Rumah >alat pembangunan >VSCode >vscode怎么格式化js/css代码
vscode怎么格式化js/css代码
- 王林asal
- 2020-02-20 17:33:2313432semak imbas

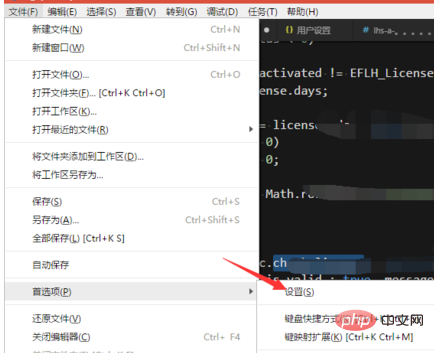
打开文件->首选项,即可打开设置面板

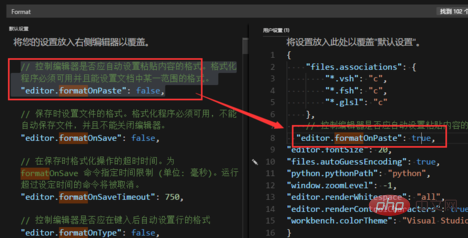
搜索format,即可查找到和格式化有关的选项。将要改变的设置项复制到右边修改即可。
(推荐教程:vscode教程)

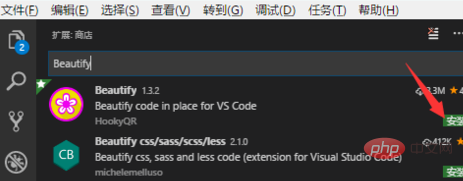
如果要进行代码美化(换行),首先点击左侧的扩展按钮,然后在扩展商店搜索Beautify,然后下载第一个插件即可。

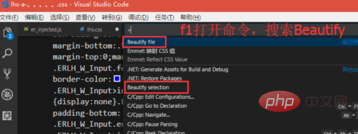
安装后重新载入VSCode,按下f1打开命令,搜索Beautify,点击Beautify file即可美化整个文件。

更多编程相关内容,请关注php中文网编程入门栏目!
Atas ialah kandungan terperinci vscode怎么格式化js/css代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vscode怎么更换字体Artikel seterusnya:vscode怎么开启语法自动检测

