Rumah >hujung hadapan web >tutorial js >js对用户输入的内容做邮箱验证的方法
js对用户输入的内容做邮箱验证的方法
- angryTomke hadapan
- 2020-01-14 15:56:112749semak imbas

js对用户输入的内容做邮箱验证的方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<!-- 请您输入邮箱地址:<input type="text" value="" id="email"/> *<br/> -->
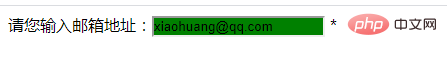
请您输入邮箱地址:<input type="text" value="" id="email" /> *<br />
<script>
//如果输入的是邮箱,那么背景颜色为绿色,否则为红色
//获取文本框,注册失去焦点的事件
document.getElementById("email").onblur = function () {
//判断这个文本框中输入的是不是邮箱
var reg = /^[0-9a-zA-Z_.-]+[@][0-9a-zA-Z_.-]+([.][a-zA-Z]+){1,2}$/;
if (reg.test(this.value)) {
this.style.backgroundColor = "green";
} else {
this.style.backgroundColor = "red";
}
};
</script>
</body>
</html>
本文来自 js教程 栏目,欢迎学习!
Atas ialah kandungan terperinci js对用户输入的内容做邮箱验证的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:cnblogs.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:JS中BOM操作知识点Artikel seterusnya:JavaScript中常用的20个字符串方法(收藏)

