Rumah >alat pembangunan >VSCode >vscode如何更换代码编辑框背景
vscode如何更换代码编辑框背景
- 王林asal
- 2020-01-10 10:18:322529semak imbas

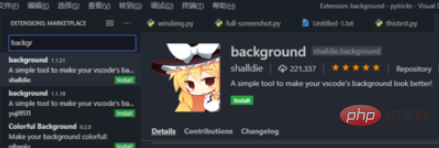
首先,打开vscode的插件面板,搜索background,安装如图所示插件

安装好之后,以管理员模式重新启动vscode(插件通过改动vscode程序本身的css实现,需要管理员权限)。

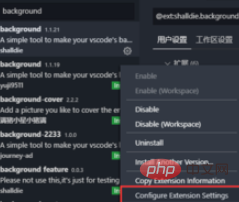
以管理员启动后,在插件上点击设置按钮,点击configure extension settings

打开设置,添加如下代码(图片路径可根据需要进行修改):
"update.enableWindowsBackgroundUpdates": true,
"background.customImages": ["C:/Users/Administrator/Pictures/cat.jpeg"],//图片的路径
"background.enabled": true,
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "center",
"background-repeat": "no-repeat",
"background-attachment": "fixed",
" background-size": "cover",
"opacity": 0.3
},
"background.useFront": true,
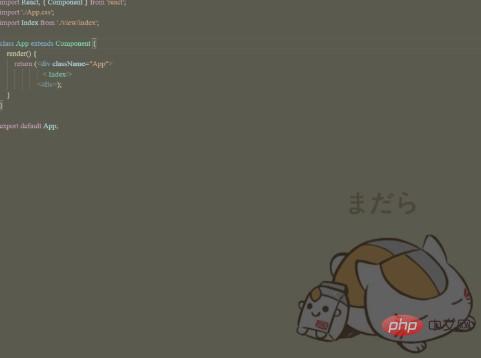
"background.useDefault": false,效果图如下所示:

相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode如何更换代码编辑框背景. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vscode如何实现实时预览效果Artikel seterusnya:vscode怎么运行git项目

