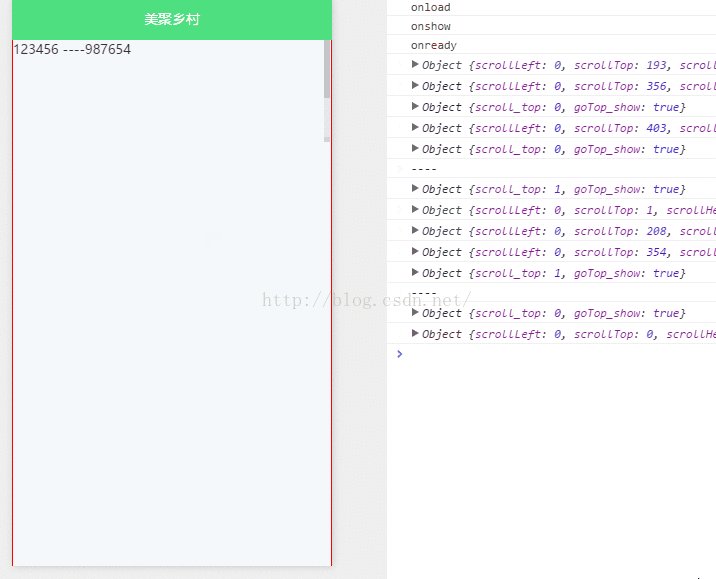
})最终效果如下:

更多小程序开发教程,请关注PHP中文网!
Atas ialah kandungan terperinci 微信小程序实现回到顶部效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:cnblogs.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:用微信小程序实现banner轮播图Artikel seterusnya:微信小程序如何建立服务器通信

