Rumah >hujung hadapan web >tutorial js >前端开发Chrome调试的小技巧
前端开发Chrome调试的小技巧
- angryTomke hadapan
- 2020-02-29 17:36:562870semak imbas
本篇文章介绍了一些Chrome调试时的技巧,希望对各位学习前端开发的朋友有帮助!

前端开发Chrome调试的小技巧
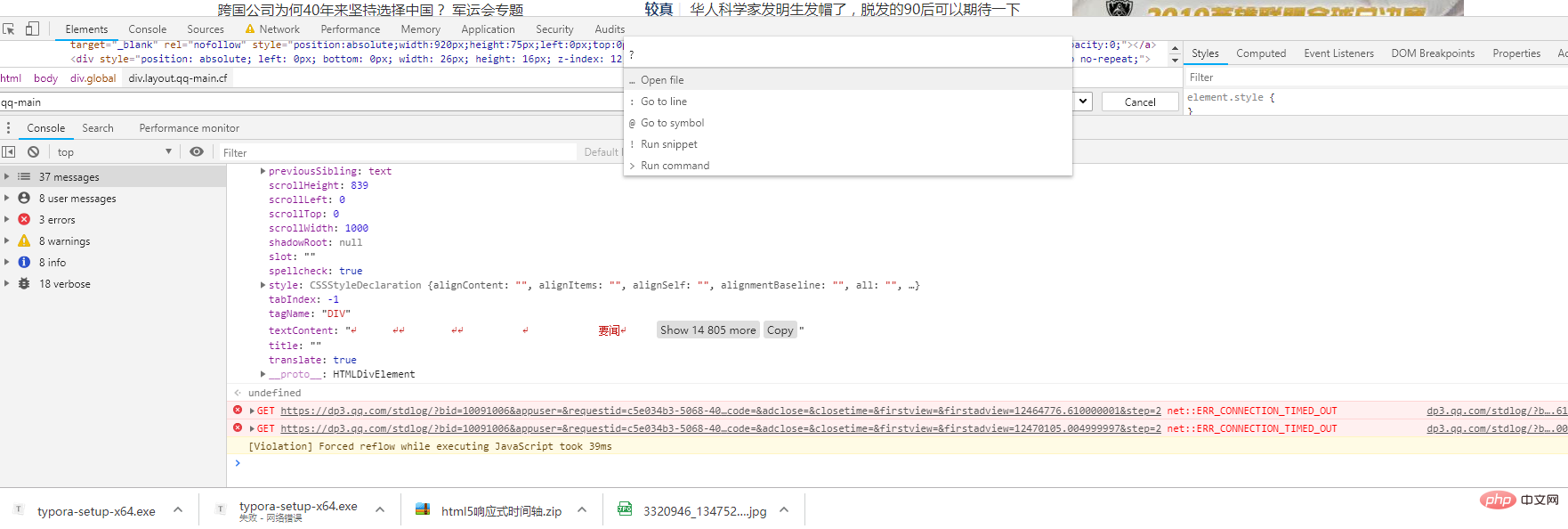
1、呼出快捷指令面板:cmd + shift + p
在Devtools界面下,键入cmd + shift + p将其激活,然后开始在栏中键入要查找的命令或输入?号以查看所有可用命令 .
如下图:其中Open file,Go to line,Go to symbol对于快速打开文件和定位文件位置还是节省了不少时间.

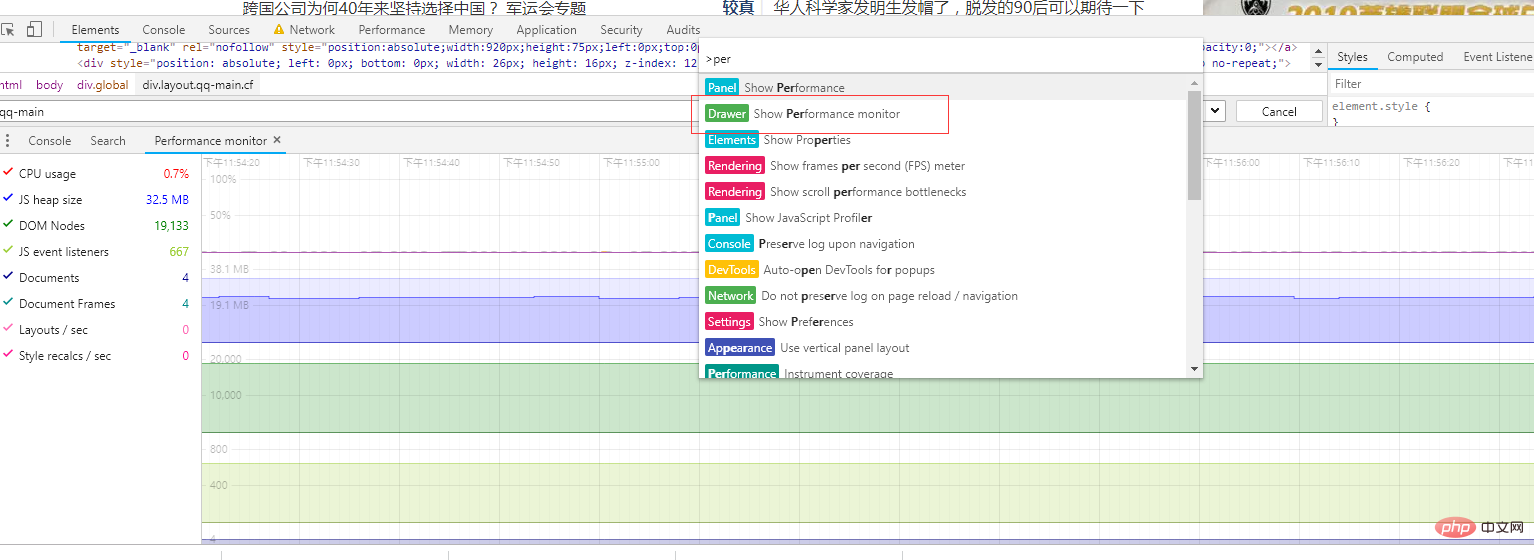
2、性能监视器: performance monitor

3、本地覆盖:local overrides
感觉这个特性是超级棒。 使用我们自己的本地资源覆盖网页所使用的资源。 多说无益,直接举个例子大家就明白了。
 大家看到了吧,我们可以把网络资源直接和本地资源映射,再次刷新网页,取得资源文件就是本地的了。这种对js、css等文件批量修改调试特别有用。
大家看到了吧,我们可以把网络资源直接和本地资源映射,再次刷新网页,取得资源文件就是本地的了。这种对js、css等文件批量修改调试特别有用。
local overrides还可以模拟Mock数据,如果后端API还不OK或者不想频繁的发布后台API。这个功能是相当有用,不过听说还不支持XHR请求。
4、控制台内置指令
私以为如果网页里面如果没有引用jquery是不是就不能使用$这样的语法了,nonono
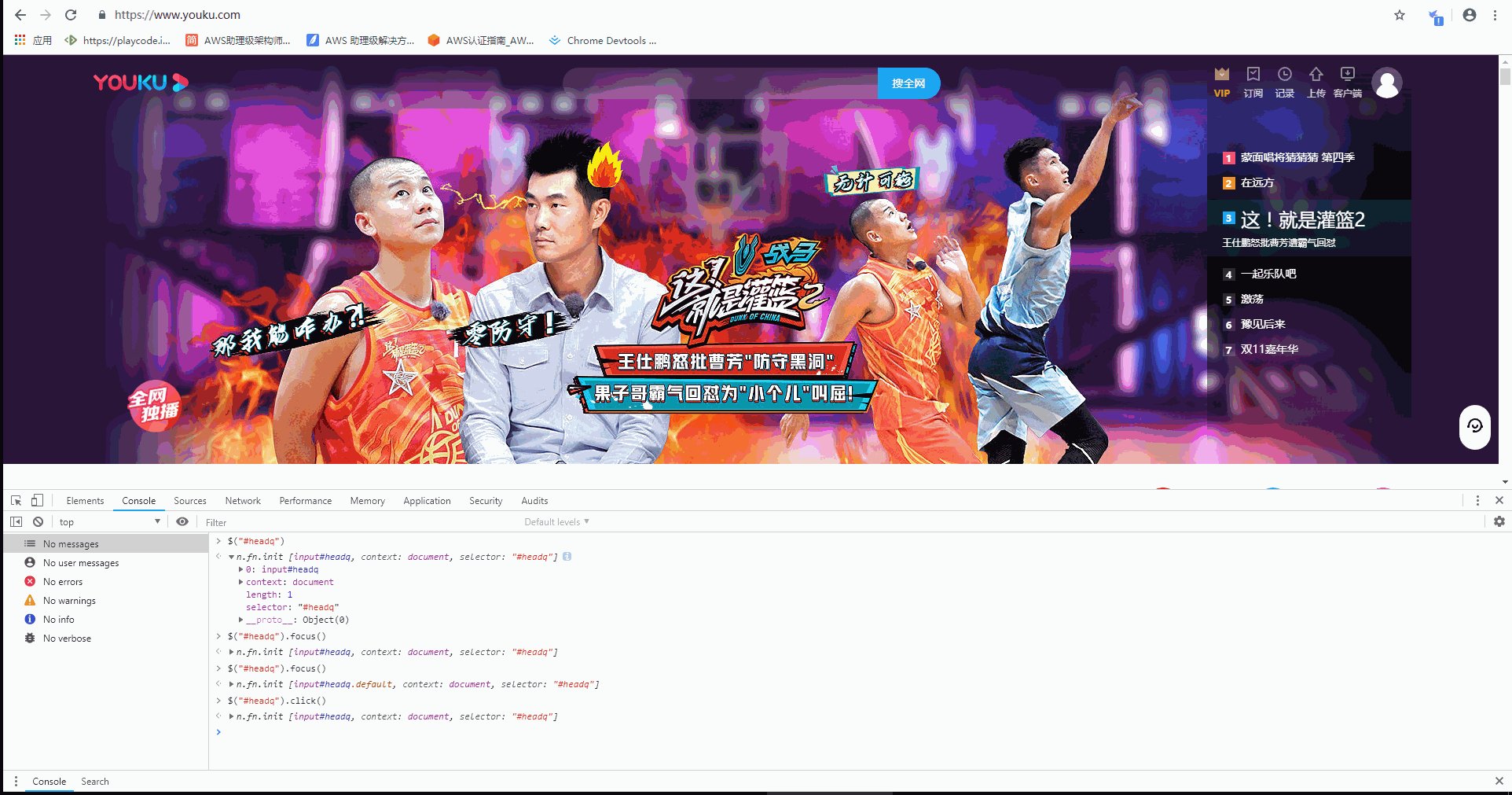
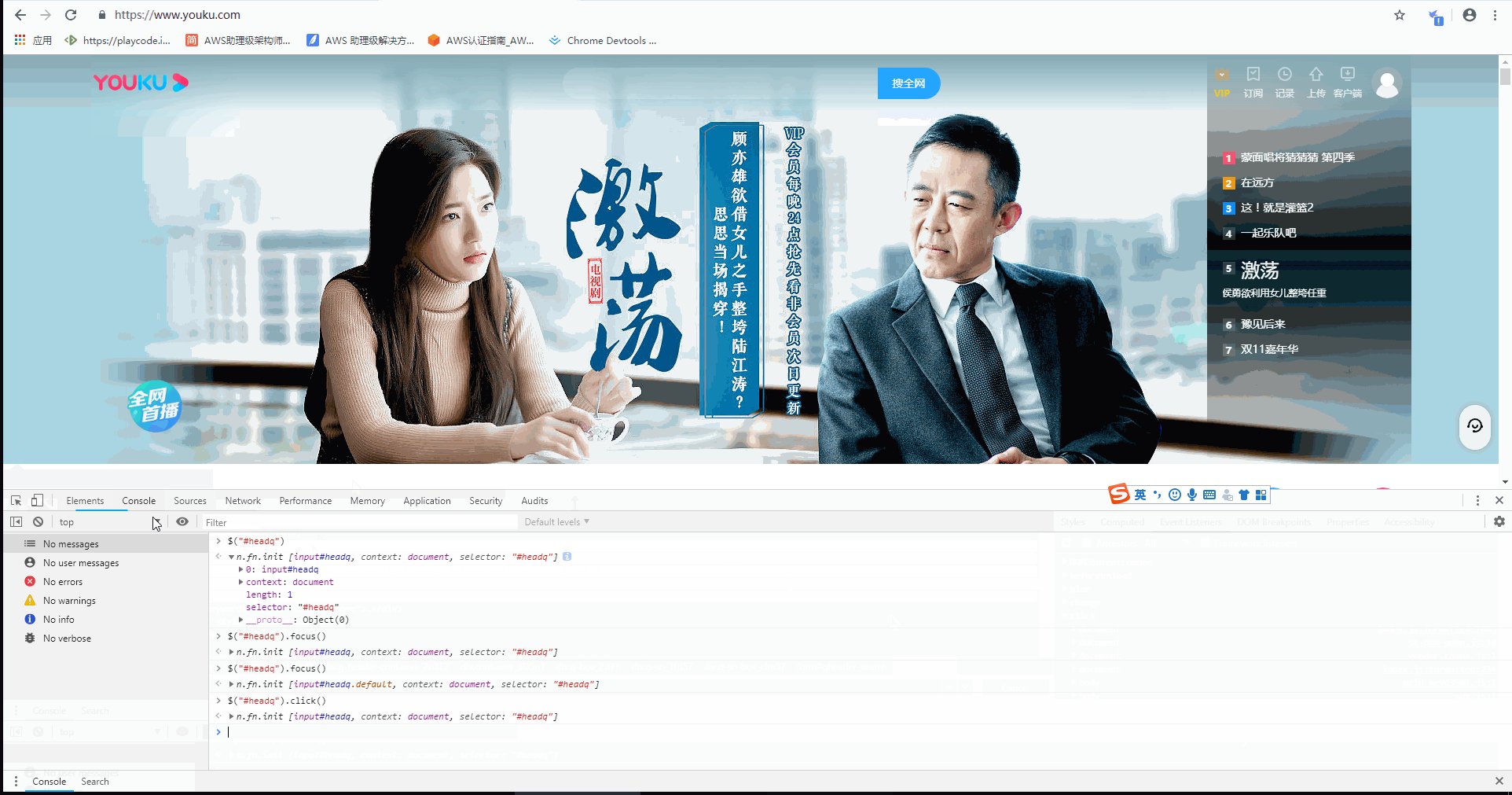
$(selector, [startNode]):单选择器
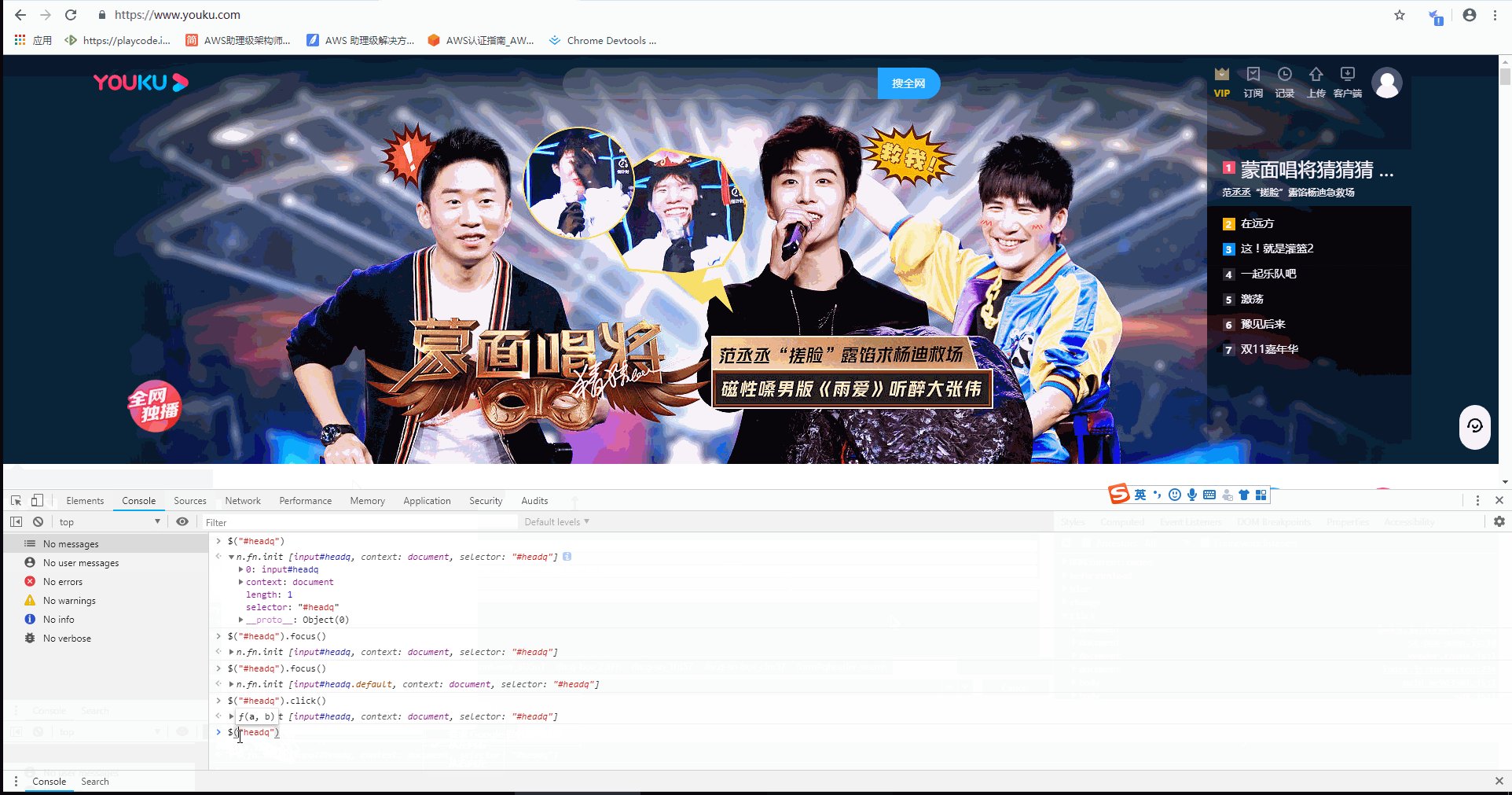
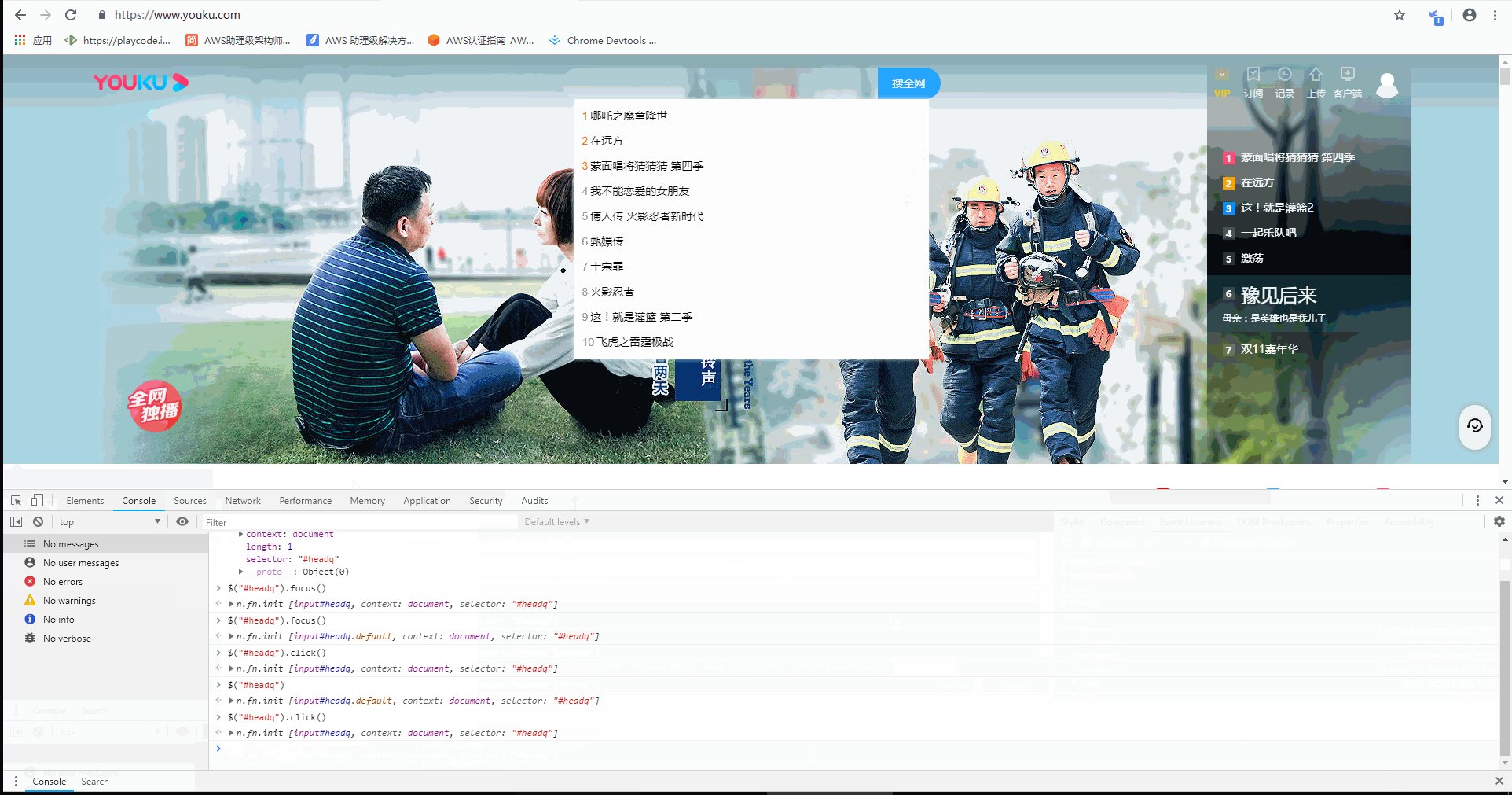
可以选择元素并触发元素事件.

$$(选择器,[startNode]):全选择器 $x(path, [startNode]):xpath选择器
$x(path)返回与给定xpath表达式匹配的DOM元素数组 .
$x('//p'):返回页面上的所有p元素。
getEventListeners(object):获取指定对象的绑定事件
5、Console...的多种用法
1.变量打印:%s、%o、%d、和%c
例如: const text = "文本1"
console.log(打印${text})
//结果为打印文本12.布尔断言打印:console.assert()
做前端调试时很有用。
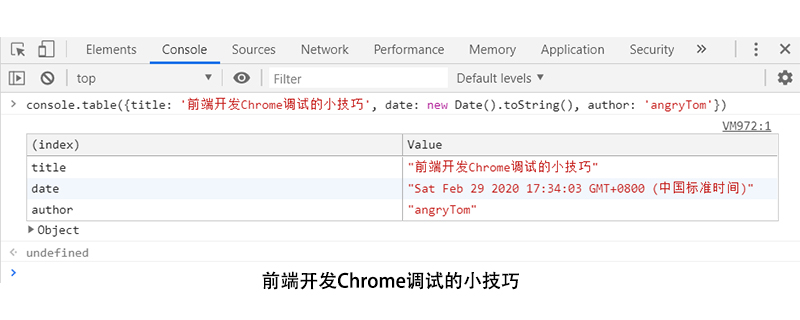
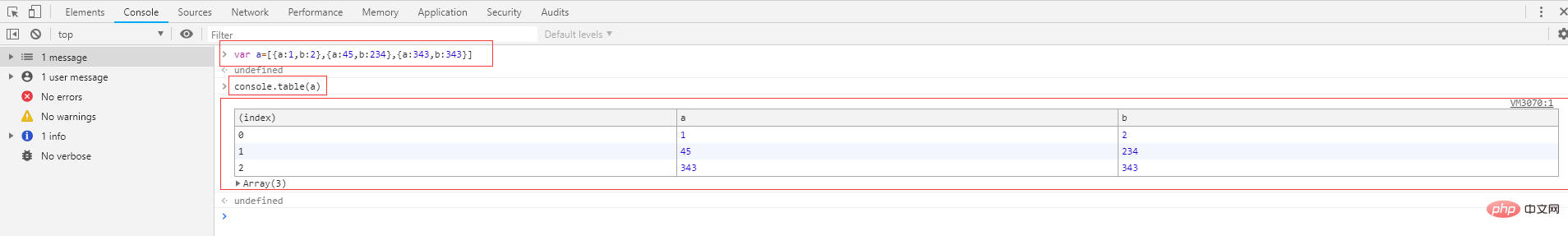
3.console.table()内容可以以表格的形式输出.

更多前端开发技巧,请关注js教程栏目。
Atas ialah kandungan terperinci 前端开发Chrome调试的小技巧. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

