
目的:
在VSCode里,直接F5打开html页面,并且可以在编辑器里,进行断点调试js代码。
准备工作:
1、VSCode 软件
2、js项目
3、VSCode 上装一个插件:Debugger for Chrome

配置文件更改:
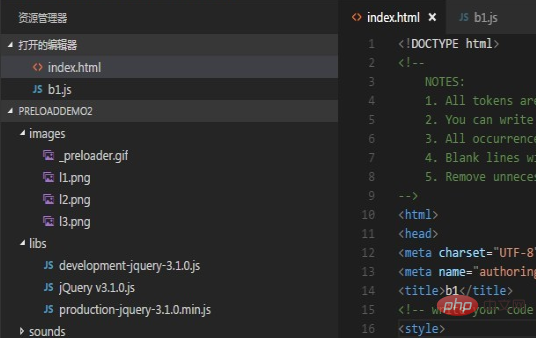
1、用VSCode装载项目

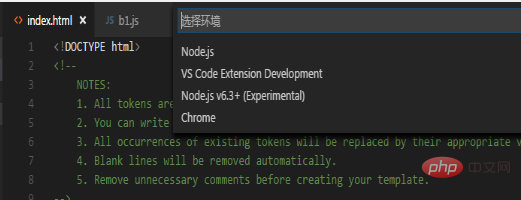
2、然后按F5,出现这个框,选择 Chrome

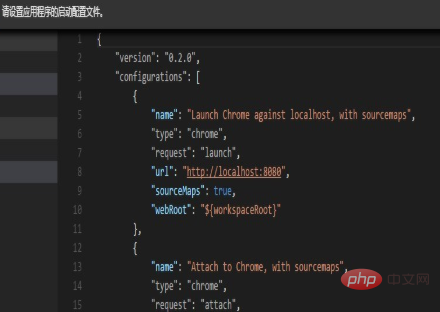
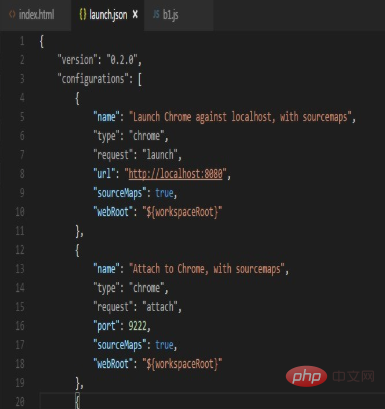
3、然后出现个配置的提示,并打开了launch.json这个文件

添加如下信息:
{
"name": "使用本机 Chrome 调试",
"type": "chrome",
"request": "launch",
"file": "${workspaceRoot}/index.html",
// "url": "http://mysite.com/index.html",
//使用外部服务器时,请注释掉 file, 改用 url, 并将 useBuildInServer 设置为 false "http://mysite.com/index.html
"runtimeExecutable": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe",
// 改成您的 Chrome 安装路径
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
// "preLaunchTask":"build",
"userDataDir":"${tmpdir}",
"port":5433
}结果如图:

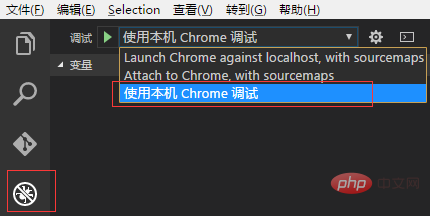
4、更改调试方式
如图:选择左边的圆形按钮,然后出来这个调试配置管理界面,选择“使用本机 Chrome 调试”

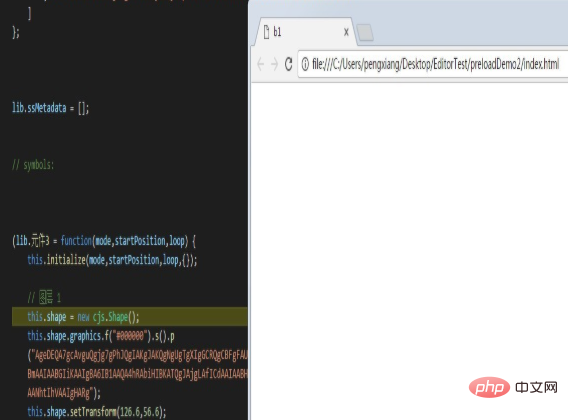
5、最后在项目的 js 处设置好断点,按 F5,就可以进行断点调试了。

相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci 如何使用vscode进行断点调试. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Harga Visual Studio: Memahami Model LanggananApr 27, 2025 am 12:15 AM
Harga Visual Studio: Memahami Model LanggananApr 27, 2025 am 12:15 AMLangganan VisualStudio boleh didapati dalam pelbagai peringkat, sesuai untuk keperluan pemaju yang berbeza. 1. Versi asas adalah percuma dan sesuai untuk individu dan pasukan kecil. 2. Versi lanjutan seperti Profesional dan Perusahaan menyediakan alat -alat canggih dan fungsi kerjasama pasukan, sesuai untuk pengguna perusahaan.
 Visual Studio vs Vs Code: Prestasi dan Penggunaan SumberApr 26, 2025 am 12:18 AM
Visual Studio vs Vs Code: Prestasi dan Penggunaan SumberApr 26, 2025 am 12:18 AMPerbezaan antara VisualStudio dan VSCode dalam prestasi dan penggunaan sumber terutamanya dicerminkan dalam: 1. Kelajuan permulaan: vscode lebih cepat; 2. Penggunaan Memori: VSCode lebih rendah; 3. Penggunaan CPU: VisualStudio lebih tinggi semasa penyusunan dan debugging. Apabila memilih, ia mesti ditentukan berdasarkan keperluan projek dan persekitaran pembangunan.
 Visual Studio: IDE untuk C#, C, dan banyak lagiApr 25, 2025 am 12:10 AM
Visual Studio: IDE untuk C#, C, dan banyak lagiApr 25, 2025 am 12:10 AMVisualStudio (VS) adalah persekitaran pembangunan bersepadu yang kuat (IDE) yang dibangunkan oleh Microsoft, yang menyokong pelbagai bahasa pengaturcaraan, seperti C#, C, Python, dan lain -lain. 2) VS memproses kod melalui editor dan debuggers yang kuat, dan menyokong analisis kod lanjutan dan pembinaan semula menggunakan platform pengkompil Roslyn dan Clang/MSVC. 3) Penggunaan asas adalah seperti membuat aplikasi konsol C#, dan penggunaan lanjutan adalah seperti melaksanakan polimorfisme. 4) Kesalahan biasa boleh didebitkan dengan menetapkan titik putus, melihat tingkap output, dan menggunakan tingkap segera. 5) Cadangan Pengoptimuman Prestasi termasuk penggunaan pengaturcaraan asynchronous, pembinaan semula kod dan analisis prestasi.
 Visual Studio: Kompilasi Kod, Ujian, dan PenyebaranApr 24, 2025 am 12:05 AM
Visual Studio: Kompilasi Kod, Ujian, dan PenyebaranApr 24, 2025 am 12:05 AMDalam VisualStudio, langkah -langkah untuk menyusun, menguji dan menggunakan kod adalah seperti berikut: 1. Menyusun: Gunakan pilihan pengkompil VisualStudio untuk menukar kod sumber ke dalam fail yang boleh dilaksanakan, menyokong pelbagai bahasa seperti C#, C dan Python. 2. Ujian: Gunakan MSTest dan Nunit terbina dalam untuk melakukan ujian unit untuk meningkatkan kualiti dan kebolehpercayaan kod. 3. Penempatan: Pemindahan aplikasi dari persekitaran pembangunan ke persekitaran pengeluaran melalui penggunaan web, penempatan Azure, dan lain -lain untuk memastikan keselamatan dan prestasi.
 Visual Studio: Pengenalan kepada Persekitaran Pembangunan Bersepadu (IDE)Apr 23, 2025 am 12:02 AM
Visual Studio: Pengenalan kepada Persekitaran Pembangunan Bersepadu (IDE)Apr 23, 2025 am 12:02 AMVisualStudioismicrosoft'sflagshipide, SupportingMultipleProgrammingLanguagesandenHancingCodingeficiency.1) itoffersfeaturesLikeIntellisenseforcodePrediction, multi-tabbedinterfaceForprojectmanagement, andtoolsfordebugging
 Visual Studio: Meneroka Tawaran Percuma dan BerbayarApr 22, 2025 am 12:09 AM
Visual Studio: Meneroka Tawaran Percuma dan BerbayarApr 22, 2025 am 12:09 AMPerbezaan utama antara versi VisualStudio yang bebas dan berbayar adalah kekayaan ciri dan perkhidmatan yang disokong. Versi percuma (komuniti) sesuai untuk pemaju individu dan pasukan kecil, menyediakan alat pembangunan asas; Versi berbayar (profesional dan perusahaan) menyediakan ciri-ciri canggih seperti debugging lanjutan dan alat kerjasama pasukan, sesuai untuk projek besar dan pembangunan peringkat perusahaan.
 Edisi Komuniti Visual Studio: Pilihan percuma dijelaskanApr 21, 2025 am 12:09 AM
Edisi Komuniti Visual Studio: Pilihan percuma dijelaskanApr 21, 2025 am 12:09 AMVisualStudiCommunityedition adalah IDE percuma yang sesuai untuk pemaju individu, pasukan kecil dan institusi pendidikan. 1) Ia menyediakan fungsi seperti pengeditan kod, debugging, ujian dan kawalan versi. 2) Berdasarkan platform pengkompil Roslyn, ia menyokong pelbagai bahasa pengaturcaraan dan mengintegrasikan Git dan TFVC. 3) Ciri -ciri canggih termasuk ujian unit, cadangan pengoptimuman termasuk mematikan sambungan yang tidak perlu dan menggunakan editor ringan.
 Visual Studio: Membina aplikasi dengan mudahApr 20, 2025 am 12:09 AM
Visual Studio: Membina aplikasi dengan mudahApr 20, 2025 am 12:09 AMVisualStudio adalah persekitaran pembangunan bersepadu (IDE) yang dibangunkan oleh Microsoft, yang menyokong pelbagai bahasa pengaturcaraan, termasuk C#, C, Python, dan lain -lain. 2. Debugger membolehkan menetapkan titik putus, pelaksanaan kod langkah demi langkah, dan mengenal pasti masalah. 3. Bagi pemula, membuat aplikasi konsol mudah adalah cara yang baik untuk bermula. 4. Penggunaan lanjutan termasuk penggunaan corak reka bentuk seperti pengurusan projek dan suntikan ketergantungan. 5. Kesilapan umum boleh diselesaikan langkah demi langkah melalui alat debugging. 6. Pengoptimuman prestasi dan amalan terbaik termasuk pengoptimuman kod, kawalan versi, pemeriksaan kualiti kod dan ujian automatik.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!






