word中图片衬于文字下方无法显示
- 王林asal
- 2020-01-06 17:06:5923090semak imbas

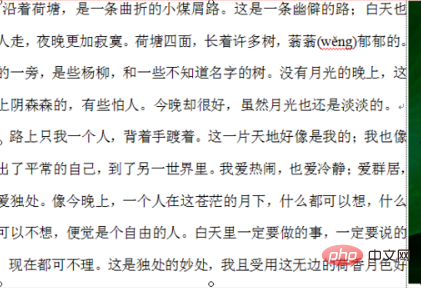
1、如图,图片“衬于文字下方”,文字下方的图象看不见

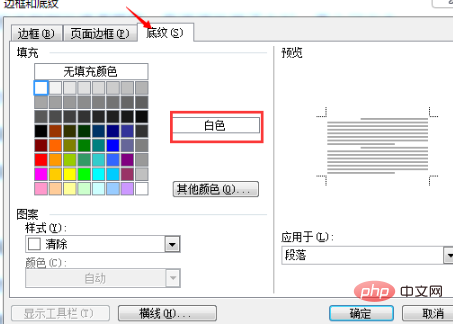
2、光标这位到图片上这段文字中,点击“格式”-“边框和底纹”,切换到“底纹”选项卡。可发现这两段文字底纹被设置成“白色”了

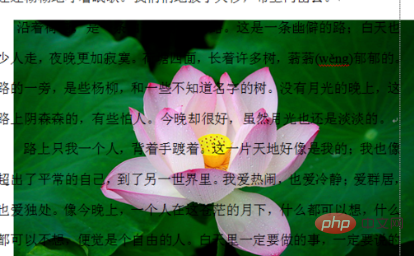
3、把“填充”改为“无填充颜色”,即可显示文字底下的图片

相关文章教程推荐:word教程
Atas ialah kandungan terperinci word中图片衬于文字下方无法显示. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:word怎么设置左对齐Artikel seterusnya:word如何设置段落左缩进

