Rumah >alat pembangunan >VSCode >vscode如何预置代码
vscode如何预置代码
- 尚asal
- 2020-01-15 16:25:333658semak imbas

vscode预置代码的方法:
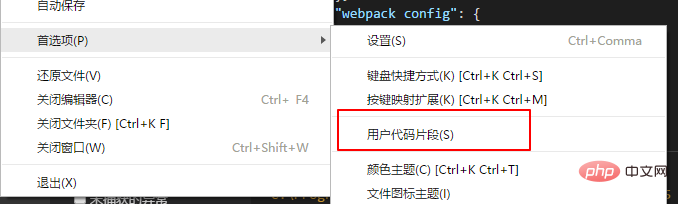
1、依次选择文件 ---> 首选项 ---> 用户代码片段

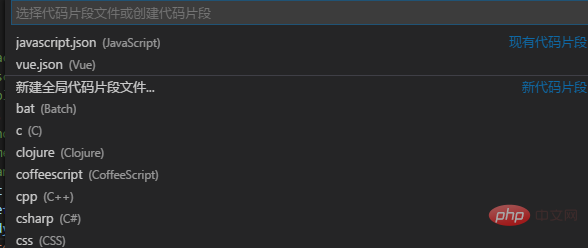
2、然后再选择你需要将此代码块作用在哪种类型的文件。

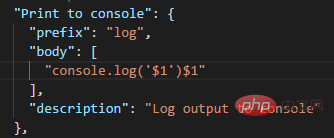
3、然后需要配置一个json文件,下图是一个模版

相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode如何预置代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vscode怎么调出外部浏览器Artikel seterusnya:如何修改vscode模板

