Rumah >alat pembangunan >VSCode >vscode如何实现侧边栏缩放以及代码自适应屏幕
vscode如何实现侧边栏缩放以及代码自适应屏幕
- 王林asal
- 2019-12-31 14:11:285559semak imbas

侧边栏缩放
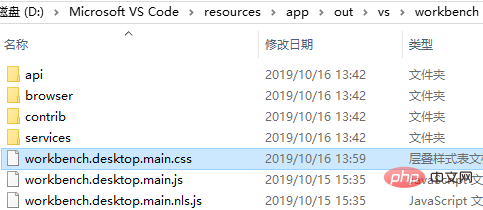
进入vscode目录,打开workbench.desktop.main.css文件,如下图所示:

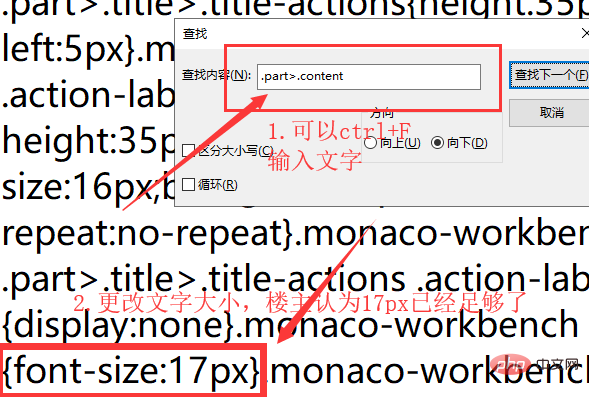
记事本打开后,如下图所示:

重启vscode即可。
设置代码自适应屏幕
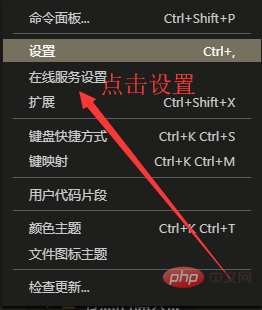
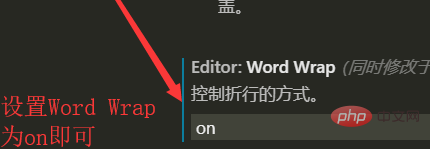
步骤如图所示:


相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode如何实现侧边栏缩放以及代码自适应屏幕. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vscode如何实现缩放界面Artikel seterusnya:vscode如何调试运行c#程序

