Rumah >alat pembangunan >VSCode >vscode如何添加本地服务器配置
vscode如何添加本地服务器配置
- 王林asal
- 2020-02-13 15:14:544019semak imbas

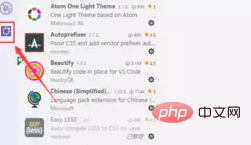
打开VsCode的插件安装功能,在左侧的最底部位置

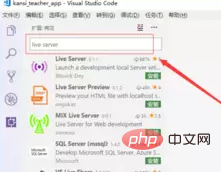
接着在输入框中搜索【live Server】

安装完成后点击【重新加载】

重启VScode后,你会发现在软件的右下角的状态栏中出现了【Go Live】,这个就是启动刚刚安装的插件开关。
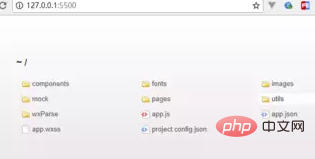
点击启动服务器,会自动运行系统默认的浏览器,如图:

相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode如何添加本地服务器配置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vscode安装go插件后不可用Artikel seterusnya:vscode打开vue文件报错

