Rumah >hujung hadapan web >html tutorial >HTML浮动元素高度问题讲解
HTML浮动元素高度问题讲解
- 王林ke hadapan
- 2020-02-26 17:49:073169semak imbas

浮动元素的高度问题
1、在标准流中,内容的高度可以撑起父元素的高度。
2、在浮动流中,浮动的元素是不可以撑起父元素的高度的。
(推荐教程:html教程)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>D129_FloatExcriseXia</title>
<style>
.fuyuansu,.fuyuansu1{
border:2px black solid;
}
.biaozhun{
width:100px;
height: 100px;
background-color: red;
}
.fudong{
width:100px;
height: 100px;
background-color: yellow;
float:left;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<hr>
<div>
<div></div>
</div>
</body>
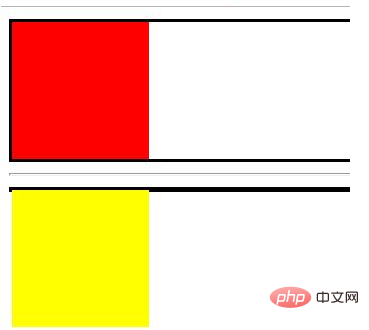
</html>结果如图:

更多编程相关内容,请关注php中文网编程入门栏目!
Atas ialah kandungan terperinci HTML浮动元素高度问题讲解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:cnblogs.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:h5就是html5的简称吗Artikel seterusnya:html中通过点击button标签实现页面跳转的三种方法

