Rumah >alat pembangunan >VSCode >vscode如何创建代码模板
vscode如何创建代码模板
- 王林asal
- 2019-12-30 16:59:534187semak imbas

选择菜单里的 文件 > 首选项 > 用户代码片段

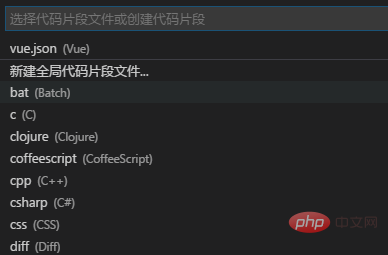
选择你需要自定义模板的文件,以vue为例

配置对应文件json
把代码片段写在json里。每个代码段都是在一个代码片段名称下定义的,并且有prefix、body和description。prefix是用来触发代码片段的。使用 $1,$2 等指定光标位置,这些数字指定了光标跳转的顺序,$0表示最终光标位置。
{
"vue-template": {
"prefix": "vue",
"body": [
"<template>",
" <div class=\"$1\">",
"",
" </div>",
"</template>",
"",
"<script>",
"export default {",
" name: '$1',",
" data() { ",
" return {",
"",
" }",
" }",
" }",
"</script>",
"",
"<style lang=\"\" scoped>",
" .$1{",
"",
" }",
"</style>"
],
"description": "my vue template"
}
}相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode如何创建代码模板. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vscode和pycharm的区别是什么?Artikel seterusnya:vscode如何设置代码自动换行

