Rumah >alat pembangunan >VSCode >怎么用vscode编写网页
怎么用vscode编写网页
- 藏色散人asal
- 2019-12-18 09:11:1316363semak imbas

怎么用vscode编写网页?
VSCode运行Html页面
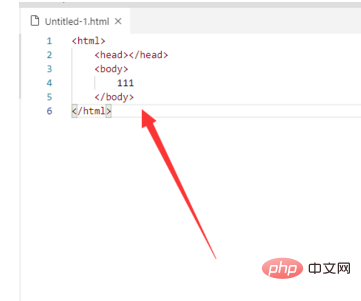
首先打开VSCode软件,编写一个HTML页面,如下图所示
相关推荐:vscode教程

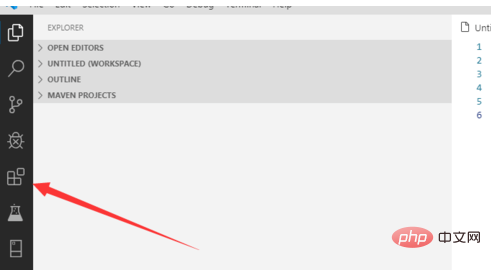
接着点击左侧的第五个图标,如下图所示

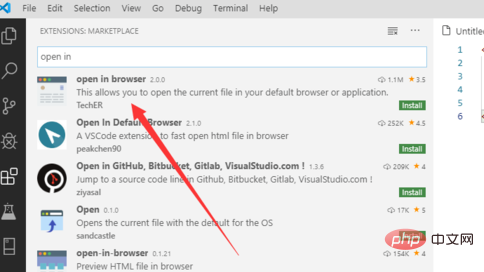
然后搜索open in browser,点击进入,如下图所示

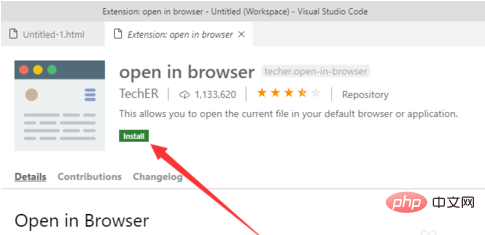
接下来点击install按钮,如下图所示

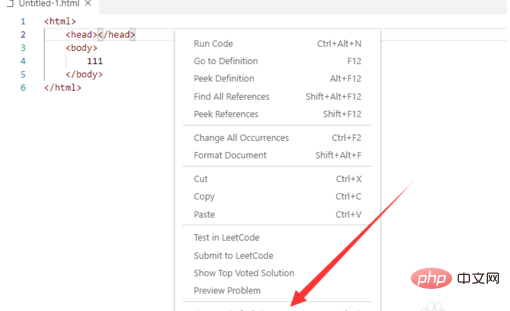
然后在html页面右键单击,选择open in default browse,如下图所示

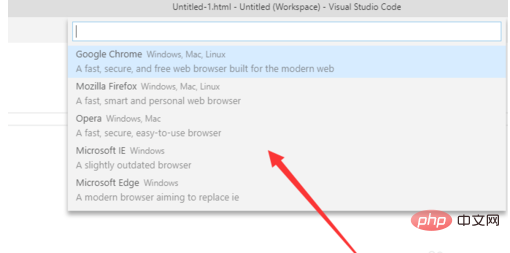
最后也可以选择open in other browse,自己选择浏览器即可,如下图所示

Atas ialah kandungan terperinci 怎么用vscode编写网页. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:怎么用vscode导入一个项目Artikel seterusnya:怎么右键打开vscode

