Rumah >hujung hadapan web >html tutorial >html实现自定义图片上传按钮
html实现自定义图片上传按钮
- 王林ke hadapan
- 2020-02-19 18:13:372951semak imbas

思路:
用定位将自定义的按钮遮住原来的选择文件按钮,再让点击自定义按钮时触发原来的选择文件按钮的事件即可。
学习推荐:html视频教程
示例如下:
html:

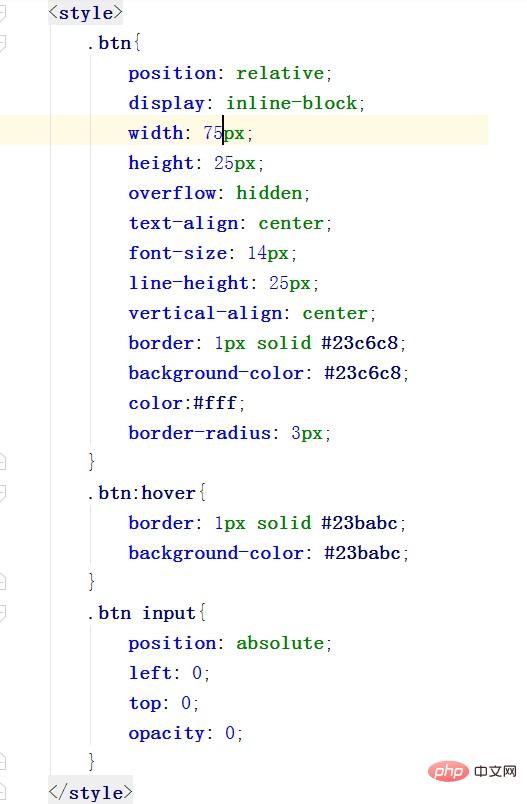
css:

效果如下:

更多编程相关内容,请关注php中文网编程入门栏目!
Atas ialah kandungan terperinci html实现自定义图片上传按钮. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:csdn.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:html文件基本结构介绍Artikel seterusnya:html引用css文件的方法

