Rumah >alat pembangunan >VSCode >vscode安装主题插件
vscode安装主题插件
- 王林asal
- 2020-02-10 11:39:554464semak imbas

1、自有主题选择
文件 -> 首选项 -> 颜色主题 -> 选择更改
快捷键: ctrl + k、ctrl + t

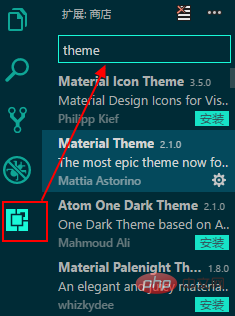
2、安装主题
扩展(ctrl + shift + x) -> 搜索sheme -> 安装主题

3、设置主题
文件 -> 首选项 -> 设置
"workbench.colorTheme": "Vue Theme", // 字体主题 "workbench.iconTheme": "eq-material-theme-icons" // icon主题
相关教程推荐:vscode教程
Atas ialah kandungan terperinci vscode安装主题插件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:VSCode怎么快速查看函数定义Artikel seterusnya:vscode不识别node命令

