Rumah >alat pembangunan >VSCode >vscode怎样搭建vue开发环境
vscode怎样搭建vue开发环境
- 王林asal
- 2019-12-30 15:17:353919semak imbas

安装node.js
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了。
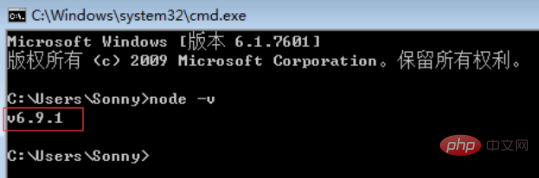
安装完成之后,打开命令行工具,输入node -v,如下图,如果出现相应的版本号,则说明安装成功。

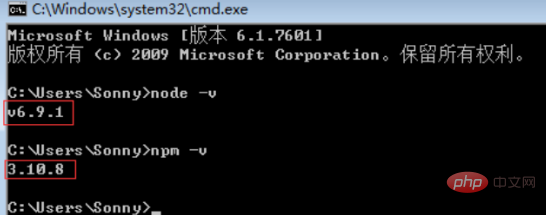
npm包管理器,是集成在node中的,所以,直接输入 npm -v就会如下图所示,显示出npm的版本信息。

安装cnpm
由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有还需要npm的国内镜像—cnpm。
在命令行中输入 npm install -g cnpm –registry=http://registry.npm.taobao.org 然后等待,安装完成如下图:

安装vue-cli脚手架构建工具
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。
通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
用vue-cli构建项目
要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。在这里选择桌面来存放新建的项目,则我们需要先把目录cd到桌面,如下图:

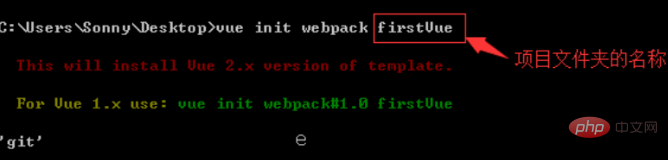
在桌面目录下,在命令行中运行命令 vue init webpack firstVue 。解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。
其中firstVue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中,如下图:

运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。
安装项目所需的依赖
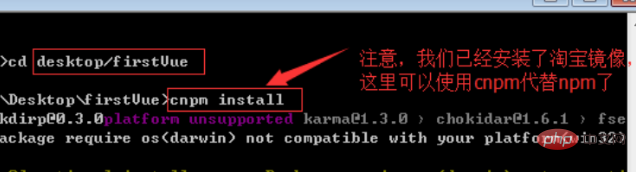
要安装依赖包,首先cd到项目文件夹(firstVue文件夹),然后运行命令 cnpm install ,等待安装。

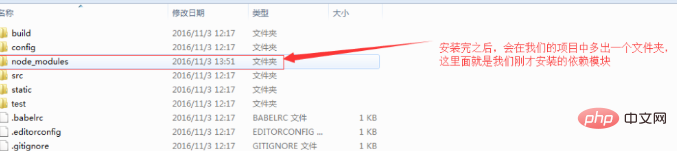
安装完成之后,会在我们的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源

安装完依赖包之后,就可以运行整个项目了。
运行项目
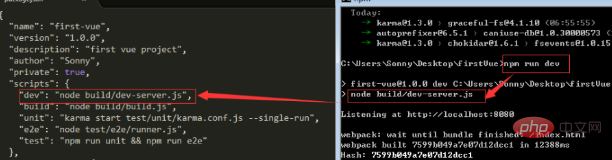
在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。

这里简单介绍下 npm run dev 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。
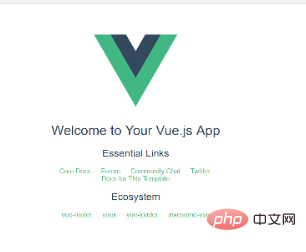
项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面。

集成element
安装完nodejs的所有,能正常运行整个项目后,将element集成到项目中的步骤如下:
1、在cmd命令行进入到项目根目录输入cnpm i element-ui -S
2、安装完成之后,package.json文件会增加element-ui依赖

相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode怎样搭建vue开发环境. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

