Rumah >alat pembangunan >VSCode >用vscode写html的步骤
用vscode写html的步骤
- angryTomasal
- 2020-02-04 16:36:4935897semak imbas
vscode是前端开发利器,那么开发一个页面的步骤是什么呢?本文将向你介绍使用vscode写一个html文档的步骤,欢迎学习!

用vscode写html的步骤
1、创建一个空文件夹,作为项目目录

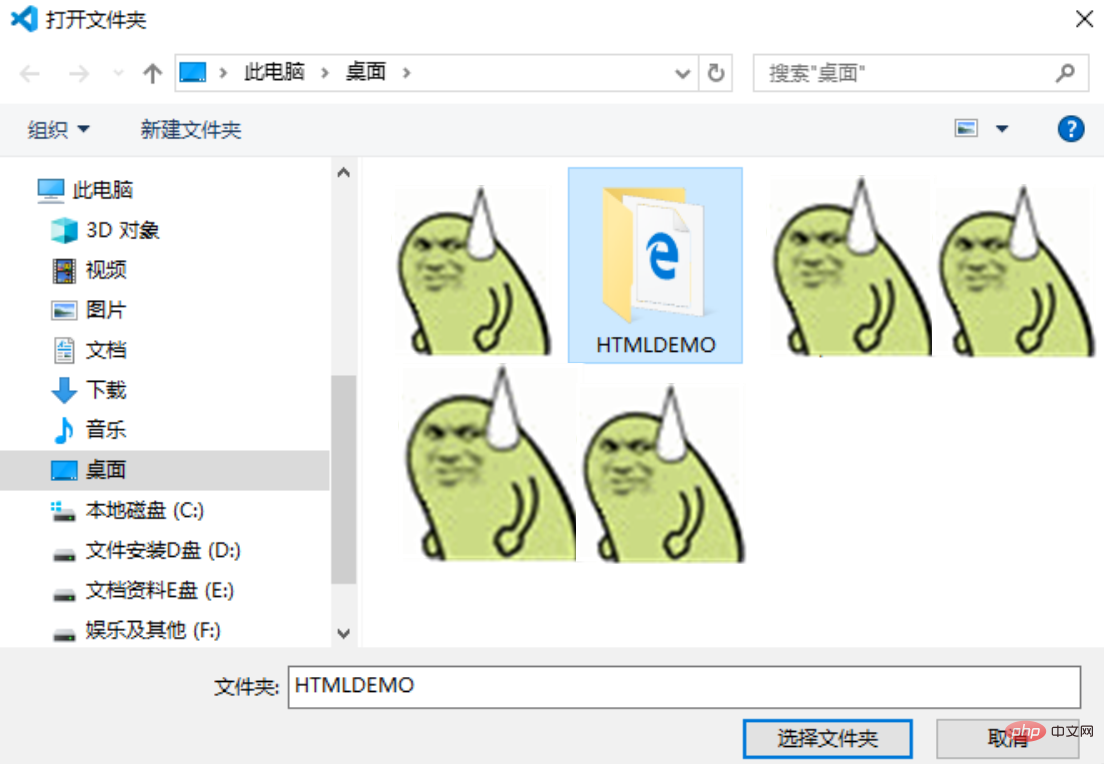
2、打开vscode,在文件中选择【打开文件夹】,当然,我们也可以直接将文件夹拖进vscode编辑器

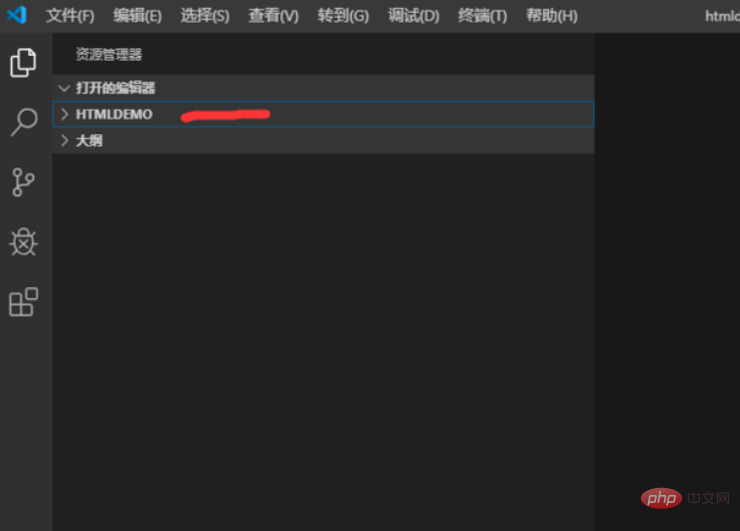
3、在左侧的“资源管理器”能看见我们的项目文件夹,右键它,新建一个html文档

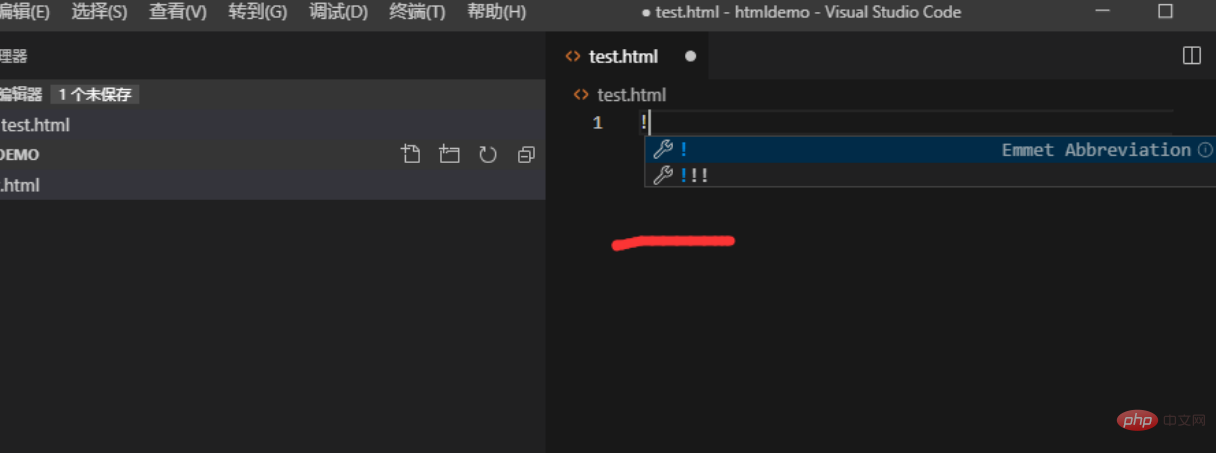
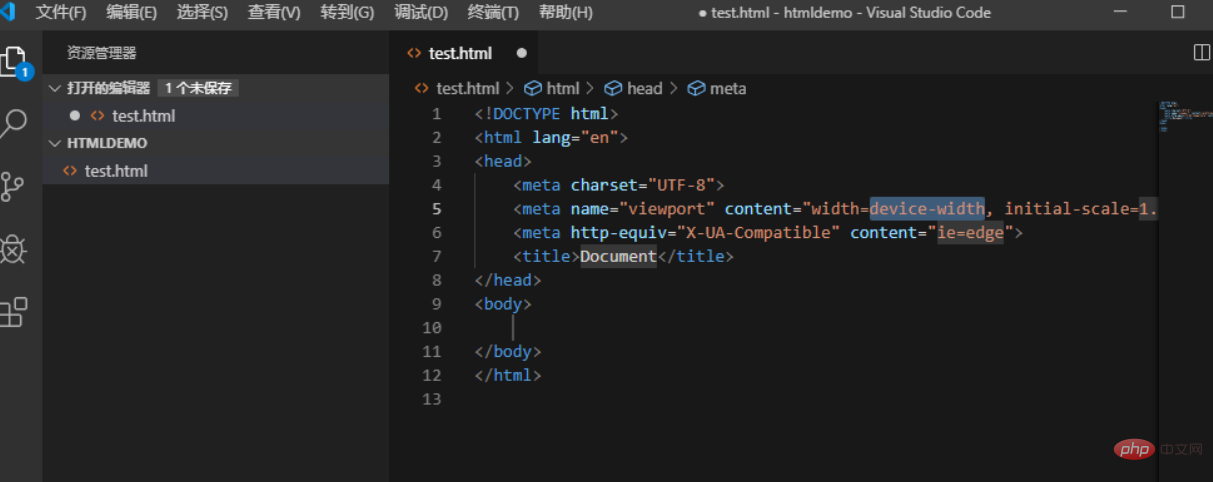
4、利用emmet的语法,我们输入半角感叹号 ! ,接着按下tab键,它将自动生成一个html结构
注:没有效果请先安装emmet插件

5、可以在body里编写我们自己的代码

相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci 用vscode写html的步骤. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:c如何安装vscodeArtikel seterusnya:vscode右侧散点状的东西是什么

