Rumah >hujung hadapan web >Tutorial Layui >layui表格动态显示变换
layui表格动态显示变换
- 尚ke hadapan
- 2020-01-02 17:18:573279semak imbas

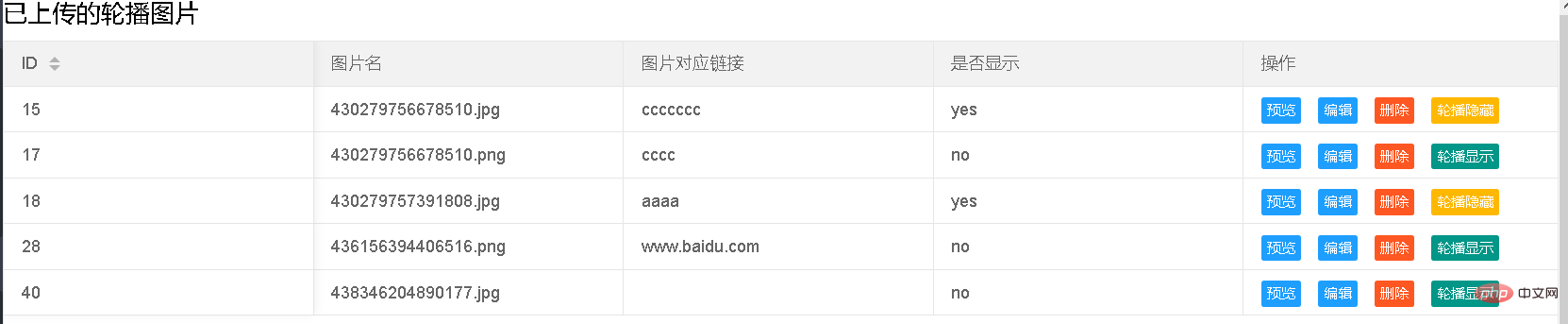
在使用Layui的表格组件时有时会用到可变换的操作比如显示或隐藏功能,那么就需要按钮的动态变换
 实现方法在layui的barDome中加入如下代码
实现方法在layui的barDome中加入如下代码
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="preview">预览</a>
<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
{{# if(d.img_status == "yes"){ }}
<a class="layui-btn layui-btn-warm layui-btn-xs no" lay-event="no">轮播隐藏</a>
{{# }if(d.img_status == "no") { }}
<a class="layui-btn layui-btn-xs yes" lay-event="yes">轮播显示</a>
{{# } }}
</script>if中为判断显示隐藏的条件,lay-event是触发的事件
事件触发之后可以用
reload()方法刷新表格
更多layui知识请关注PHP中文网layui使用教程栏目。
Atas ialah kandungan terperinci layui表格动态显示变换. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:csdn.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:layui文件上传、预览及修改方法Artikel seterusnya:layui表单中的inline和block介绍

