Rumah >alat pembangunan >VSCode >vscode-icon怎么用
vscode-icon怎么用
- 藏色散人asal
- 2019-12-23 09:24:393728semak imbas

vscode-icon怎么用?
1、作用
可以使VScode左侧的资源管理器根据文件类型显示图标
相关推荐:vscode入门教程
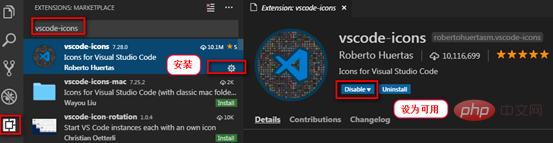
2、下载

3、配置
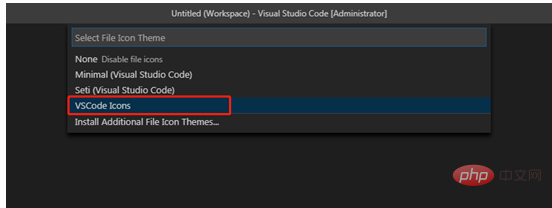
点击菜单选项:File->Preferences->File Icon Theme

选择VSCode Icons即可,左侧的资源管理器根据文件类型显示如下:

Atas ialah kandungan terperinci vscode-icon怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vscode vue方法后不带空格的报错问题Artikel seterusnya:vscode不受支持怎么办

