Rumah >Tutorial CMS >DEDECMS >织梦自定义表单怎么制作在线订单
织梦自定义表单怎么制作在线订单
- 藏色散人asal
- 2020-01-10 09:15:493014semak imbas

织梦自定义表单怎么制作在线订单?
织梦自定义表单制作在线订单详细解说
推荐学习:织梦cms
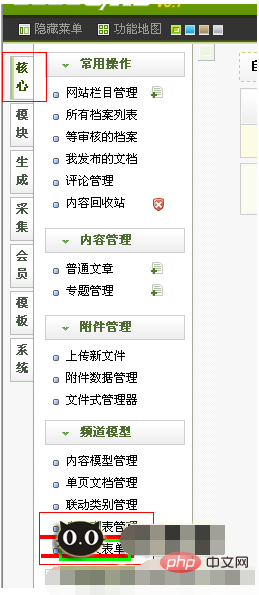
第一步首先你要知道自定义表单的后台界面在哪里截图

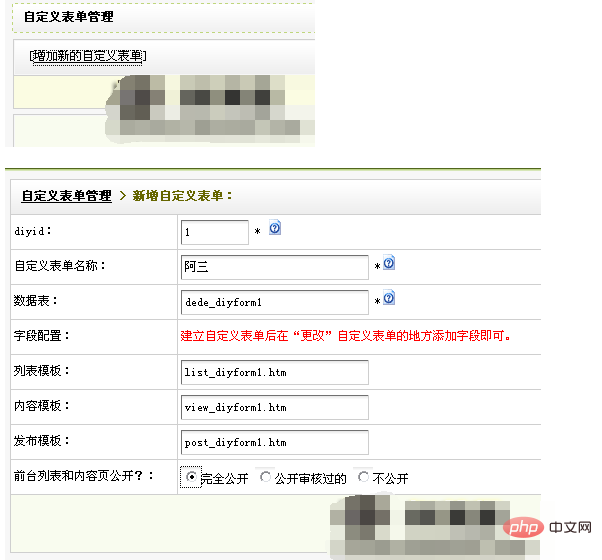
第二步添加自定义表单

我选择完全公开就是说访客提交的时候他们也是可以看到我们的自定义信息的 数据表 模板根据你的模板自定义即可
我们先look下

下面就是自定义的内容了
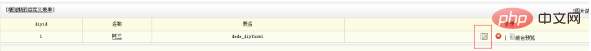
我随便举例给大家演示下 首先返回界面

点击红圈来添加我们的自定义表单

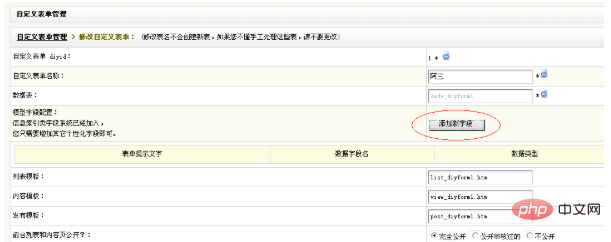
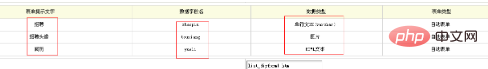
添加自定义字段
我添加了三个自定义字段分别是

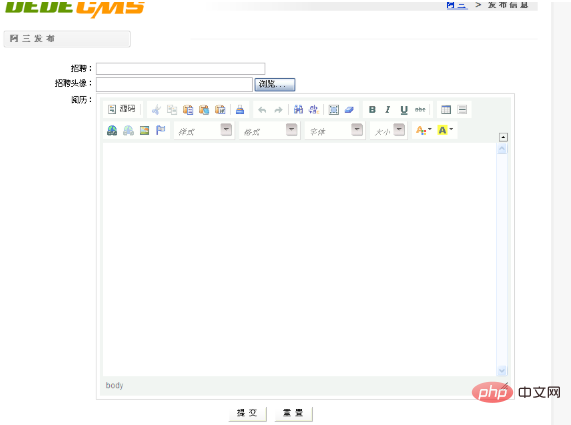
下面预览下我们的效果

注意你添加的时候根据你的需要选择 对应的 数据类型即可
这样自定义就基本完成了下面就是用代码直接放置到你的对应模板
这里给大家一个技巧 一般自定义的用你的单页面模板修改即可
我的例子代码是:
<form action="/plus/diy.php" enctype="multipart/form-data" method="post">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<table style="width:97%;" cellpadding="0" cellspacing="1">
<tr>
<td align="right" valign="top">招聘:</td>
<td><input type='text' name='zhaopin' id='zhaopin' style='width:250px' class='intxt' value='' />
</td>
</tr>
<tr>
<td align="right" valign="top">招聘头像:</td>
<td><input type='file' name='touxiang' id='touxiang' style='width:300px;height:22px;line-height:22px' />
</td>
</tr>
<tr>
<td align="right" valign="top">阅历:</td>
<td><textarea name="yueli" rows="8" cols="60"></textarea>
<script type="text/javascript">//<![CDATA[
window.CKEDITOR_BASEPATH='/include/ckeditor/';
//]]></script>
<script type="text/javascript" src="/include/ckeditor/ckeditor.js?t=B8DJ5M3"></script>
<script type="text/javascript">//<![CDATA[
CKEDITOR.replace('yueli', {"extraPlugins":"dedepage,multipic,addon","toolbar":[["Source","-"],["Cut","Copy","Paste","PasteText","PasteFromWord","-","Print"],["Undo","Redo","-","Find","Replace","-","SelectAll","RemoveFormat"],["Bold","Italic","Underline","Strike","-"],["Table","HorizontalRule"],["Link","Unlink","Image","Anchor"],["Styles","Format","Font","FontSize"],["TextColor","BGColor"]],"height":350,"skin":"kama"});
//]]></script>
</td>
</tr>
<input type="hidden" name="dede_fields" value="zhaopin,text;touxiang,img;yueli,htmltext" />
<input type="hidden" name="dede_fieldshash" value="b4e15b5fd31e75fbe8712b4bf0dd7155" /></table>
<div align='center' style='height:30px;padding-top:10px;'>
<input type="submit" name="submit" value="提 交" class='coolbg' />
<input type="reset" name="reset" value="重 置" class='coolbg' />
</div>
</form>简单的办法直接复制你发布页面自定义表单的源代码里找 ff9c23ada1bcecdd1a0fb5d5a0f18437 f5a47148e367a6035fd7a2faa965022e 之间的部分即可
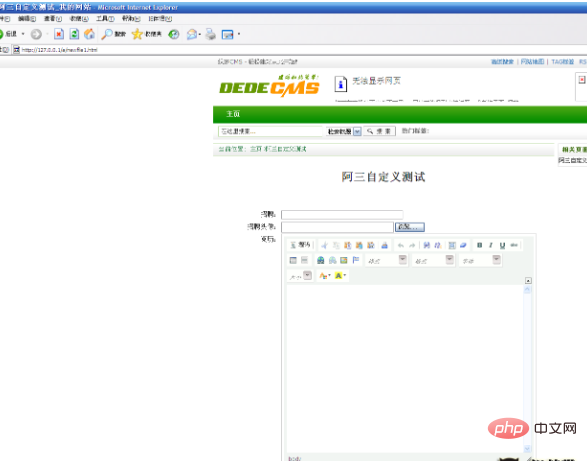
我用织梦默认单页面测试截图

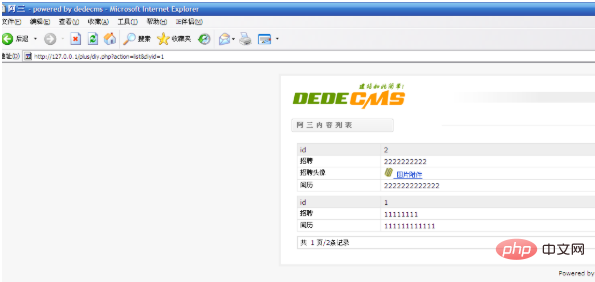
测试内容发布截图

Atas ialah kandungan terperinci 织梦自定义表单怎么制作在线订单. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:怎么通过自由列表实现dedecms首页分页Artikel seterusnya:织梦DedeCMS首页列表页如何动态调用点击次数

