
vscode lua断点失败怎么办?
使用VSCode断点调试Lua教程
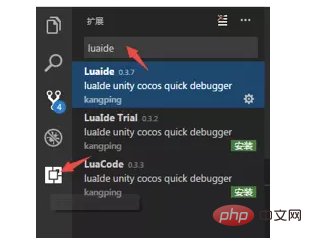
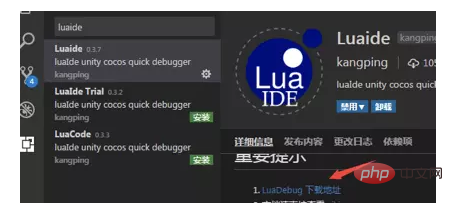
一.安装Visual Studio Code(vscode)和插件中心搜索安装luaide

二.配置luach.json
1.工程文件夹直接拖入vscode即可
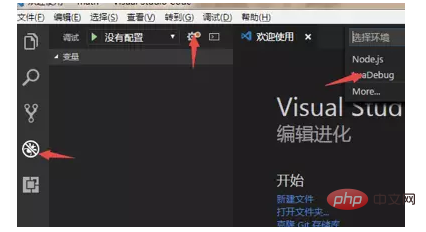
2.左侧栏调试图标->设置->选择LuaDebug,这时会出现launch.json文件

3.在launch.json文件中找到exePath字段修改到模拟器路径
例如:"exePath": "D:/xxx/player-3.x/player3.exe",
其他地方配置默认就可以。
三.lua断点调试配置
1.下载LuaDebug.lua这个文件
地址: https://github.com/k0204/LuaIde

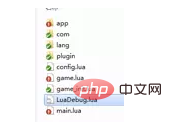
2.把LuaDebug.lua文件放在工程src目录下

3..调试代码添加
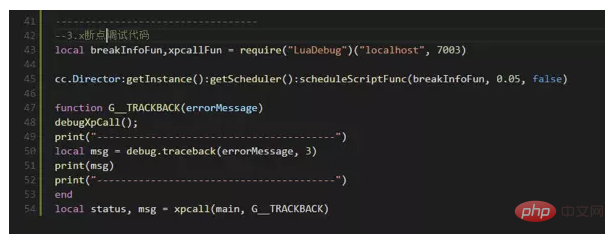
在main.lua文件中添加以下代码:
local breakInfoFun,xpcallFun = require("LuaDebug")("localhost", 7003)
--3.x
--1.断点定时器添加
cc.Director:getInstance():getScheduler():scheduleScriptFunc(breakInfoFun, 0.3, false)
--2.程序异常监听
function G__TRACKBACK(errorMessage)
debugXpCall();
print("----------------------------------------")
local msg = debug.traceback(errorMessage, 3)
print(msg)
print("----------------------------------------")
end
local status, msg = xpcall(main, G__TRACKBACK)
--如果是2.x
CCDirector:sharedDirector():getScheduler():scheduleScriptFunc(breakInfoFun, 0.3, false)
function G__TRACKBACK(errorMessage)
debugXpCall();
print("----------------------------------------")
local msg = debug.traceback(errorMessage, 3)
print(msg)
print("----------------------------------------")
end
local status, msg = xpcall(main, G__TRACKBACK)
四.调试:
1.按F5启动调试
调试一旦启动,编辑器顶部就会显示出调试命令栏

继续 / 暂停 F5
跳过 F10
进入 F11
退出 Shift+F11
重新开始 unassigned
停止调试 Shift+F5
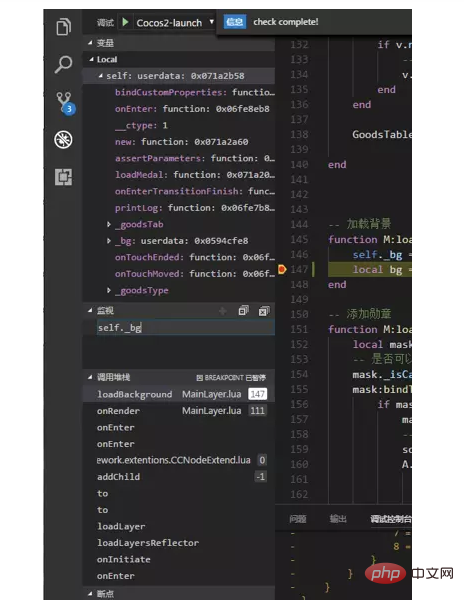
2.单击VS Code左侧视图栏的调试图标即可打开调试视图。

3.一些调试小技巧
1变量区域不单能直观看到值,也可以直接编辑变量值调试,或者通过鼠标悬停在编辑器中的源码上编辑。
2想要一直跟踪某个变量,可以编辑那个变量到监视里。
3利用调用堆栈,可以知道当出错函数被谁调用的时候出错。这样一层层的看上去,有时可以猜测出错误的原因。
4在源代码不可得但是函数名称已经知晓的情况下,可以通过按断点区域头部的+来创建断点函数。

五.编辑用户代码片段(Snippets)
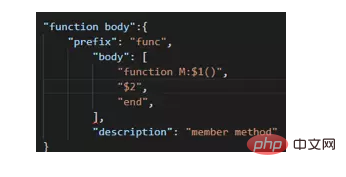
菜单栏->文件->首选项->用户代码片段->lua

参数解释:
prefix :这个参数是使用代码段的快捷入口,比如这里的log在使用时输入log会有智能感知.
body :这个是代码段的主体.需要设置的代码放在这里,字符串间换行的话使用\r\n换行符隔开.注意如果值里包含特殊字符需要进行转义.
多行语句的以,隔开。
$1 :这个为光标的所在位置.
$2 :使用这个参数后会光标的下一位置将会另起一行,按tab键可进行快速切换,还可以有$3,$4,$5.....
description :代码段描述,在使用智能感知时的描述
Atas ialah kandungan terperinci vscode lua断点失败怎么办. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Adakah Visual Studio masih percuma? Memahami ketersediaanApr 18, 2025 am 12:05 AM
Adakah Visual Studio masih percuma? Memahami ketersediaanApr 18, 2025 am 12:05 AMYa, beberapa versi VisualStudio adalah percuma. Khususnya, VisualStudiCommunityedition adalah percuma untuk pemaju individu, projek sumber terbuka, penyelidikan akademik, dan organisasi kecil. Walau bagaimanapun, terdapat juga versi yang dibayar seperti VisualStudioprofessional dan Enterprise, sesuai untuk pasukan dan perusahaan besar, menyediakan ciri -ciri tambahan.
 Menggunakan Visual Studio: Membangunkan perisian di seluruh platformApr 17, 2025 am 12:13 AM
Menggunakan Visual Studio: Membangunkan perisian di seluruh platformApr 17, 2025 am 12:13 AMPembangunan silang platform dengan VisualStudio boleh dilaksanakan, dan dengan menyokong kerangka seperti .Netcore dan Xamarin, pemaju boleh menulis kod sekaligus dan dijalankan pada pelbagai sistem operasi. 1) Buat. Netcore Projects dan gunakan keupayaan silang platform mereka, 2) Gunakan Xamarin untuk pembangunan aplikasi mudah alih, 3) Gunakan pengaturcaraan asynchronous dan penggunaan semula kod untuk mengoptimumkan prestasi untuk memastikan operasi dan pemeliharaan aplikasi yang cekap.
 Cara memformat json dengan vscodeApr 16, 2025 am 07:54 AM
Cara memformat json dengan vscodeApr 16, 2025 am 07:54 AMCara untuk memformat JSON dalam kod vs ialah: 1. Gunakan kekunci pintasan (Windows/Linux: CTRL Shift I; MacOS: CMD Shift I); 2. Pergi melalui menu ("Edit" & gt; "Format Dokumen"); 3. Pasang pelanjutan formatter JSON (seperti cantik); 4. Format secara manual (gunakan kekunci pintasan untuk indent/ekstrak blok atau tambah pendakap dan titik koma); 5. Gunakan alat luaran (seperti formatter JSONLINT dan JSON).
 Cara menyusun vscodeApr 16, 2025 am 07:51 AM
Cara menyusun vscodeApr 16, 2025 am 07:51 AMKod penyusunan dalam vscode dibahagikan kepada 5 langkah: Pasang pelanjutan C; Buat fail "main.cpp" dalam folder projek; Konfigurasikan pengkompil (seperti Mingw); Menyusun kod dengan kekunci pintasan ("CTRL Shift B") atau butang "Bina"; Jalankan program yang disusun dengan kekunci pintasan ("F5") atau butang "Run".
 Cara memasang vscodeApr 16, 2025 am 07:48 AM
Cara memasang vscodeApr 16, 2025 am 07:48 AMUntuk memasang kod Visual Studio, sila ikuti langkah -langkah berikut: lawati laman web rasmi https://code.visualstudio.com/; muat turun pemasang mengikut sistem operasi; Jalankan pemasang; Terima perjanjian lesen dan pilih laluan pemasangan; VSCode akan bermula secara automatik selepas pemasangan selesai.
 Cara membesarkan fon dengan vscodeApr 16, 2025 am 07:45 AM
Cara membesarkan fon dengan vscodeApr 16, 2025 am 07:45 AMKaedah untuk membesarkan fon dalam kod Visual Studio adalah: Buka panel Tetapan (CTRL, atau CMD,). Cari dan laraskan "saiz fon". Pilih "keluarga font" dengan saiz yang betul. Pasang atau pilih tema yang memberikan saiz yang betul. Gunakan pintasan papan kekunci (CTRL atau CMD) untuk membesarkan fon.
 Cara menyambung ke pelayan jauh dengan vscodeApr 16, 2025 am 07:42 AM
Cara menyambung ke pelayan jauh dengan vscodeApr 16, 2025 am 07:42 AMBagaimana untuk menyambung ke pelayan jauh melalui vscode? Pasang Remote - SSH Extended Configuration SSH Buat Sambungan Dalam VSCode Masukkan Maklumat Sambungan: Hos, Nama Pengguna, Port, Kunci SSH Klik dua kali Sambungan yang Disimpan di Jauh Explorer
 Cara menjalankan vue dengan vscodeApr 16, 2025 am 07:39 AM
Cara menjalankan vue dengan vscodeApr 16, 2025 am 07:39 AMMenjalankan projek VUE di VSCode memerlukan langkah -langkah berikut: 1. Pasang VUE CLI; 2. Buat projek Vue; 3. Beralih ke direktori projek; 4. Pasang kebergantungan projek; 5. Jalankan pelayan pembangunan; 6. Buka penyemak imbas untuk melawat http: // localhost: 8080.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan





