Rumah >alat pembangunan >VSCode >vscode怎么创建css文件
vscode怎么创建css文件
- 王林asal
- 2019-12-31 11:11:218060semak imbas

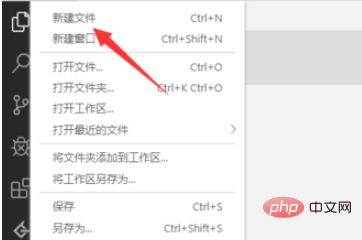
首先点击文件选择新建文件,如下图所示:

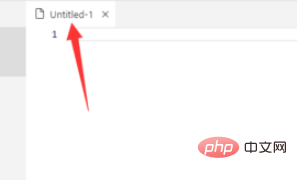
然后就建立了一个临时的文件,如下图所示:

接着看底部的文档类型是纯文本,点击纯文本

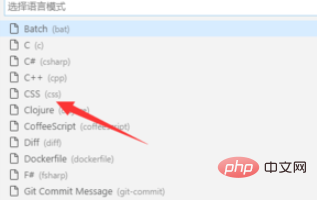
在弹出的界面中选择css,如下图所示:

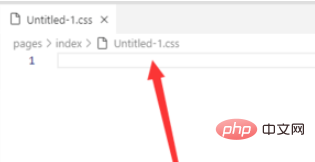
然后按ctrl+S保存文档,如下图所示:

最后就得到一个CSS文件了,如下图所示:

相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode怎么创建css文件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vscode怎么实现实时预览Artikel seterusnya:vscode如何实现同时编辑多行代码

