Rumah >alat pembangunan >VSCode >用vscode怎么写网页
用vscode怎么写网页
- 王林asal
- 2020-02-10 16:50:0115298semak imbas

1、新建文件(Ctrl + N)
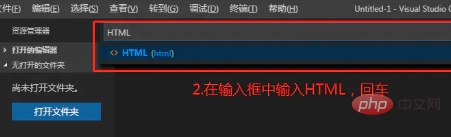
新建的文件Untitled-1是纯文本格式的,需改为HTML格式。

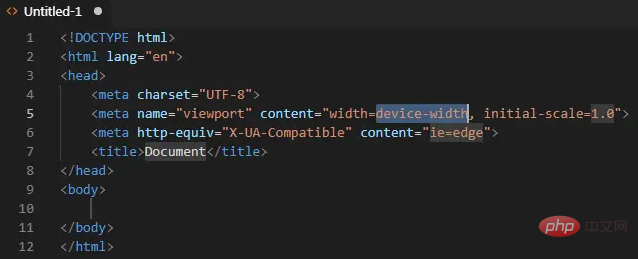
2、快速生成标准的html代码
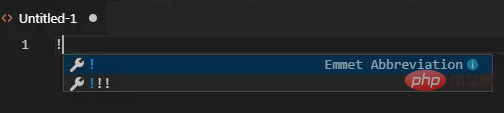
(1)在第一行输入!
(2)按Tab键或者选择代码提示中的!


3、在浏览器中查看HTML页面
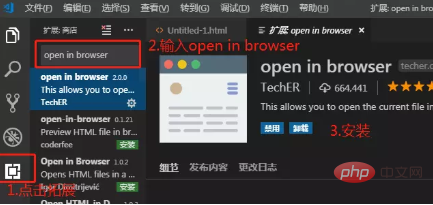
Visual Studio Code默认是在VScode的控制台下查看html页面,这对于我们调试和查看效果十分不方便。所以这里我们需要安装一下扩展插件,在浏览器中查看html页面。

安装完成后,选择你要在浏览器打开的HTML页面,按快捷键Alt + B 就可以在默认浏览器下打开你写的页面了。
相关推荐:vscode教程
Atas ialah kandungan terperinci 用vscode怎么写网页. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:VSCode如何自动补全js代码Artikel seterusnya:vscode如何用终端运行

