Rumah >alat pembangunan >VSCode >vscode实现快速查看并修复vue错误
vscode实现快速查看并修复vue错误
- 王林asal
- 2020-01-10 13:54:164623semak imbas

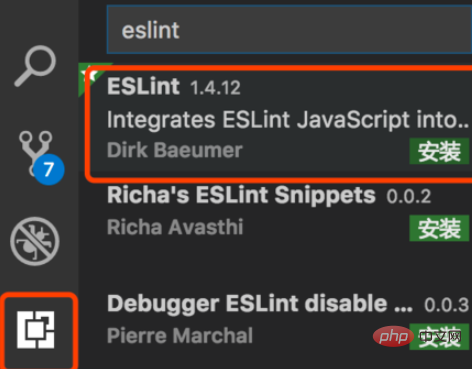
安装vscode eslint插件,该插件可以自动检测不符合规范的代码。重启软件后生效。

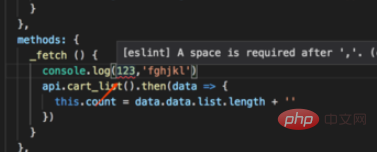
如下所示,鼠标经过还可以提示错误

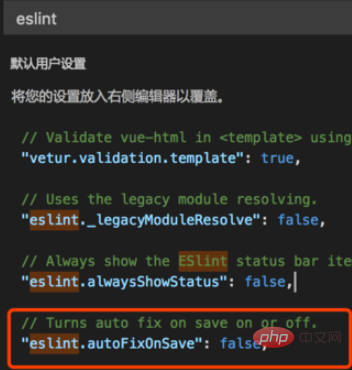
接着打开文件->首选项->设置,搜索eslint;我们发现默认自动修复功能是关闭的。我们在右侧的用户设置中输入自动修复的json配置数据,自动修复功能就打开了

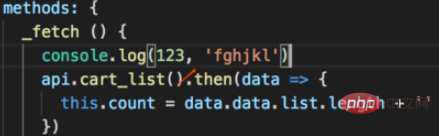
再次打开错误页面,执行保存(ctrl+s)操作,eslint的错误就会自动恢复了。

相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode实现快速查看并修复vue错误. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vscode如何一次性移动多行代码Artikel seterusnya:如何在vscode上运行前端代码

