
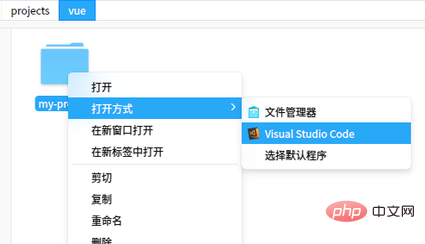
第一步:用编辑器打开项目主目录;

第二步:键盘 ctrl + ~ 呼出终端;
第三步:运行命令 npm run dev,注意此时目录为当前项目的主目录;
第四步:浏览器打开 http://127.0.0.1:8080/ 就可以了。
相关推荐:vscode教程
Atas ialah kandungan terperinci vscode如何运行vue代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Visual Studio: Membandingkan Pilihan Percuma dan BerbayarMay 02, 2025 am 12:09 AM
Visual Studio: Membandingkan Pilihan Percuma dan BerbayarMay 02, 2025 am 12:09 AMApabila memilih VisualStudio, versi percuma sesuai untuk pemaju individu dan pasukan kecil, dan versi berbayar sesuai untuk perusahaan besar dan pengguna yang memerlukan ciri -ciri canggih. 1. Komuniti percuma menyediakan alat pembangunan asas untuk individu dan pasukan kecil. 2. Edisi profesional dan perusahaan yang dibayar menyediakan ciri -ciri dan sokongan canggih untuk persekitaran perniagaan dan pasukan besar.
 Visual Studio: Panduan yang komprehensif untuk ciri -cirinyaMay 01, 2025 am 12:14 AM
Visual Studio: Panduan yang komprehensif untuk ciri -cirinyaMay 01, 2025 am 12:14 AMVisualStudio menyediakan pelbagai ciri untuk meningkatkan kecekapan pembangunan. 1. Antara muka dan navigasi: Menguruskan projek melalui bar menu, bar alat dan komponen lain. 2. Pengeditan Kod dan Persepsi Pintar: Menyediakan alat penyempurnaan dan pemformatan kod. 3. Debugging dan Ujian: Tetapan Breakpoint Sokongan dan Pemantauan Variabel. 4. Kawalan Versi: Mengintegrasikan dengan Git dan sistem lain untuk memudahkan kerjasama pasukan.
 Visual Studio vs Vs Code: Pemasangan, Persediaan, dan Kemudahan PenggunaanApr 30, 2025 am 12:05 AM
Visual Studio vs Vs Code: Pemasangan, Persediaan, dan Kemudahan PenggunaanApr 30, 2025 am 12:05 AMVisualStudio dan VSCode mempunyai kelebihan dan kekurangan mereka sendiri, yang sesuai untuk keperluan pembangunan yang berbeza. VisualStudio sesuai untuk projek besar dan menyediakan fungsi yang kaya; VSCode adalah ringan, fleksibel, dan mempunyai sokongan silang platform.
 Tujuan Visual Studio: Penyuntingan Kod, Debugging, dan banyak lagiApr 29, 2025 am 12:48 AM
Tujuan Visual Studio: Penyuntingan Kod, Debugging, dan banyak lagiApr 29, 2025 am 12:48 AMVisualStudio adalah persekitaran pembangunan bersepadu pelbagai fungsi yang menyokong pelbagai bahasa pengaturcaraan dan proses pembangunan lengkap. 1) Penyuntingan Kod: Menyediakan Penyempurnaan Kod Pintar dan Pembinaan Semula. 2) Debugging: Alat debugging yang kuat dalam, menyokong titik putus dan pemantauan berubah-ubah. 3) Kawalan Versi: Mengintegrasikan Git dan TFVC untuk memudahkan kerjasama pasukan. 4) Ujian: Menyokong pelbagai jenis ujian untuk memastikan kualiti kod. 5) Penyebaran: Menyediakan pelbagai pilihan penempatan untuk menyokong keperluan penempatan dari premis ke awan.
 Visual Studio vs Vs Code: Perbandingan editor kodApr 28, 2025 am 12:15 AM
Visual Studio vs Vs Code: Perbandingan editor kodApr 28, 2025 am 12:15 AMVisualStudio sesuai untuk pembangunan projek berskala besar, manakala VSCode sesuai untuk persekitaran yang ringan dan sangat disesuaikan. 1. VisualStudio menyediakan persepsi pintar dan fungsi debug yang kuat, sesuai untuk projek berskala besar dan pembangunan peringkat perusahaan. 2. VSCode menyediakan keupayaan fleksibiliti dan penyesuaian melalui sistem lanjutan, sesuai untuk pelbagai bahasa pengaturcaraan dan pembangunan silang platform.
 Harga Visual Studio: Memahami Model LanggananApr 27, 2025 am 12:15 AM
Harga Visual Studio: Memahami Model LanggananApr 27, 2025 am 12:15 AMLangganan VisualStudio boleh didapati dalam pelbagai peringkat, sesuai untuk keperluan pemaju yang berbeza. 1. Versi asas adalah percuma dan sesuai untuk individu dan pasukan kecil. 2. Versi lanjutan seperti Profesional dan Perusahaan menyediakan alat -alat canggih dan fungsi kerjasama pasukan, sesuai untuk pengguna perusahaan.
 Visual Studio vs Vs Code: Prestasi dan Penggunaan SumberApr 26, 2025 am 12:18 AM
Visual Studio vs Vs Code: Prestasi dan Penggunaan SumberApr 26, 2025 am 12:18 AMPerbezaan antara VisualStudio dan VSCode dalam prestasi dan penggunaan sumber terutamanya dicerminkan dalam: 1. Kelajuan permulaan: vscode lebih cepat; 2. Penggunaan Memori: VSCode lebih rendah; 3. Penggunaan CPU: VisualStudio lebih tinggi semasa penyusunan dan debugging. Apabila memilih, ia mesti ditentukan berdasarkan keperluan projek dan persekitaran pembangunan.
 Visual Studio: IDE untuk C#, C, dan banyak lagiApr 25, 2025 am 12:10 AM
Visual Studio: IDE untuk C#, C, dan banyak lagiApr 25, 2025 am 12:10 AMVisualStudio (VS) adalah persekitaran pembangunan bersepadu yang kuat (IDE) yang dibangunkan oleh Microsoft, yang menyokong pelbagai bahasa pengaturcaraan, seperti C#, C, Python, dan lain -lain. 2) VS memproses kod melalui editor dan debuggers yang kuat, dan menyokong analisis kod lanjutan dan pembinaan semula menggunakan platform pengkompil Roslyn dan Clang/MSVC. 3) Penggunaan asas adalah seperti membuat aplikasi konsol C#, dan penggunaan lanjutan adalah seperti melaksanakan polimorfisme. 4) Kesalahan biasa boleh didebitkan dengan menetapkan titik putus, melihat tingkap output, dan menggunakan tingkap segera. 5) Cadangan Pengoptimuman Prestasi termasuk penggunaan pengaturcaraan asynchronous, pembinaan semula kod dan analisis prestasi.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft






