
最近在用vue进行开发,但是vsCode中的eslint插件装上之后不起作用。
解决方法:
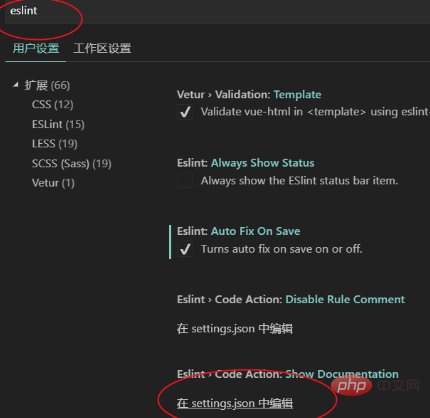
1、vsCode打开“设置”,选择"settings.json"

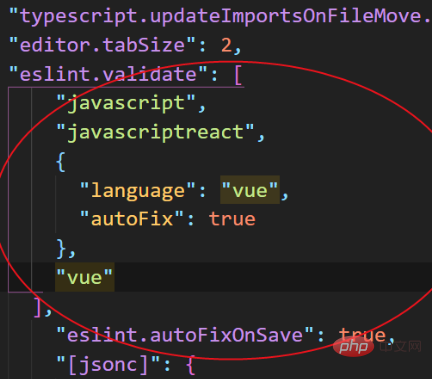
2、输入如下脚本
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true如图:

相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode中的eslint插件不起作用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Tujuan Visual Studio: Penyuntingan Kod, Debugging, dan banyak lagiApr 29, 2025 am 12:48 AM
Tujuan Visual Studio: Penyuntingan Kod, Debugging, dan banyak lagiApr 29, 2025 am 12:48 AMVisualStudio adalah persekitaran pembangunan bersepadu pelbagai fungsi yang menyokong pelbagai bahasa pengaturcaraan dan proses pembangunan lengkap. 1) Penyuntingan Kod: Menyediakan Penyempurnaan Kod Pintar dan Pembinaan Semula. 2) Debugging: Alat debugging yang kuat dalam, menyokong titik putus dan pemantauan berubah-ubah. 3) Kawalan Versi: Mengintegrasikan Git dan TFVC untuk memudahkan kerjasama pasukan. 4) Ujian: Menyokong pelbagai jenis ujian untuk memastikan kualiti kod. 5) Penyebaran: Menyediakan pelbagai pilihan penempatan untuk menyokong keperluan penempatan dari premis ke awan.
 Visual Studio vs Vs Code: Perbandingan editor kodApr 28, 2025 am 12:15 AM
Visual Studio vs Vs Code: Perbandingan editor kodApr 28, 2025 am 12:15 AMVisualStudio sesuai untuk pembangunan projek berskala besar, manakala VSCode sesuai untuk persekitaran yang ringan dan sangat disesuaikan. 1. VisualStudio menyediakan persepsi pintar dan fungsi debug yang kuat, sesuai untuk projek berskala besar dan pembangunan peringkat perusahaan. 2. VSCode menyediakan keupayaan fleksibiliti dan penyesuaian melalui sistem lanjutan, sesuai untuk pelbagai bahasa pengaturcaraan dan pembangunan silang platform.
 Harga Visual Studio: Memahami Model LanggananApr 27, 2025 am 12:15 AM
Harga Visual Studio: Memahami Model LanggananApr 27, 2025 am 12:15 AMLangganan VisualStudio boleh didapati dalam pelbagai peringkat, sesuai untuk keperluan pemaju yang berbeza. 1. Versi asas adalah percuma dan sesuai untuk individu dan pasukan kecil. 2. Versi lanjutan seperti Profesional dan Perusahaan menyediakan alat -alat canggih dan fungsi kerjasama pasukan, sesuai untuk pengguna perusahaan.
 Visual Studio vs Vs Code: Prestasi dan Penggunaan SumberApr 26, 2025 am 12:18 AM
Visual Studio vs Vs Code: Prestasi dan Penggunaan SumberApr 26, 2025 am 12:18 AMPerbezaan antara VisualStudio dan VSCode dalam prestasi dan penggunaan sumber terutamanya dicerminkan dalam: 1. Kelajuan permulaan: vscode lebih cepat; 2. Penggunaan Memori: VSCode lebih rendah; 3. Penggunaan CPU: VisualStudio lebih tinggi semasa penyusunan dan debugging. Apabila memilih, ia mesti ditentukan berdasarkan keperluan projek dan persekitaran pembangunan.
 Visual Studio: IDE untuk C#, C, dan banyak lagiApr 25, 2025 am 12:10 AM
Visual Studio: IDE untuk C#, C, dan banyak lagiApr 25, 2025 am 12:10 AMVisualStudio (VS) adalah persekitaran pembangunan bersepadu yang kuat (IDE) yang dibangunkan oleh Microsoft, yang menyokong pelbagai bahasa pengaturcaraan, seperti C#, C, Python, dan lain -lain. 2) VS memproses kod melalui editor dan debuggers yang kuat, dan menyokong analisis kod lanjutan dan pembinaan semula menggunakan platform pengkompil Roslyn dan Clang/MSVC. 3) Penggunaan asas adalah seperti membuat aplikasi konsol C#, dan penggunaan lanjutan adalah seperti melaksanakan polimorfisme. 4) Kesalahan biasa boleh didebitkan dengan menetapkan titik putus, melihat tingkap output, dan menggunakan tingkap segera. 5) Cadangan Pengoptimuman Prestasi termasuk penggunaan pengaturcaraan asynchronous, pembinaan semula kod dan analisis prestasi.
 Visual Studio: Kompilasi Kod, Ujian, dan PenyebaranApr 24, 2025 am 12:05 AM
Visual Studio: Kompilasi Kod, Ujian, dan PenyebaranApr 24, 2025 am 12:05 AMDalam VisualStudio, langkah -langkah untuk menyusun, menguji dan menggunakan kod adalah seperti berikut: 1. Menyusun: Gunakan pilihan pengkompil VisualStudio untuk menukar kod sumber ke dalam fail yang boleh dilaksanakan, menyokong pelbagai bahasa seperti C#, C dan Python. 2. Ujian: Gunakan MSTest dan Nunit terbina dalam untuk melakukan ujian unit untuk meningkatkan kualiti dan kebolehpercayaan kod. 3. Penempatan: Pemindahan aplikasi dari persekitaran pembangunan ke persekitaran pengeluaran melalui penggunaan web, penempatan Azure, dan lain -lain untuk memastikan keselamatan dan prestasi.
 Visual Studio: Pengenalan kepada Persekitaran Pembangunan Bersepadu (IDE)Apr 23, 2025 am 12:02 AM
Visual Studio: Pengenalan kepada Persekitaran Pembangunan Bersepadu (IDE)Apr 23, 2025 am 12:02 AMVisualStudioismicrosoft'sflagshipide, SupportingMultipleProgrammingLanguagesandenHancingCodingeficiency.1) itoffersfeaturesLikeIntellisenseforcodePrediction, multi-tabbedinterfaceForprojectmanagement, andtoolsfordebugging
 Visual Studio: Meneroka Tawaran Percuma dan BerbayarApr 22, 2025 am 12:09 AM
Visual Studio: Meneroka Tawaran Percuma dan BerbayarApr 22, 2025 am 12:09 AMPerbezaan utama antara versi VisualStudio yang bebas dan berbayar adalah kekayaan ciri dan perkhidmatan yang disokong. Versi percuma (komuniti) sesuai untuk pemaju individu dan pasukan kecil, menyediakan alat pembangunan asas; Versi berbayar (profesional dan perusahaan) menyediakan ciri-ciri canggih seperti debugging lanjutan dan alat kerjasama pasukan, sesuai untuk projek besar dan pembangunan peringkat perusahaan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa






