
1、vsCode打开“设置”,选择"settings.json"

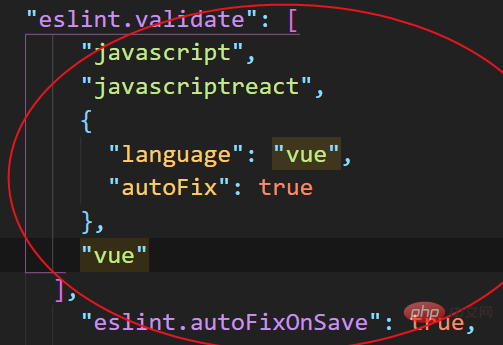
2、输入一段脚本
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true
3、之后重启一下vsCode,vue的检查就生效了。
相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode中eslint插件不起作用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara memformat json dengan vscodeApr 16, 2025 am 07:54 AM
Cara memformat json dengan vscodeApr 16, 2025 am 07:54 AMCara untuk memformat JSON dalam kod vs ialah: 1. Gunakan kekunci pintasan (Windows/Linux: CTRL Shift I; MacOS: CMD Shift I); 2. Pergi melalui menu ("Edit" & gt; "Format Dokumen"); 3. Pasang pelanjutan formatter JSON (seperti cantik); 4. Format secara manual (gunakan kekunci pintasan untuk indent/ekstrak blok atau tambah pendakap dan titik koma); 5. Gunakan alat luaran (seperti formatter JSONLINT dan JSON).
 Cara menyusun vscodeApr 16, 2025 am 07:51 AM
Cara menyusun vscodeApr 16, 2025 am 07:51 AMKod penyusunan dalam vscode dibahagikan kepada 5 langkah: Pasang pelanjutan C; Buat fail "main.cpp" dalam folder projek; Konfigurasikan pengkompil (seperti Mingw); Menyusun kod dengan kekunci pintasan ("CTRL Shift B") atau butang "Bina"; Jalankan program yang disusun dengan kekunci pintasan ("F5") atau butang "Run".
 Cara memasang vscodeApr 16, 2025 am 07:48 AM
Cara memasang vscodeApr 16, 2025 am 07:48 AMUntuk memasang kod Visual Studio, sila ikuti langkah -langkah berikut: lawati laman web rasmi https://code.visualstudio.com/; muat turun pemasang mengikut sistem operasi; Jalankan pemasang; Terima perjanjian lesen dan pilih laluan pemasangan; VSCode akan bermula secara automatik selepas pemasangan selesai.
 Cara membesarkan fon dengan vscodeApr 16, 2025 am 07:45 AM
Cara membesarkan fon dengan vscodeApr 16, 2025 am 07:45 AMKaedah untuk membesarkan fon dalam kod Visual Studio adalah: Buka panel Tetapan (CTRL, atau CMD,). Cari dan laraskan "saiz fon". Pilih "keluarga font" dengan saiz yang betul. Pasang atau pilih tema yang memberikan saiz yang betul. Gunakan pintasan papan kekunci (CTRL atau CMD) untuk membesarkan fon.
 Cara menyambung ke pelayan jauh dengan vscodeApr 16, 2025 am 07:42 AM
Cara menyambung ke pelayan jauh dengan vscodeApr 16, 2025 am 07:42 AMBagaimana untuk menyambung ke pelayan jauh melalui vscode? Pasang Remote - SSH Extended Configuration SSH Buat Sambungan Dalam VSCode Masukkan Maklumat Sambungan: Hos, Nama Pengguna, Port, Kunci SSH Klik dua kali Sambungan yang Disimpan di Jauh Explorer
 Cara menjalankan vue dengan vscodeApr 16, 2025 am 07:39 AM
Cara menjalankan vue dengan vscodeApr 16, 2025 am 07:39 AMMenjalankan projek VUE di VSCode memerlukan langkah -langkah berikut: 1. Pasang VUE CLI; 2. Buat projek Vue; 3. Beralih ke direktori projek; 4. Pasang kebergantungan projek; 5. Jalankan pelayan pembangunan; 6. Buka penyemak imbas untuk melawat http: // localhost: 8080.
 Cara membandingkan dua fail dengan vscodeApr 16, 2025 am 07:36 AM
Cara membandingkan dua fail dengan vscodeApr 16, 2025 am 07:36 AMBagaimana untuk membandingkan fail dalam vscode: 1. Ciri -ciri tambahan termasuk menggabungkan perubahan, menyalin perubahan, butiran tontonan, dan perbezaan penyuntingan.
 Cara menjalankan kod JS dengan vscodeApr 16, 2025 am 07:33 AM
Cara menjalankan kod JS dengan vscodeApr 16, 2025 am 07:33 AMBagaimana cara menjalankan kod JS di vscode? Buat fail .js dan tulis kod; Pasang Node.js dan NPM; Pasang Debugger untuk Chrome; Buka konsol debug; Pilih Chrome; Tambah konfigurasi debug; Tetapkan skrip debug; Jalankan kod; kod debug (pilihan).


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver Mac版
Alat pembangunan web visual

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





